Parmi les erreurs HTTP, celle ayant le code 404 est la plus fréquente sur le Web. Comment les repérer, les réparer et pourquoi pas faire le buzz autour des pages non existantes ?!
Qu’est-ce que c’est ?
Définition
En HTTP, chaque requête est accompagnée d’un en-tête spécifiant son code. Ces codes du protocole HTTP donnent au client une information relative à la requête. En cas de succès, le serveur envoie un en-tête 200 pour signifier que la ressource sera transmise sans problème au client.
Un code commençant par un 4 signifie une erreur survenue du coté du client. Il en existe de plusieurs types, mais les plus courants sont :
- Erreur 400 : mauvaise requête/page non trouvée. Cette page apparaît principalement lorsque le nom de domaine demandé n’existe pas.
- Erreur 401 : Accès non autorisé. Ce type d’erreur survient lorsque la page demandée se situe dans un répertoire protégé pour des raisons diverses (travaux, sections privées ou autre).
- Erreur 403 : répertoire interdit. Ici c’est votre adresse IP qui ne vous permet pas d’accéder à l’adresse.
- Erreur 404 : fichier non trouvé. Elle apparaît lorsque la page demandée a été retirée, déplacée ou renommée.
Les erreurs 404

Un exemple de page d’erreur standard sous Apache.
Parmi ces erreurs, celle ayant le code 404 est la plus fréquente sur le Web. Petite explication sur ce chiffre :
- Nous avons vu que le premier “4” indique une erreur provenant du client. Le serveur web vous indique que vous avez fait une mauvaise opération.
- Le 0 représente une erreur générale de syntaxe (faute de frappe par exemple)
- Le dernier chiffre 4 pointe vers l’erreur spécifique du groupe 40x, ici 404 : “fichier non trouvé” (Not Found)
Pour la petite histoire, une légende circule sur le choix du numéro 404. Il semblerait qu’« au CERN, en Suisse, les chercheurs, excédés d’aller sans cesse relancer un serveur défaillant installé dans le bureau n°404, aient attribué ce numéro d’erreur au défaut de connexion, en souvenir de cette pièce maudite. » (via Wikipédia)
Comment des liens vers des pages inexistantes apparaissent-ils ?
Cette erreur peut avoir de multiples causes. Soit le fichier a tout simplement été supprimé, ce qui est fréquent si le site a connu plusieurs refontes, soit l’url est erronée à cause d’une faute de frappe lors de la saisie de l’adresse. Une faute de frappe peut également être introduite par le webmaster en créant des liens vers ses propres pages ou les pages d’un site externe.
L’apparition de ce type d’erreur peut désorienter les internautes. Ceux-ci peuvent être tentés de corriger manuellement l’URL, de cliquer sur le bouton « Page précédente », voire de quitter votre site.
Les bonnes pratiques ergonomiques
Bien entendu, il est important d’éviter les pages 404. Mais le long de la vie d’un site, il arrivera probablement qu’un utilisateur se rende sur une page non existante à un moment ou un autre. Il faut donc redoubler d’effort sur cette page pour expliquer à l’internaute ce qui a pu se passer. Il est essentiel de limiter sa frustration. Il existe de bonnes pratiques d’optimisation et de personnalisation d’un point de vue ergonomique, graphique et éditorial à mettre en place, en voici une liste :
Respecter la charte graphique
Rien de plus perturbant pour un utilisateur que de se trouver face à une page d’erreur par défaut.
Il est donc important de garder la charte graphique pour rester cohérent avec l’ensemble du site web et ne pas perdre le visiteur. Celui-ci doit identifier clairement et rapidement qu’il est bien resté sur le bon site, et ainsi éviter qu’il ne le quitte.
Expliquer brièvement et clairement le problème
Il faut créer un contenu concis, permettant à l’internaute de se situer rapidement, avec un message simple expliquant que la page n’existe pas ou bien n’est plus disponible. Une formule d’excuse simple est appropriée : « Désolé, la page demandée est introuvable. » Il faut considérer cette page comme une page d’accroche.
Il est important de ne pas rendre l’internaute responsable de cette erreur, il doit être conscient que le problème provient uniquement du site.
Proposer des solutions
Une fois que l’internaute a identifié l’erreur, il convient de l’inviter à faire une action.
Il est possible d’inclure un moteur de recherche interne pour que l’internaute précise sa demande. Dans de nombreux cas, la page recherchée existe toujours, mais a été déplacée ailleurs dans le site web.
Cependant, dans la plupart du temps l’internaute déçu ne fera pas de requête de son propre gré (peur d’être déçu une deuxième fois peut-être). Il faut alors lui proposer des solutions intelligentes, comme pré-renseigner le champ de recherche avec des mots-clés tirés de l’URL.
On peut également épargner une étape à l’utilisateur en se servant de ces mots clés pour afficher les liens du site qui correspondent le mieux à la requête.
Proposer des liens utiles vers des pages clés de votre site :
- lien vers le plan du site
- navigation ou rubrique principale du site
- liens vers les pages les plus “populaires” particulièrement avantageux sur un blog, car il n’y a pas de but spécifique à la visite d’un internaute mis à part la lecture d’articles intéressants.
- lien vers la page de contact/formulaire, lui donnant la possibilité d’alerter le webmaster de cette erreur ou bien tout simplement, poser une question directement.
Une autre alternative consiste à prévenir l’internaute que la page demandée n’est pas existante puis le rediriger sur une page à forte influence : en général la page d’accueil du site
Ne pas indexer les pages d’erreur
D’un point de vue SEO, il est important que les pages d’erreur ne soient pas indexées par Google et les autres moteurs de recherche. Il faut donc bien vérifier que le serveur Web renvoie un code HTTP 404 lorsqu’une page inexistante est demandée.
Étude de cas
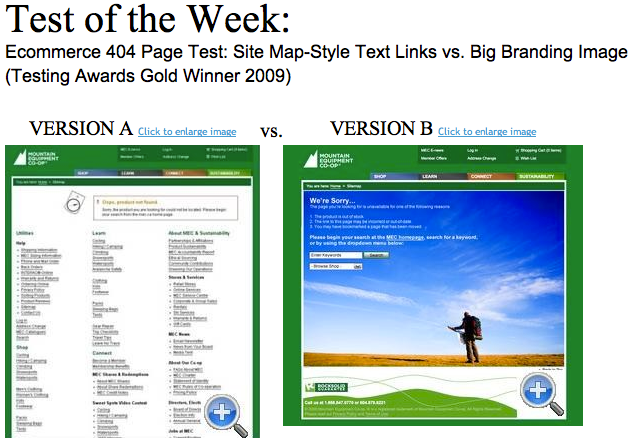
D’après L’étude de cas sur les pages 404 réalisée par Mountain Equipment Co-op de Which Test Won la mise en page semble également importante. Il convient d’adopter une page aérée et d’y ajouter une grande image pour illustrer et capter l’attention du visiteur.

“La meilleure version obtient un taux de conversion de 38.32% et une amélioration du taux de conversion de 3.56%. En parallèle, cette version présente une amélioration de 73.2% du chiffre d’affaires par visite.”
“La meilleure version fournit aux lecteurs des excuses pour l’erreur, ainsi que des images plus attrayantes et les couleurs qui conviennent mieux aux attentes des clients (…). Cette version a également fourni un champ de recherche et une liste déroulante qui a simplifié le processus de re-navigation pour les utilisateurs – un moyen efficace de renouer le dialogue.”
Source : http://whichtestwon.com/archives/2254
Les erreurs à ne pas commettre
Il existe des pratiques anti-ergonomiques que l’on rencontre encore trop souvent sur le web. En voici quelques unes :
- Certains sites utilisent la “redirection automatique vers la page d’accueil” n’expliquant pas à l’internaute ce qu’il s’est passé et pourquoi il n’a pas atterri sur la page qu’il avait demandé.
- Afficher une page de type “Warning” (attention). La discrétion est de rigueur sur ce genre de page, rien ne sert d’apeurer l’internaute.
Les meilleurs moyens d’éviter les erreurs 404
Créer une page d’erreur fonctionnelle sous Apache
Le fichier .htaccess est utilisé pour de nombreuses choses : bloquer l’accès à un répertoire, demander un mot de passe, réécrire les url d’un site, etc. C’est bien entendu à la dernière utilité que nous allons nous intéresser ici.
Tout d’abord, créez un fichier .htaccess que vous déposez à la racine de votre site.
Puis à l’intérieur même de ce fichier, placez la ligne de commande suivante (exemple pour une page de type erreur 404) :
ErrorDocument 404 http://www.mon-site.com/404.html
Ensuite créez un fichier 404.html à la racine du site et placez-y le message d’erreur personnalisé.
Si vous êtes en manque d’inspiration pour cette page, il existe des scripts déjà prêts pour la personnaliser rapidement.
Créer une page d’erreur fonctionnelle en ajoutant le Widget 404
Google propose un service pour faciliter la création de pages d’erreur personnalisée :
http://www.google.com/support/webmasters/bin/answer.py?answer=136085
Le widget 404 remplace automatiquement les messages d’erreur par des suggestions utiles pour l’internaute. Cela permet aux internautes de trouver plus facilement l’information dont ils ont besoin, réduisant ainsi la probabilité qu’ils quittent votre site pour chercher ailleurs.
D’après tout ce que l’on a pu voir précédemment dans cet article, il convient de suivre l’augmentation du nombre de pages 404 présentes sur votre site et mesurer si les changements ont un impact sur votre trafic. Voici une liste de quelques outils pour tracker les pages d’erreurs 404.
Repérer les liens morts grâce à Google Analytics
il est possible de savoir combien de visites il y a eu sur votre page d’erreur 404. Si vous utilisez le code asynchrone, il suffit de placer le code JavaScript suivant dans le modèle de votre page 404 :
pageTracker._trackPageview(“/404.html?page=” + document.location.pathname + document.location.search + “&from=” + document.referrer);
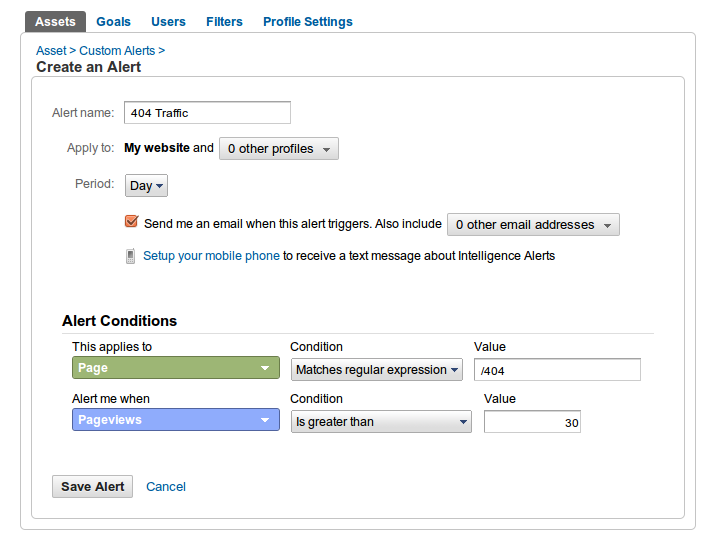
Vous pouvez également recevoir une alerte par email lorsqu’une page d’erreur est visitée trop fréquemment.

source : http://www.smashingmagazine.com/2011/05/18/optimizing-error-pages-creating-opportunities-out-of-mistakes/
Repérer les liens morts grâce aux outils pour les webmasters de Google
Vous pouvez lister les erreurs rencontrées par le robot d’indexation de Google et surtout les pages d’origine. Dans les outils pour les webmasters de Google, rendez-vous sur la page Diagnostic > Erreurs d’exploration.
Rediriger les anciennes pages
Si vous changez le nom de domaine de votre site, n’oubliez pas d’utiliser l’outil « changement d’adresse » des outils pour les webmasters de Google. Il vous permettra d’informer Google de votre nouveau domaine.
Créer le buzz !
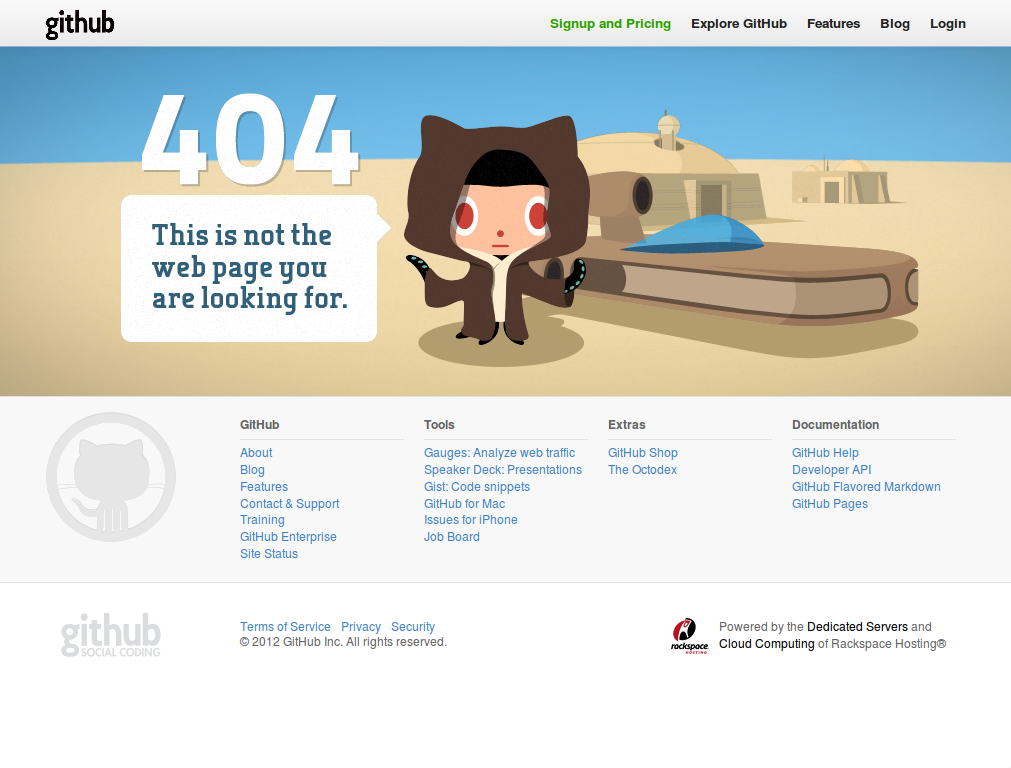
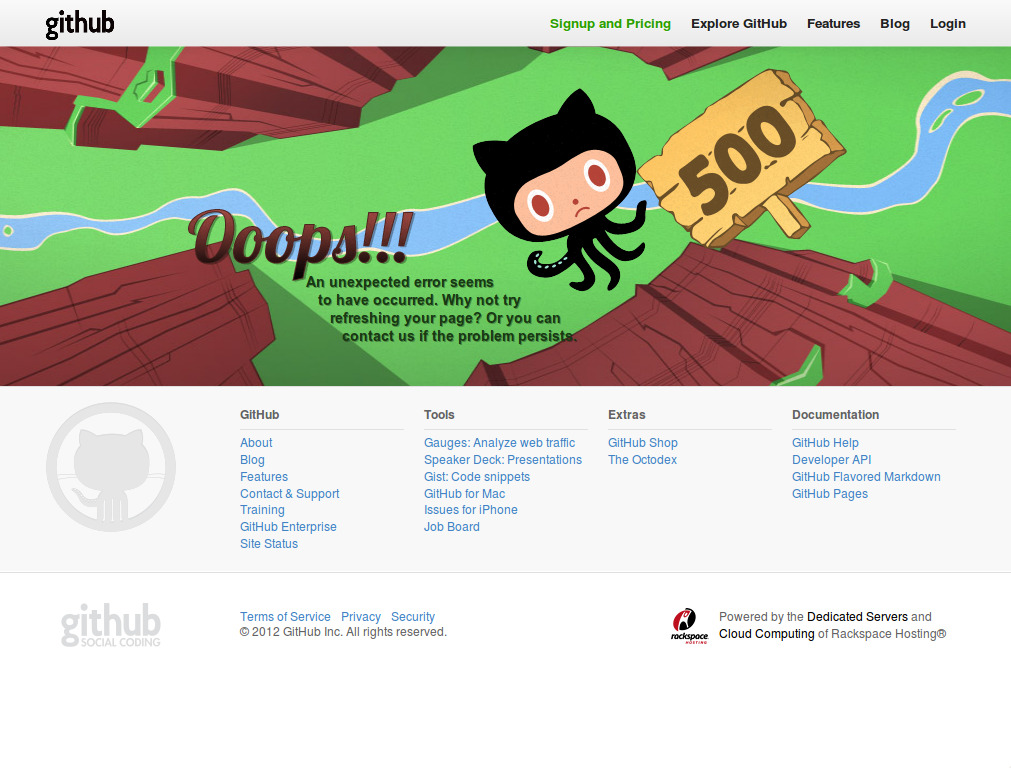
Mettre en place des pages d’erreur personnalisées permet même de faire parler de vous. Certains sites l’ont bien compris !


https://github.com/500 (Notez l’interactivité avec la souris sur les deux pages ci-dessus)
Exemples de pages d’erreur qui font parler d’elles:
- http://www.bonjour404.fr/
- http://iplanwebsites.com/404
- http://www.netmagazine.com/404
- http://www.fryewiles.com/templates/errors/404.html
- http://www.incan.co.uk/404.html (de quoi vous occuper et oublier l’erreur, à voir si une fois le jeu énervant et terminé, l’internaute quitte le site)
- http://www.cubancouncil.com/404
- http://www.homestarrunner.com/toons.html
- http://proteys.info/404/
- http://www.404notfound.fr/
- http://www.flickr.com/photos/pioupioum/sets/72157604297580408/



