Quand on prononce site accessible ou accessibilité, il résonne encore bien trop souvent dans la tête des réponses préconçues comme :
– un site accessible coûte plus cher à concevoir
– un site accessible est destiné aux malvoyants et aux personnes handicapées
– j’utilise Ajax, pas besoin d’accessibilité
– l’accessibilité c’est vieux jeu
À l’heure où les sites publics ont des obligations d’accessibilité, il est temps de mettre les points sur les «i» sur cette pratique qui jusqu’à présent a toujours permis d’améliorer la consultation d’un site … que l’on présente un handicap ou pas.
Dis papa, c’est quoi l’accessibilité ?
L’accessibilité au sens strict du terme c’est effectivement une démarche de conception visant à rendre utilisable un outil à une vaste population, handicapés et déficients physiques compris. Cela vaut aussi bien pour un accès d’ascenseur que pour un site Web.
Cette version de l’accessibilité est celle qui fait peur ou qui rebute. Il est plus facile de ne pas avoir à se soucier d’une frange de la population, qui représente à première vue une contrainte supplémentaire de réalisation.
Alors si on parlait plutôt de l’Accessibilité, celle avec un grand A ? L’accessibilité qui rime avec qualité et conception orientée utilisateur ?
L’accessibilité pour faciliter la vie de tous les utilisateurs
Au delà de la crainte évoquée un peu plus haut, l’autre erreur est de limiter la sphère visée par l’accessibilité à des personnes en fauteuil roulant ou recourant au braille pour lire. Que faites-vous dans ce cas des :
– troubles de la concentration : l’effort cognitif fait fuir cette frange de la population. Évitez d’avoir à proposer un mode d’emploi pour votre site, ce n’est pas normal ;
– troubles de lecture : difficulté à lire de longues phrases … mais qui lira alors les gros pâtés de texte ? D’autant plus qu’une personne normale mettra tout de même 25% de temps supplémentaire à lire un texte à l’écran par rapport à un texte imprimé sur papier ;
– troubles de perception des couleurs : les daltoniens (12% des hommes) ne sont pas reconnus comme handicapés et pourtant ils accèdent à Internet. Il faut donc éviter les forts contrastes de couleur comme … le noir sur blanc ;
– troubles de lecture : c’est maladif ou dû à l’âge. Un texte proprement formaté, interligné et aéré facilitera sa consultation ;
– difficultés de mouvement : cliquer sur des liens hypertexte minimalistes est un exercice très difficile, y compris pour des personnes valides. Les « ici » et « 1 », « 2 », « 3 » des paginations sont à proscrire, ou nécessitent de voir leur zone cliquable agrandie ;
– personnes âgées et des enfants : ils accèdent tous de plus en plus au Web. Il n’y a aucun intérêt à les écarter ;
– robots informatisés : ils parcourent vos sites pour les aspirer et les indexer : si un humain ne vous comprend pas, vous pensez qu’un programme informatique pourra le faire ?
Cette liste n’est pas exhaustive du tout, et on peut d’ores et déjà constater qu’en plus de la population réellement reconnue comme handicapée, la population valide n’est pas en reste en terme de contraintes. Créer un site Web uniquement à destination de personnes parfaites et parfaitement saines relève donc de la pure utopie.
L’accessibilité se destine à toute cible dans le but d’améliorer l’expérience utilisateur. Cette notion est d’ailleurs étroitement liée à l’ergonomie et l’utilisabilité :
– l’ergonomie pour bien disposer les éléments
– l’utilisabilité pour rendre les éléments utilisables naturellement
Le grand enjeu est avant tout de fluidifier la lecture, et d’éviter les efforts cognitifs. Parcourez des sites Web : si vous commencez à chercher un élément, à froncer des yeux parce que vous ne comprenez pas ou bien à vous agacer parce que la page ne réagit pas comme vous le souhaitez, c’est qu’il y a un manque d’accessibilité.

Accessibilité, le développement durable… du développement Web
Un site Web passe entre les mains de développeurs avant d’arriver sous les yeux de l’utilisateur. La bonne nouvelle, c’est qu’en prenant en compte l’accessibilité dès la phase de conception, son application peut se révéler bénéfique pour le développement.
Produire un site accessible demande de la réflexion, de la rigueur et de l’organisation. Il n’est donc pas rare que cela aide à cadrer les développements, en forçant à toujours faire preuve de recul par rapport à son travail. Au lieu de foncer tête baissée dans la production du code, on réfléchira avant à sa structure, à sa disposition et aux interactions souhaitées avec l’utilisateur. Cette réflexion, permanente ou pas, évite un certain nombre d’erreurs, évite la facilité et, par extension, évite les errances qualitatives.
Produire un code accessible, c’est déjà le rendre accessible aux développeurs et aux relecteurs, en séparant fond et forme tout en évitant le code obstrusif :
– les fichiers HTML contiennent le contenu, leur sens est spécifié par le biais des balises HTML et des classes ;
– les fichiers CSS se chargent de donner une apparence au contenu. Mieux le balisage est construit, plus facile est sa mise en place ;
– les fichiers JavaScript se chargent d’ajouter une couche d’interactivité, d’effectuer des contrôles primaires et d’améliorer l’utilisabilité
Le principe de saine dégradation fait que :
– sans JavaScript (ou avec JavaScript mais bogué), le site restera consultable et stylé ;
– sans JavaScript et sans CSS, le site restera consultable, nu mais opérationnel
– sans CSS, le site restera consultable, nu mais opérationnel avec sa couche d’interaction supplémentaire.
En mélangeant ces 3 éléments, on s’assure de rendre cette dégradation plus difficile… de même que la maintenance du code. Votre grand-mère avait raison en vous disant de ne pas mélanger chiffons et chemises : ses bons conseils s’appliquent également au développement Web. On va beaucoup plus vite quand on sait où chercher, surtout si le travail s’effectue en groupe. Les règles explicites sont plus naturelles à comprendre que les règles implicites.
L’effort de qualité dans le développement d’un site accessible est peut-être un peu plus coûteux qu’un développement sauvage mais dès que l’on dépasse une vision à court terme (quelques semaines/mois), le développement durable et accessible se révèle plus intéressant : facilité de maintenance, facilité d’évolution, facilité de compréhension.
Vos budgets apprécieront.

Dis papa, comment on fait un site accessible ?
Puisque rien ne vaut une preuve par l’exemple, nous allons comparer un code impropre et issu de l’âge de pierre à un code respectueux. Nous terminerons ce court exercice de forme par une explication des points clés de cette transformation. Cet exemple concerne un formulaire de contact ce qui le rend utilisable à peu près sur n’importe quel site.
Code peu/pas accessible
Nom
Texte
Tapez votre texte ici
Code accessible
Votre nom
Votre adresse email
Utilisez une adresse que vous consultez régulièrement ; elle ne comporte pas de « www ».
Contenu de votre message
N’hésitez pas à détailler au maximum votre message pour faciliter sa compréhension
Quelles étaient les erreurs ?
Les 2 codes sont fonctionnels, bien que le dernier soit moins sujet à des comportements inattendus en cas de problème. Toutefois, on peut noter les problèmes suivants pour le cas du code peu/pas accessible :
– utilisation de balises peu parlantes (non sémantiques) : b, div
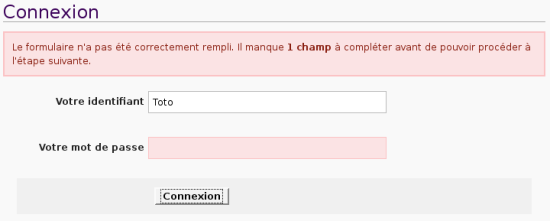
– pas d’utilisation des label, alors que cette balise facilite les clics sur les éléments de formulaire
– champs pré-remplis avec des messages d’aide :
– les textes gênent la saisie (nécessitent d’être effacés, une contrainte pour l’utilisateur)
– une fois les champs remplis par l’utilisateur, ce dernier n’a plus accès aux aides. Ça l’oblige à mémoriser les aides (effort cognitif superflu et non-nécessaire)
– JavaScript de vérification directement inclus dans le bouton de soumission (input type="submit") :
– pas de séparation fond/forme : le JavaScript n’a pas à être inclus dans le HTML
– dans le cas où le formulaire est validé en appuyant sur la touche «Entrée» du clavier, la vérification n’aura pas lieu (l’évènement « onclick » ne s’effectue que sur … un clic)
– bouton « Recommencer » superflu : pourquoi laisser à l’utilisateur la possibilité d’anéantir sa saisie ?
– manque de balisage par classes : elles permettent de compléter la signification des balises en précisant leur nature. On facilite ainsi la greffe de JavaScript (notre cas de validation d’email est un excellent exemple)
Qu’en retenir, au final ? Le code accessible n’est fondamentalement pas plus compliqué. En le relisant, on comprend de suite ce que sont ces champs, et ce qu’ils contiendront éventuellement. Nous n’avons pas besoin d’aller parcourir le JavaScript pour comprendre ce qui se passe derrière. Qu’il y en ait ou pas est finalement transparent.
Accessibilité, un petit pas pour l’Homme, un grand pas pour vos sites Web
Aujourd’hui, le Web est plus qu’un simple écran plat avec une résolution supérieure à du 1024×768 pixels.
Le Web est partout : dans vos télés, dans vos téléphones mobiles (simples ou évolués), dans vos PDA, dans vos iPhone, dans vos terminaux embarqués, dans vos serveurs d’hébergement, accessibles uniquement par terminal textuel (non graphique donc). Un site accessible fonctionnera sur tous ces terminaux, y compris les terminaux du futur qui n’existent pas encore.
Ils ne seront certes pas parfaits dans tous les cas, mais ils seront ce que l’on souhaite : opérationnels. Et éventuellement, si vous tenez à atteindre cette perfection, les optimisations à fournir seront minimes en regard de ce qu’il aurait fallu bricoler dans le cas d’un site pas accessible.
Il faut voir l’accessibilité comme la mise en œuvre des moyens mettant au centre l’utilisateur et une utilisation contrainte au minimum. C’est un vœu pieu mais très largement réalisable et mieux encore : il porte ses fruits.

Pour terminer sur un bel exemple, abordons la refonte du site Web britannique de la banque Legal & General. Si on en croit le rapport publié après la refonte
, cela s’est traduit par :
– 50% de hausse de fréquentation issue des moteurs de recherche
– 100% de hausse du nombre d’abonnés aux cotations des produits de la banque
– 66% de baisse de coûts de maintenance (soit environ 200 000£ économisés)
– taux de conversion sur les produits améliorés de 26 à 200% selon les produits
– retour sur investissement en 12 mois
L’accessibilité est donc «win-win» : l’utilisateur y gagne, vous y gagnez en montrant votre soucis et votre intérêt envers ce premier.
Au final, produire un site accessible n’est une contrainte que pour une entité : les développeurs de sites Web qui préfèrent passer l’accessibilité sous silence pour continuer à vendre des sites produits à la truelle et au marteau. Est-ce vraiment une raison valable de ne pas s’y intéresser ?





