Cette étude montre les possibilités d’intégration d’AJAX au sein d’applications Web en présentant et comparant 11 frameworkd’actualité : Prototype, jQuery, Dojo, Moo.Fx, Scriptaculous, Yahoo !UI, Mochikit, Rialto, Echo2, Microsoft Atlas et Google Web Toolkit.
Le document aborde les apports d’AJAX et les pièges à éviter lors de sa mise en place. Il présente également quelques outils d’aide au développement Web ainsi que des cas concrets d’applications utilisant AJAX.
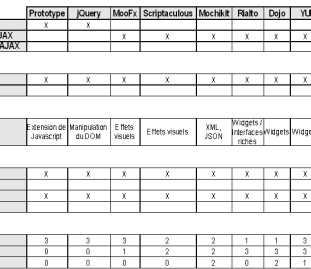
La partie suivante met en avant les avantages, les inconvénients et les perspectives d’évolution des 11 frameworks AJAX étudiés.
Enfin, le livre blanc se conclut par un comparatif des frameworks et une analyse de leur utilisation.

TABLE DES MATIERES
- AVANT-PROPOS
- QU’APPELLE-T-ON AJAX ?
- AJAX = Asynchronous JavaScript And XML
- Mouvements autour d’AJAX
- AJAX : UN TOUR D’HORIZON
- La valeur ajoutée d’AJAX
- Les pièges à éviter
- Les outils de développement Web
- Quel avenir pour AJAX ?
- Exemples d’applications utilisant AJAX
- LES FRAMEWORKS AJAX : FICHES REPERES
- Les moteurs AJAX
- Les bibliothèques de composants AJAX
- Les frameworks de développement AJAX
- ANALYSE
- Grille comparative
- Analyse & conclusions





