AMP (pour Accelerated Mobile Pages) est un projet open source initié par Google qui a pour objectif d’accélérer significativement le temps de chargement d’une page. Il s’agit notamment d’améliorer la vitesse d’affichage des pages articles sur mobile, mais rien n’empêche de le déployer sur d’autres supports comme les tablettes, ou bien de viser d’autres types de contenu.
Cela se traduit par une version de la page article « standard » et une version AMP. Cette dernière doit respecter les spécifications techniques imposées et être poussée sur un CDN appartenant à Google afin d’optimiser le temps de chargement.
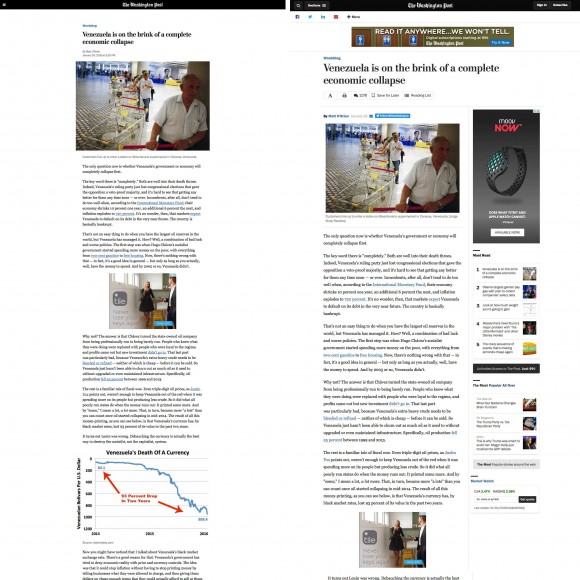
Quelques exemples de pages article AMP :

Problématiques de mise en place
HTML
On peut utiliser les balises HTML standards, comme
,
,
etc. Il y a toutefois quelques exceptions comme
<img />
<iframe width="300" height="150"> qui devient <code><amp-iframe></amp-iframe>.Quelques pré-requis obligatoires et non négociables :
- Préciser le
<doctype></doctype>:<!doctype html> - Ajouter l’attribut AMP sur la balise
<html></html>:<html x26a1=""> ou <html amp=""></html></html> - Sur la page standard, ajouter l’URL pointant vers la page AMP :
<link rel="amphtml" href="URLdelapage.amp.html" /> - Sur la page AMP, ajouter l’URL canonique pointant vers la version standard :
<link rel="canonical" href="http://www.monbeausite.com/mabellepage.html" /> - Encoder son contenu en UTF-8 :
<meta charset="utf-8" /> - Ajouter une balise
meta viewportpour le RWD :<meta name="viewport" content="width=device-width, initial-scale=1" /> - Référencer la librairie JavaScript AMP :
<script async src="https://cdn.ampproject.org/v0.js"></script> - Ajouter un style interne afin de masquer tout le contenu du site, par défaut, rien ne s’affiche. C’est la librairie AMP qui se charge ensuite d’afficher les éléments.
<style>body {opacity : 0}</style> <style>body {opacity : 1}</style> <li> La source d'une <code><amp-iframe></amp-iframe>doit obligatoirement être en HTTPS ainsi que toutes ses ressources (images ou CSS).
JavaScript
Tous les JavaScript externes sont à proscrire. Seuls les scripts provenant d’AMP sont autorisés. C’est, par exemple, le cas pour les balises personnalisées. Si on veut utiliser la balise <amp-youtube></amp-youtube>, il faut ajouter la librairie correspondante :
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>Par exemple pour l’intégration d’une vidéo, soit on utilise <amp-iframe></amp-iframe>, soit on utilise la balise personnalisée.
Certaines librairies sont incluses nativement dans AMP comme <amp-img></amp-img> et d’autres doivent être ajoutées comme ci-dessus.
CSS
Au niveau du CSS, seul le style interne est autorisé. Du coup l’ensemble du style de la page doit être dans la balise :
<style amp-custom>… </style>
Il y a une limite de taille, la CSS ne doit pas dépasser 50000 bytes. Il est bien évidemment possible d’utiliser les préprocesseurs si on le désire puisque c’est la CSS générée que l’on inclus.
Problématiques commerciales
AMP vise principalement les sites de presse. La plupart de ces sites étant financée en partie par la publicité, il s’agit d’un réel enjeu. Pour le moment, la liste des régies publicitaires supportées est la suivante :
- A9
- AdReactor
- AdSense
- AdTech
- Doubleclick
Ce n’est pas une liste exhaustive, elle est bien évidemment amenée à évoluer.
Pour l’intégration d’une publicité, il faut utiliser la balise personnalisée <amp-ad></amp-ad> :
<amp-ad width="300" height="250" type="doubleclick"></amp-ad>Tout comme pour <amp-iframe></amp-iframe>, la balise <amp-ad></amp-ad> devra uniquement être servie en HTTPS.
Monitoring / contrôle ?
Pour vérifier qu’une page est valide selon la spécification AMP, il suffit d’ajouter #development=1 dans l’URL de la page AMP. On a ainsi accès, dans la console du navigateur, au validateur AMP.
Le validateur est inclus dans le fichier JavaScript AMP, ce qui permet d’y avoir accès quelque soit le navigateur (Firefox ou Chrome par exemple). Dans le meilleur des cas, on a un joli message de succès. Sinon, s’affiche la liste des erreurs avec un lien vers la documentation.
Dans les faits, la validation est très importante puisqu’une page AMP invalide ne sera pas délivrée et il y aura une redirection vers la page standard.
Pour la TMA, il serait intéressant de pouvoir fournir le flux RSS des articles via une API AMP et avoir en sortie une liste des articles valides et invalides. C’est ce que fait déjà Instant Articles de Facebook.
Que penser d’AMP ?
Comme déjà évoqué dans notre synthèse sur la publicité en ligne, on peut regretter que Google (puisque il s’agit de l’acteur principal) prenne en étau les autres acteurs du marché. Dans les faits, hors le CDN de Google, il est possible de mettre tout ça en place sans se lier à AMP.
Malheureusement, la course est lancée. Une page AMP aura mécaniquement un meilleur positionnement dans Google qu’une page standard. Pour la plupart des acteurs, et on peut les comprendre, il n’est pas envisageable de voir son concurrent mieux positionné que soi, sous prétexte d’avoir raté cette course.
Le bon côté c’est qu’il s’agit indéniablement d’un gain au niveau de la performance Web. L’utilisateur aura accès à une page bien plus rapide en AMP qu’une page standard. Autre point positif, l’équipe projet est très réactive et à l’écoute, il suffit de se rendre sur le Github du projet pour s’en rendre compte.
Plus d’infos sur AMP ? https://www.ampproject.org/
Tous les JavaScript externes sont à proscrire. Seuls les scripts provenant d'AMP sont autorisés. C'est, par exemple, le cas pour les balises personnalisées. Si on veut utiliser la balise Par exemple pour l'intégration d'une vidéo, soit on utilise Certaines librairies sont incluses nativement dans AMP comme Au niveau du CSS, seul le style interne est autorisé. Du coup l'ensemble du style de la page doit être dans la balise : AMP vise principalement les sites de presse. La plupart de ces sites étant financée en partie par la publicité, il s'agit d'un réel enjeu. Pour le moment, la liste des régies publicitaires supportées est la suivante : Ce n'est pas une liste exhaustive, elle est bien évidemment amenée à évoluer. Pour l'intégration d'une publicité, il faut utiliser la balise personnalisée Tout comme pour Pour vérifier qu'une page est valide selon la spécification AMP, il suffit d'ajouter Le validateur est inclus dans le fichier JavaScript AMP, ce qui permet d'y avoir accès quelque soit le navigateur (Firefox ou Chrome par exemple). Dans le meilleur des cas, on a un joli message de succès. Sinon, s'affiche la liste des erreurs avec un lien vers la documentation. Dans les faits, la validation est très importante puisqu'une page AMP invalide ne sera pas délivrée et il y aura une redirection vers la page standard. Pour la TMA, il serait intéressant de pouvoir fournir le flux RSS des articles via une API AMP et avoir en sortie une liste des articles valides et invalides. C'est ce que fait déjà Instant Articles de Facebook. Comme déjà évoqué dans notre synthèse sur la publicité en ligne, on peut regretter que Google (puisque il s'agit de l'acteur principal) prenne en étau les autres acteurs du marché. Dans les faits, hors le CDN de Google, il est possible de mettre tout ça en place sans se lier à AMP. Malheureusement, la course est lancée. Une page AMP aura mécaniquement un meilleur positionnement dans Google qu'une page standard. Pour la plupart des acteurs, et on peut les comprendre, il n'est pas envisageable de voir son concurrent mieux positionné que soi, sous prétexte d'avoir raté cette course. Le bon côté c'est qu'il s'agit indéniablement d'un gain au niveau de la performance Web. L'utilisateur aura accès à une page bien plus rapide en AMP qu'une page standard. Autre point positif, l'équipe projet est très réactive et à l'écoute, il suffit de se rendre sur le Github du projet pour s'en rendre compte. Plus d'infos sur AMP ? https://www.ampproject.org/ qui devient .Quelques pré-requis obligatoires et non négociables :
:
<!doctype html> :
ou meta viewport pour le RWD :
body {opacity: 0}
body {opacity: 1}
doit obligatoirement être en HTTPS ainsi que toutes ses ressources (images ou CSS).JavaScript
, il faut ajouter la librairie correspondante :, soit on utilise la balise personnalisée. et d'autres doivent être ajoutées comme ci-dessus.CSS
…
Il y a une limite de taille, la CSS ne doit pas dépasser 50000 bytes. Il est bien évidemment possible d'utiliser les préprocesseurs si on le désire puisque c'est la CSS générée que l'on inclus.Problématiques commerciales
:, la balise devra uniquement être servie en HTTPS.Monitoring / contrôle ?
#development=1 dans l'URL de la page AMP. On a ainsi accès, dans la console du navigateur, au validateur AMP.Que penser d'AMP ?





