S’il y a un framework de présentation Java injustement méconnu, c’est bien Wicket. Orienté composants, tout comme Tapestry, les principes de Wicket sont simples et ce framework repose sur des langages éprouvés : Java et HTML. La philosophie du framework est clairement affichée dès la page d’accueil : développer des applications Web simplement avec Java. Voyons tout cela d’un peu plus près.
Le projet Wicket en 5 points :
- Framework de présentation Java
- Projet open source géré par la fondation Apache
- Orienté composants
- Utilise uniquement du Java et du HTML
- Communauté forte et grandissante
La philosophie de Wicket et ses avantages
Avec HTML et Java, vous avez tout ce qu’il vous faut : en effet, chaque page Web est un assemblage de fichiers Java et HTML. Ici, pas de langage de templating, seulement du HTML pur et du Java pur ! Pas de syntaxe exotique ou de nouvelle grammaire (pas de JSTL) à apprendre non plus !

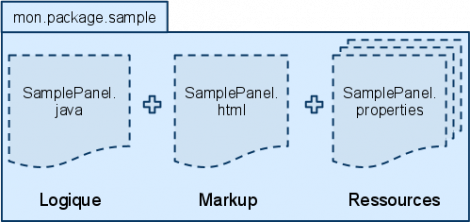
Chacun son métier, chacun son fichier : un des intérêts majeurs du framework est justement cette séparation entre la présentation (fichiers HTML) et la logique métier (fichiers Java). La distinction entre les deux permet de laisser faire à chacun ce qu’il sait faire de mieux : les fichiers HTML pourront être créés et édités par les graphistes et intégrateurs, tandis que les développeurs se concentreront davantage sur la logique métier de la page Web décrite dans les fichiers Java.
Le lien entre les fichiers markup et les classes métiers s’effectue grâce à des identifiants particuliers : les “wicket ids” qui se matérialisent par un attribut HTML côté markup, et qui devient une propriété d’un objet côté Java.
Exemple de déclaration côté HTML :
<html>
<body>
<span wicket:id="message">Mon Message</span>
</body>
</html>Et voici le code Java associé :
import org.apache.wicket.markup.html.WebPage ;
import org.apache.wicket.markup.html.basic.Label ;
public class Demo1 extends WebPage <em>public Demo1() {
add(new Label("message", "Hello World !")) ;
</em>
}Des composants réutilisables : Wicket cultive sa ressemblance avec Swing par certains aspects. Chaque page Web est vue comme un ensemble de composants que l’on pourra la plupart du temps réutiliser ailleurs. Pour aider dans cet effort, les concepts de la programmation orientée objet sont très présents pour les classes Java… mais aussi pour les fichiers HTML. On pourra ainsi hériter de composants existants, pour les dériver à l’infini et coller au plus près du besoin métier.
Composition : La notion de composition permet d’ajouter facilement un composant, un comportement, une mise en forme conditionnelle, etc. dans nos pages en agissant uniquement côté Java. Couplé à l’héritage, ceci permet de créer facilement un template de présentation sans ajouter des bibliothèques tierces comme Tiles ou Sitemesh.
Convention over configuration : On connaît souvent Java et ses frameworks pour leurs fichiers de configuration XML interminables. Ici avec Wicket, il n’y en a pas (ou très peu), le framework misant davantage sur les conventions de nommage que sur la configuration XML si chère à de nombreux outils concurrents.
Une prise en main d’AJAX facilitée : Pour passer d’un bouton déclenchant une action classique à un bouton déclenchant une action AJAX, il suffit de modifier une ligne de code… et c’est tout ! AJAX est intégré de façon native dans Wicket, ce qui simplifie grandement le travail du développeur. De nombreuses possibilités sont intégrées (et évolutives) : rafraîchissement partiel, fenêtre modale, indicateur de chargement…
Voici un exemple montrant un bouton et appelant un traitement classique (button1) et un exemple (button2) appelant un traitement AJAX :
Button button1 = new Button("button1") <em>protected void onSubmit() {
//Le bouton vient d'être pressé
</em>
} ;
Button button2 = new AjaxButton("valider") <em>@Override
protected void onSubmit(AjaxRequestTarget target, Form< ?> form) {
//Le bouton vient d'être pressé
</em>
} ;Un code HTML généré maîtrisé. Un point important : Wicket n’insère pas dans vos pages de code HTML intrusif. Wicket n’écrit pas de code HTML à votre place, et en ce sens, il laisse aux développeurs la parfaite maîtrise du résultat final. De plus, de part sa gestion des composants de la page et de leur imbrication, Wicket force le développeur à écrire du code HTML valide, sans quoi le framework aura du mal à faire la liaison entre la logique Java de la page et les composants HTML qui y sont rattachés.
Des erreurs explicites : On se moque souvent de Java pour ses messages d’erreurs indigestes, où l’origine du problème est souvent cachée au milieu d’une foule d’informations peu utiles. Ici, Wicket affiche généralement des messages d’erreur compréhensibles, parfois même en suggérant une solution au développeur.
Extrait d’un message d’erreur Wicket :
2011-05-13 10:54:28,929 ERROR [org.apache.wicket.RequestCycle] logRuntimeException(1521) : Unable to find component with id 'codePatient' in [MarkupContainer [Component id = enableDisableContainer]]. This means that you declared wicket:id=codePatient in your markup, but that you either did not add the component to your page at all, or that the hierarchy does not match.Les inconvénients
Bien sûr, comme tous les autres frameworks, Wicket a aussi ses inconvénients. Certains peuvent vous paraître anecdotiques, mais mieux vaut les avoir en tête si vous décidez de vous lancer !
Un lancement de projet qui peut prendre du temps : Wicket permet d’obtenir rapidement une application utilisable, cependant, dans le cadre d’un projet conséquent avec des problématiques telles que la réutilisabilité, l’homogénéité de la solution, etc., les premières étapes peuvent se révéler assez longues avant de pouvoir obtenir un résultat conforme à vos attentes. En effet, les composants par défauts de Wicket, bien que nombreux, restent assez basiques, et créer sa propre bibliothèque de composants peut prendre du temps. Par contre, une fois cette étape passée, vous verrez votre productivité décuplée !
Une pré-visualisation délicate des fichiers HTML. En théorie, ouvrir un fichier HTML Wicket dans un navigateur permet d’avoir immédiatement un aperçu de la future page Web, car l’injection de Wicket se fait par simple ajout d’attributs HTML. En pratique, du fait de l’héritage des fichiers de markup, notre page Web sera en réalité éclatée sur plusieurs fichiers HTML. Par conséquent, visualiser un morceau de page HTML sans en avoir tous les éléments ou les ressources associées (fichiers Javascript, feuilles CSS etc…) n’est pas très exploitable en terme de rendu.
Une documentation présente mais dispersée. Si la documentation pour Wicket existe, elle manque de centralisation. On se retrouve rapidement à naviguer de sites en forums et de forums en sites pour obtenir un éclaircissement sur un point précis. Qu’à cela ne tienne, la communauté est forte, et on sent une vraie volonté de partager les informations sur ce framework.
En conclusion
Wicket offre une solution intéressante aux équipes qui souhaitent avoir une bonne séparation entre la partie graphique d’une application et sa logique métier, chose pas toujours évidente en Java. En respectant la plateforme JEE et ses fondamentaux «objet», il reste également compatible avec les autres grands outils du monde Java. Wicket pourra donc être intégré simplement et de manière non-intrusive pour gérer la couche présentation de votre prochain projet Web Java !



