Le navigateur Web Chrome a le vent en poupe : rapide, bien pensé et bénéficiant d’une quantité croissante d’extensions. Apparues il y a de longues années déjà dans Firefox, ces dernières sont un bon moyen d’étendre les fonctionnalités natives du navigateur : capture d’écran, partage de favoris, actualités, notifications, etc.
Mais au fond, ce sont tout simplement de petites applications se basant sur les standards HTML, CSS et JavaScript… autant dire que tous les développeurs Web manipulant ces trois langages peuvent s’y mettre ! Cet article présente la conception d’extensions pour le navigateur Chrome.
Le principe
Une extension d’un navigateur Web déclare un ou plusieurs éléments d’interface :
– une action (via une icône proche de la barre d’adresse)
– un enrichissement (comme le feraient des scripts Greasemonkey)
– une notification (à la Growl)
– une page d’options
– une surcharge de page (d’accueil ou d’historique, pour l’instant)
– des éléments de menu contextuel
– un thème
Toutes ces fonctionnalités sont déclarées dans un fichier manifest, porte d’entrée de l’extension au sein du navigateur.
Le déclaratif : manifest.json
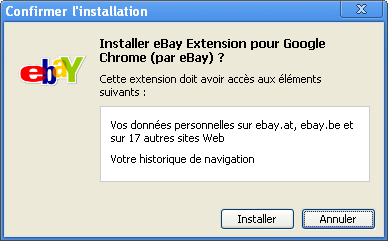
Le fichier manifest décrit l’extension en elle-même : titre, description, icône, permissions d’accès nécessaires (y compris les URL, pour le cross-domain AJAX) et enfin les ressources, permanentes ou relatives à certains sites.

L’utilisateur doit approuver l’attribution des droits dans leur intégralité avant que l’extension ne soit installée. Comme c’est du tout ou rien, s’il refuse : pas d’extension. S’il accepte, il autorise tout ce qui a été demandé. L’installation est instantanée, aucun redémarrage n’est nécessaire. En voiture Simone !
Créer un bus de données
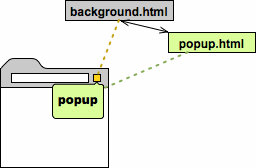
Le fichier dit de background est le bus de données. Il agit comme tel en tous cas puisque cette page est tout le temps active, et se charge en même temps que l’extension.

C’est donc à elle que revient l’initialisation des données, la prise en charge des montées en version, etc. Elle peut également servir de relais aux autres scripts et fournir ce qu’il faut comme helpers, pour accéder au localStorage/sessionStorage.
En clair, tout peut se mélanger : HTML, CSS et JavaScript, en tirant partie des évènements des onglets, ou autres, selon l’API ciblée du navigateur.
Mutualiser son code
L’architecture d’une extension peut rapidement se complexifier : popups d’un côté, background de l’autre, sans compter des scripts insérant des données basées sur un template HTML.
La mutualisation est facilement réalisable en découpant le code sous forme de librairies, en plusieurs fichiers CSS et plusieurs fichiers JavaScript : exactement comme pour un véritable site Web.
Au fond, créer une extension Chrome revient à créer une application Web, offline, avec éventuellement des capacités de connexion à des sites distants.
La publication, en solo ou en public
Publier une extension Chrome est un jeu d’enfant.
Après l’avoir testé en mode développeur (via la page de gestion des extensions), un outil intégré permet de créer un paquet au format crx.
La galerie d’extensions Chrome propose aux développeurs de les publier sur la galerie publique.
A contrario, si vous avez envie de la conserver dans un périmètre délimité, il existe aussi un modèle de déploiement lié à votre infrastructure, ce qui peut s’avérer pratique dans le cas d’intranet. On peut dés lors imaginer le développement d’applications métier directement dans le navigateur, et distribuées uniquement au sein de l’entreprise.
HTML + CSS + JavaScript = l’avenir des extensions ?
En consommant des données via du texte, du XML ou du JSON, que ce soit via une API REST ou un simple fichier XML, il est très facile de développer une extension pour enrichir l’expérience d’utilisation d’un service.
Les champs d’applications sont multiples, et pas forcément dépendants d’une source de données : certaines extensions peuvent ajouter des fonctionnalités au navigateur, d’autres présenter des informations issues de services tiers, etc.
Les possibilités fonctionnelles sont de plus en plus grandes et, bien souvent, le cycle de vie des extensions métier commence par des périmètres assez limités, qui peu à peu évoluent vers des applications à part entière. Le navigateur dépasse alors sa fonctionnalité initiale, le browser (ou le «butineur» pour les académiciens) pour devenir une véritable plateforme applicative basée sur des standards établis.

Fatalement, le développement n’est pas cross browser. Une extension développée pour le navigateur Chrome ne fonctionnera pas forcément sur Firefox ou sur Safari, et on ne parle même pas d’Internet Explorer. Néanmoins, l’extension Greasemonkey, tente d’apporter une réponse à ce manque, en permettant d’interpréter des scripts utilisateur, des extensions un peu plus limitées et moins bien intégrées, mais interprétables sur la plupart des navigateurs.
Mozilla propose par ailleurs une initiative similaire avec Mozilla Jetpack. LesAPIsont différentes, mais en utilisant le principe de librairies, on peut imiter le travail nécessaire pour rendre une extension compatible avec ce mécanisme (sauf à reposer sur des spécificités des VM JavaScript comme V8 ou TraceMonkey).
Le nombre croissant d’extensions, la documentation exhaustive et la barrière d’accès aux technologies nécessaires laissent à penser qu’il y a là une nouvelle voie à exploiter. Une prochaine mine d’or à explorer, après les applications iPhone ?



