
La présentation par Adobe, ce mercredi 3 juin à l’Atelier Richelieu, de Flash Builder 4 et Flash Catalyst fut l’occasion d’exhumer une méthode datant de l’âge du print. A l’époque proposée par Acrobat, elle concerne aujourd’hui le web et se trouve embarquée dans la dernière version de Fireworks. Une méthode offrant aux clients des agences de com la possibilité de suivre pas à pas la création des maquettes de leurs sites web, et de communiquer aux designers leurs commentaires sur un support partagé. Mais tout d’abord, qu’en est-il du successeur de Flex3 et de ce nouveau « workflow d’intégration entre designers et développeur »?
Le Flex Builder se trouve re-baptisé en Flash Builder…
…c’est la première nouveauté, ceci afin d’opérer une distinction entre le framework Flex open-source et sa version commerciale. Cette dernière version de Flex se concentre sur la productivité du développeur. L’outil d’édition visuelle via CSS a par exemple disparu. Un outil de deboggage a fait son apparition. Les développeurs n’auront plus à se reporter sur des outils annexes tel le Flash Debug Player.
Autre évolution marquante, il est désormais possible, et à tout moment, de convertir pour Air un projet élaboré pour le Flash Player.
{La fonction d’élaboration du {skin se trouve confiée au nouveau venu Flash Catalyst.}}

Pour faire simple, Catalyst n’est pas un logiciel de création graphique du type Photoshop, pas plus qu’il ne se destine aux développeurs. Il est chargé « d’absorber » le contenu, de transformer les images qu’auront élaboré les designers en un code qui pourra être édité dans le Flash Builder.
Seule la visualisation de ce code (un SVG enrichi) est possible. Encore une fois, il ne se trouvera éditable qu’une fois importé dans le Builder. La discussion à ce sujet est toujours en cours au sein d’Adobe. A l’heure où cette première version Bêta est disponible, certains intégrateurs semblent plaider pour avoir la main sur un code dont la manipulation s’avèrerait parfois plus rapide que la sélection au curseur d’une série d’éléments.
Au contraire de Flex qui ne proposait qu’un skin par défaut et des possibilités d’édition limitées, Catalyst accueille dans un format ‘fxg’ (conservant toutes les caractéristiques des formats ‘psd’ et ‘ai’) des maquettes conçues dans les logiciels dédiés à l’infographie tels Photoshop et Illustrator, et dans une moindre mesure Fireworks. De même que dans Flash, il est possible à l’import du fichier d’isoler et de manipuler les calques. Chaque élément, bouton, formulaire, scroll, etc. peut être traîté individuellement. Le prototypage se fait ensuite au moyen d’une interface digne d’un logiciel de PAO.
Transitions, formulaires… à voir la facilité avec laquelle il est possible de réaliser une interface fonctionnelle à partir d’une maquette inerte (l’aperçu se fait d’ailleurs directement dans le navigateur), on en vient à regretter de ne pouvoir utiliser l’outil pour concevoir rapidement des interfaces web plus modestes… mais le fichier exporté contiendra les quelques centaines de kilos du framework Flex.
Ce sera l’occasion de découvrir le potentiel d’un logiciel comme Fireworks. Il permet de créer rapidement des interfaces interactives. Grâce à un export au format PDF, un client pourra laisser des commentaires à chaque étape du prototype qui lui est ainsi présenté.
Fireworks contre Powerpoint

Si la conception de RIA possède maintenant les outils optimisant la productivité des designers, intégrateurs et développeurs, celle des sites web s’appuie encore dans certaines agences sur le couple Photoshop/Powerpoint. Le flux de production (Analyse>Storyboard>Graphisme>Prototype>Spécifications) qui relève dans un premier temps de logiciels de PAO voit ensuite son résultat formalisé en une série de slides Powerpoint.
Il existe évidemment des alternatives. Le logiciel Axure correspondra davantage au format du web. Il permettra de faire valider les étapes de la création d’une interface, mais n’intégrera pas d’outil d’édition graphique.
Fireworks CS4, dont les versions précédentes combinaient déjà les avantages du bitmap et du vectoriel, pourra exporter une maquette au format PDF… un PDF interactif qui permettra de partager des commentaires entre le client et le designer.
En savoir plus
En terme de gains de productivité, la version CS3 offrait déjà quelques fonctionnalités intéressantes :

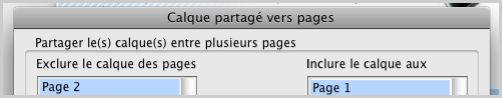
Créer une seule navigation que l’on pourra partager entre plusieurs pages, sans avoir à la reproduire sur chacune d’entre elles grâce à la fonctionnalité du partage de calques.

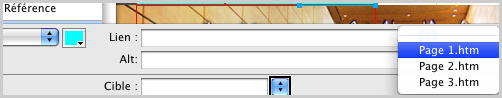
Transformer une découpe en une référence, et ainsi lui attribuer un lien vers d’autres pages du document.
Pour se convaincre du gain d’efficacité qu’apporte la version CS4, et apprendre à maîtriser la génération de PDF sécurisés et interactifs : [http://www.layersmagazine.com/fireworks-cs4-exporting-to-pdf.html
->http://labs.adobe.com/technologies/flashcatalyst/]
Pour télécharger la version beta de Flash Catalyst : http://labs.adobe.com/technologies/flashcatalyst/



