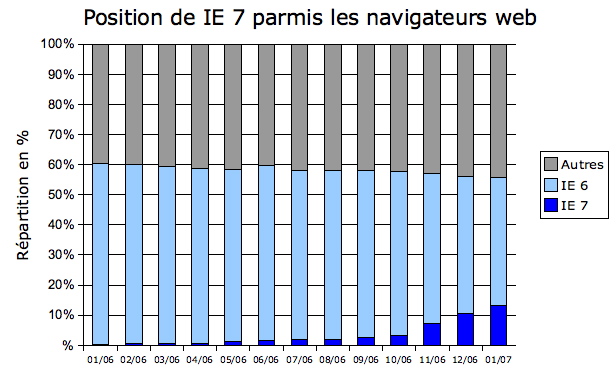
Poussé par les mises à jour automatique windows update, Internet Explorer 7 est largement diffusé et grignote peu à peu les parts de marché de IE6.


IE7 apporte de nombreuses améliorations :
– une interface améliorée (tant au niveau du logiciel en lui même que des rendus HTML par défaut)
– la navigation par onglet
– l’intégration de la gestion du RSS
– un grand renforcement des fonctionnalités de sécurité
– une meilleure intégration des extensions
Concernant le développement web, IE7 ne respecte toujours pas les standards du web (le support de CSS2 étant bien meilleur[[on peut citer le [support correct du z-index->http://blogs.msdn.com/ie/archive/2006/01/17/514076.aspx] sur les champs SELECT par exemple]] mais toujours pas complet). Pire, les contournements permettant de faire fonctionner normalement un site sous IE6 (sortie en 2001) ne sont plus interprétés par IE7 et peuvent parfois rajouter d’autres problèmes.
Je m’explique. Avant IE7, un moyen commun pour rendre un site respectueux des standards compatibles graphiquement avec IE6 était la surcharge de notre « bonne » feuille de style par une feuille de style dédié à IE ainsi :
< !--[if IE]>
<link rel="stylesheet" type="text/css" href="/css/ie.css" />
< ![endif]-->Notre feuille de style particulière permettant de corriger ces divers bugs.
Cette pratique rompait avec la mauvaise habitude des hacks non conformes au sein de la même feuille comme par exemple[[bug présent dans IE5.x mais également dans IE6 avec un prologue XML]] :
voice-family: ""}"";
voice-family:inherit;A la sortie de IE7, certains sites ainsi construit affichaient un rendu non conforme. Or ni la simple utilisation de notre feuille CSS maîtresse ni l’adjonction du correctif qui marchait pour IE6 ne fonctionne maintenant.
En effet, IE7 n’interprète plus les hacks (merci !), a un comportement différent de celui d’IE6 mais – et là est le coeur du problème – n’a toujours pas un comportement respectueux des standards.
Donc, dans beaucoup de cas, la sortie de ce nouveau logiciel[[à comparer avec la sortie de Firefox 2 qui n’a pas provoqué de travaux sur les sites internet]]impose l’élaboration et la mise en production d’une nouvelle feuille de style via une intégration de ce genre :
<link rel="stylesheet" type="text/css" href="/css/styles.css" />
< !--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="/css/ie7.css" />
< ![endif]-->
< !--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="/css/ie6.css" />
< ![endif]-->
De plus, les ajustements à faire, même s’ils sont peu nombreux, ne sont pas franchement évidents – voire défient toute logique (manipulations du z-index, changement de type de positionnement etc.). On peut imaginer qu’ils sont simplement encore peu connus, mais pour beaucoup : cela relève du casse tête.
Parmi les exemples de bugs IE7, on peut citer :
– positionnement absolu et padding
– texte flottant provoquant une scrollbar horizontale
Il faudra intégrer la pratique de la feuille conditionnelle dans toutes les nouvelles réalisations. Pire, il faudra bien sûr la maintenir, et compléter les tests fonctionnels avec IE7.
Ceci est bien dommage, quand on sait qu’aujourd’hui la plupart des navigateurs sont respectueux des standards du W3C. Un développeurs web ne devrait plus se soucier d’une intégration particulière à un seul d’entre eux. Espérons que Microsoft rende son navigateur entièrement compatible avec ces standards grâce aux « mises à jour » pour ne pas avoir à attendre une version 8[[il a fallu plusieurs versions d’IE pour qu’il affiche une image PNG correctement. La version 6 n’est toujours pas capable d’afficher la transparence du PNG.]].
Microsoft n’a pas réussi à fabriquer un produit interopérable et n’a pas respecté la compatibilité ascendante de ce produit (bon certes, ce point était largement annoncé). A contrario, et si on se limite à Safari et Firefox, le développeur web n’a (presque) pas de soucis particulier à développer pour ces deux navigateurs.
Alors oui, Internet Explorer, en version 7, va rapidement obtenir une position de leader sur le marché des navigateurs, il va coûter cher à tous les webmasters, et il reste bien un cauchemar pour les développeurs web.



