

Le contexte
emlyon business school se positionne comme un connecteur des communautés mondiales d’apprentissage et de transformation, comme un médiateur entre les mondes des sciences, de l’ingénierie, des humanités, de l’art et les multiples univers d’entreprises.
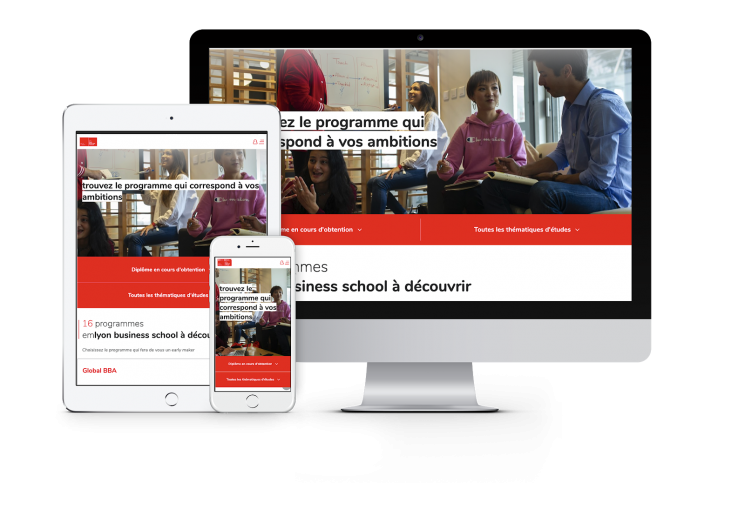
En parallèle du dispositif Makersboard, également développé par Clever Age, et dans un contexte de synchronisation de leurs outils numériques, le site présentant les formations initiales nécessitait un lifting graphique et fonctionnel.
Demande du client
Une refonte globale du site masters.em-lyon.com était donc envisagée avec comme ambition de servir à la fois de plateforme de contribution centrale pour les équipes Marketing d’emlyon business school mais aussi comme point de départ aux prospects.
L’ambition – réussie – était à la fois de simplifier énormément la contribution des contenus par l’équipe marketing, anciennement sous une plateforme obsolète, et de gagner en visibilité et en confort, ainsi qu’en fluidité d’inscription ; le site Masters étant le principal point d’entrée des prospects, des candidats et donc des futurs étudiants.
Le projet de refonte
Plusieurs axes ont été mis en œuvre tout au long du projet :
Le premier concernait principalement la refonte graphique du site. À partir de maquettes fournies, Clever Age s’est attelé, avec Clever Garden (studio interactif de Clever Age, composé de designers et de directeurs artistiques), à une synthétisation de tous les éléments graphiques au sein de Patternlab. Cet outil permet de structurer en toute indépendance des éléments de design dans une logique atomique. Ces éléments sont ensuite exploitables dans n’importe quel environnement : dans le cas du site Masters, sous le CMS Drupal, il a suffit aux intégrateurs de piocher les « morceaux » de design qui les intéressaient pour les monter en thème responsive. Le client a également accès à Patternlab via une interface dédiée. Il peut ainsi contribuer à des contenus sur le site, grâce au système de Paragraphes de Drupal, en allant piocher des présentations graphiques qui bout à bout permettent de maintenir une cohérence graphique pérenne et évitent de laisser au client la charge de s’en occuper au fil des contributions.
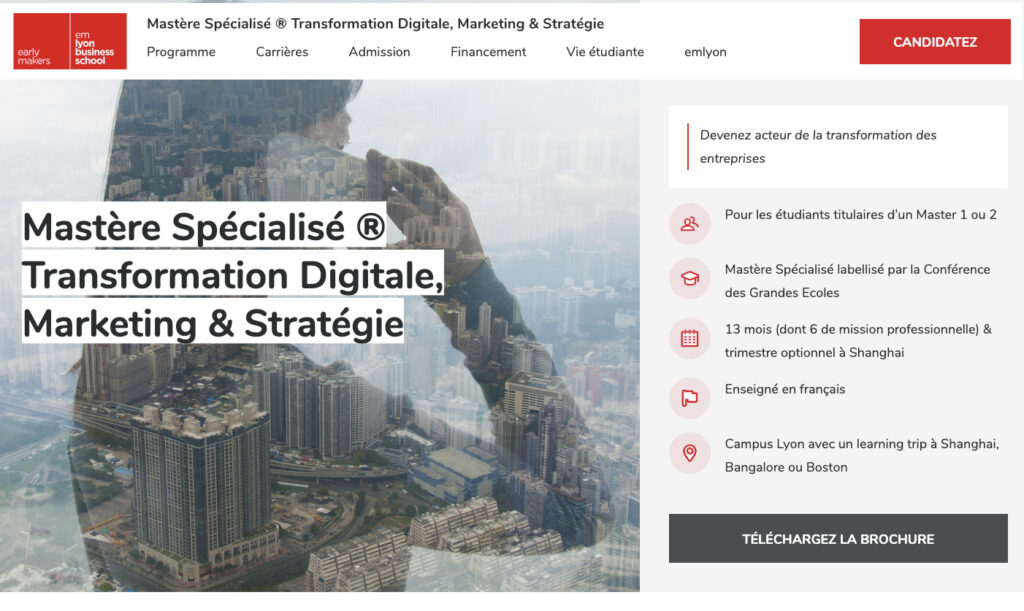
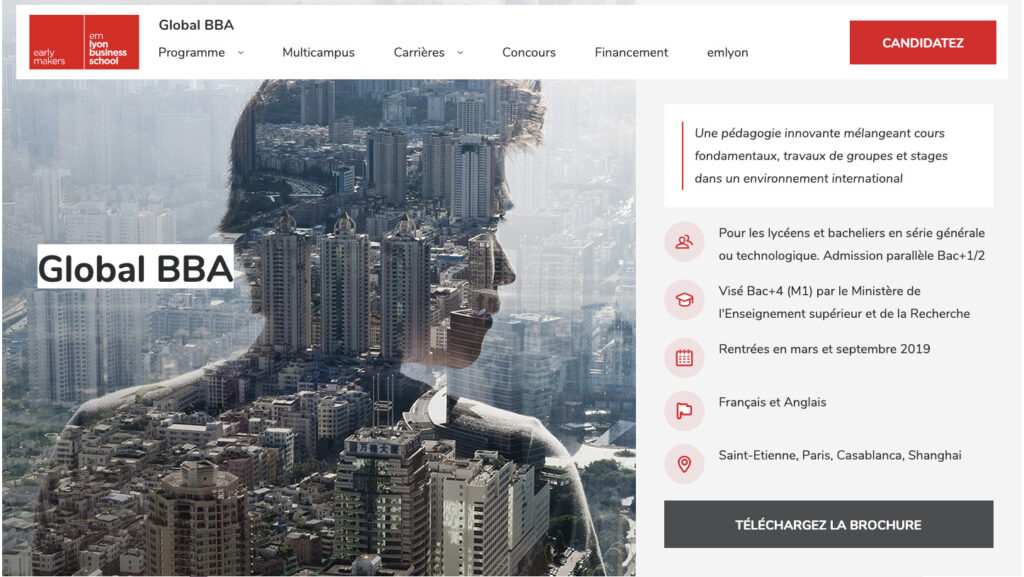
Le deuxième axe concernait le regroupement de deux sites, jusque là existant en parallèle : celui présentant les formations « Masters » et celui présentant le programme « BBA »(Bachelor in Business Administration) d’emlyon business school.


Parallèlement, le site Masters comportait plusieurs mini-sites correspondant chacun à des formations en partenariat avec des entités externes (Institut Paul Bocuse…), chaque mini-site ayant un nom de domaine propre. Le défi était donc de gérer un panel de domaines distincts, en Anglais et en Français, avec des pages d’accueil qui diffèrent selon le programme.
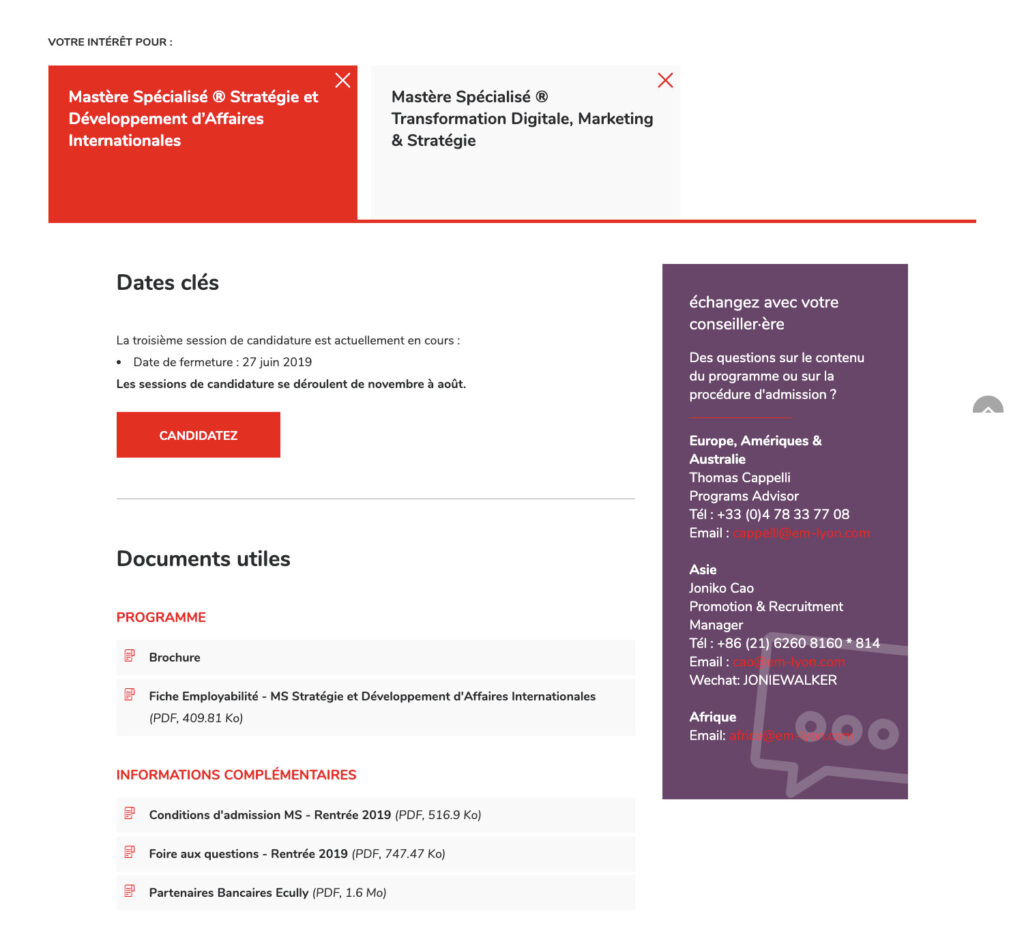
Le troisième axe concernait les prospects et candidats aux programmes. Une création de compte permet au prospect de se créer une « opportunité » dans leur dashboard. Le prospect peut se rajouter jusqu’à trois opportunités. Un tableau de bord est donc disponible, contenant de une à trois opportunités, celles-ci étant en étroite relation avec les API disponibles d’emlyon business school. Ces API peuvent fournir un statut de candidature, des dates de concours, des documents… Le dashboard s’en nourrit et propose à l’étudiant, selon le cas de figure : pour un prospect d’accéder à la candidature pour un programme, pour un candidat de se rendre sur son espace candidat sur l’outil Makersboard, ou simplement pour un futur candidat d’attendre que la candidature soit possible sur un concours.

Le quatrième axe concernait le partage des comptes utilisateurs avec l’outil Makersboard. En effet, un prospect doit pouvoir à la fois se connecter sur le site Masters pour accéder à son tableau de bord et lancer une candidature, mais aussi à Makersboard une fois qu’il a candidaté. Makersboard se présente sous forme d’application Android et iPhone ou encore en tant que service web.

La plateforme Google Firebase a été choisie pour répondre à ce besoin et les comptes utilisateurs Drupal y sont systématiquement synchronisés. Enfin, la création d’un utilisateur, son activation ou son ajout d’opportunités sur son tableau de bord sont autant d’actions qui sont transmises à Firebase. Celles-ci mettent en marche un processus automatique, développé par Clever Age, qui assure l’envoi permanent de données à jour vers les webservices marketing d’emlyon business school.
Le dernier axe concernait la mise à disposition, depuis le site Masters, d’une API exposant tous les contenus dédiés à Makersboard. Une fois sur Makersboard, les candidats doivent pouvoir accéder à des informations essentielles à leur entrée dans la vie étudiante telles que les dates de rentrée et les informations pratiques nécessaires à la préparation de leur future vie étudiante sur l’un des campus d’emlyon business school.

Tous ces contenus rédactionnels sont centralisés sur le site Masters pour éviter au client de contribuer à plusieurs endroits et de dupliquer du contenu inutilement.





