I) On est venu,
Après une longue période de domination sans partage sur son segment, Magento subit l’assaut d’une concurrence nouvelle et proposant des alternatives crédibles à son vieux modèle monolithique et très (trop ?) spécifique.
SAAS avec des API full JS pour SalesForce Commerce Cloud, de l’AngularJS pour Proximis, on est loin du XML daté de Magento.
Loin de se laisser abattre, Magento a décidé de réagir et a lancé avec sa version 2.3 un “kit PWA” (lire notre article sur le sujet) permettant de se passer du front standard Magento, cible de tous les reproches, et de se lancer sur une base moderne. Cependant, peu de gens ont tenté l’aventure pour le moment (mauvais souvenir de Magento 2.0 ?) et les solutions alternatives ont de plus en plus la cote.
Au fur et à mesure des projets, deux solutions sérieuses ont émergé de la masse, Vue StoreFront et FrontCommerce. Un premier aperçu avait été donné dans notre article sur Magento et les PWA mais nous nous devions d’aller plus loin dans nos investigations.
Notre expertise Magento étant originairement basée à Toulouse, nous avons décidé (par chauvinisme ?) d’investiguer la solution issue de la même ville et nous nous sommes donc penchés sur FrontCommerce. La solution étant totalement propriétaire et fermée, nous avons obtenu les accès nécessaires et nous voici sur le pont pour de nouvelles aventures.
II) On a vu…
Avant de commencer, faisons un point sur le but de FrontCommerce et sur ses promesses.
1) FrontCommerce, c’est quoi ?
FrontCommerce est une plateforme basée sur React et GraphQL, permettant de remplacer le front-end standard d’un Magento 1 ou 2.
Elle est composée de :
- Un front-end basé sur React et Sass
- Un serveur GraphQL permettant au front de communiquer avec le back
- Un module à installer dans Magento pour gérer toute la configuration
- La prise en charge native d’ElasticSearch pour accélérer les requêtes
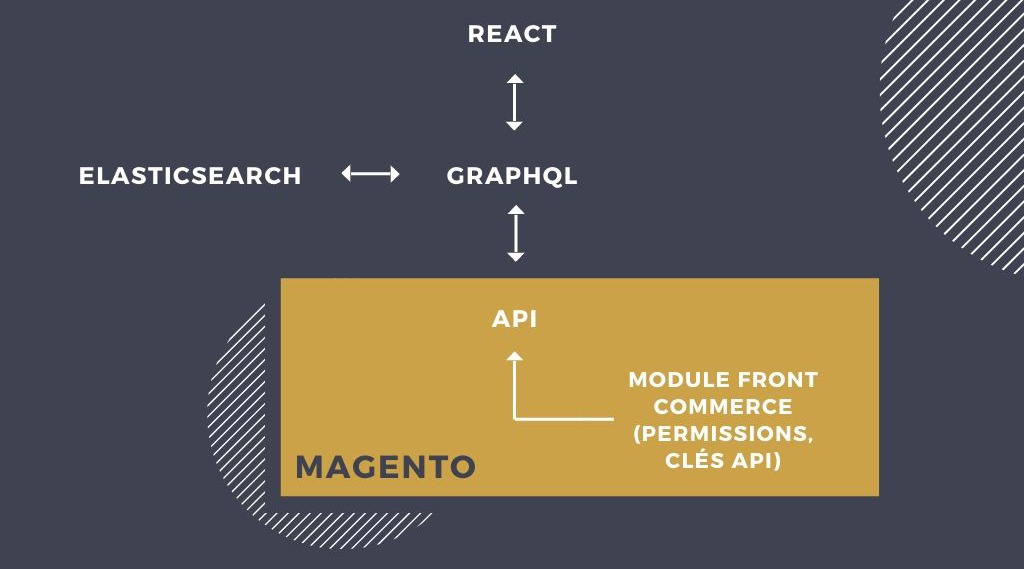
Afin de faciliter la compréhension de l’architecture voici un schéma représentant les interactions entre les différents composants :

FrontCommerce promet de rendre le développement du front-end Magento plus plaisant, plus souple et plus conforme aux usages du moment et d’obtenir un résultat plus réactif et moins complexe.
2) Ok pour la théorie… et en pratique ?
Pour la pratique, nous en sommes encore au stade de l’essai et ne pouvons donc pas prétendre faire un retour d’expérience aussi riche qu’après un vrai projet. Cependant voici notre ressenti après quelques jours de jeu. Attention, notre article ne concerne que FrontCommerce couplé à un Magento 2.
a) Installation
De ce côté, c’est vraiment une bonne surprise ! Habitué aux affres de l’installation Magento si lourde et capricieuse (les sample data sont un cauchemar !), j’ai eu le bonheur de découvrir une documentation bien faite, explicite et qui permet réellement d’obtenir un environnement fonctionnel. Evidemment vous devrez tout de même installer Magento en amont mais vous aurez au moins la satisfaction de finir votre déploiement par quelque chose de bien fait.
L’installation complète se décline en trois étapes :
- Installation d’une instance de Magento (via composer ou archive)
- Installation du module FrontCommerce dans Magento (via composer)
- Installation du serveur GraphQL et de l’application React (via npm install)
b) Configuration
Ici non plus, rien à signaler. La configuration est bien expliquée dans la documentation et se décompose en briques logiques simple de compréhension.
Premièrement, la configuration du module FrontCommerce se fait directement via le back office de Magento. Ici, il s’agit principalement de donner les accès nécessaires au module afin que le serveur GraphQL puisse accéder aux API. Quelques clics et vous devriez obtenir les précieux tokens d’accès vous permettant de passer à l’étape suivante.
Deuxièmement, il vous faudra configurer la partie “front-end” composée de l’application React, du serveur GraphQL et de l’instance d’ElasticSearch (qui reste optionnelle). Cette configuration est regroupée dans un fichier .env commenté qui devrait vous permettre d’obtenir une instance fonctionnelle en quelques minutes.
c) Démarrage
Une fois la configuration terminée, un simple “npm start” vous permet de lancer le serveur de développement qui comprend une instance du serveur GraphQL et un Webpack dev server servant l’application React sur l’URL configurée dans le .env.
Si tout est configuré correctement vous arriverez sur une page vous donnant les instructions pour commencer.
FrontCommerce fonctionnant par surcharge de thème comme le fait Magento, il vous suffit de copier le fichier à modifier en reconstituant le chemin à partir du dossier src de votre instance pour que ce dernier soit pris en compte. Par exemple, si vous souhaitez surcharger la page d’accueil, il vous suffit de copier le fichier node_modules/front-commerce/src/web/theme/pages/Home/Home.js dans src/web/theme/pages/Home/Home.js et voilà !
d) Développement
Le but de FrontCommerce étant de faire gagner du temps, un grand nombre de composants sont déjà disponibles nativement et peuvent être utilisés / surchargés à souhait.
Afin de simplifier la prise en main, FrontCommerce a utilisé Storybook pour faire un guide interactif complet des composants disponibles. Pour le consulter, rien de plus simple, il suffit de taper la commande “npm run styleguide” et vous pourrez alors le consulter. Ce dernier reprend les guidelines, les composants graphiques selon leur niveau d’atomicité, ainsi que l’ensemble des modules fonctionnels contenant un ou plusieurs composants React et liste les “pages” dans leur intégralité.
Dans l’ensemble, c’est simple d’accès, exhaustif et constituera à coup sûr le point d’entrée de n’importe quel développeur cherchant une information.
III) Sommes-nous convaincus ?
Même si notre essai reste très succint et ne concerne pas un projet réel, je dois reconnaître que sous le capot également, la machine reste alléchante.
Il faudra tout de même l’éprouver en condition réelle pour s’assurer de la tenue de toutes les promesses mais cette première rencontre est très encourageante.



