Connaissez-vous les échelles typographiques ? Elles viennent compléter l’outillage existant des grilles de mise en page et du rythme vertical. Découvrons comment elles vont nous aider à structurer proprement et facilement nos pages.
Préambule
Logiquement héritées du print, les échelles typographiques sont bien souvent malmenées sur le Web qui donne une bien plus grande liberté dans les choix de tailles des textes. Il semble pourtant important de pouvoir assurer au premier coup d’œil, qu’un titre de niveau 3 ne sera pas confondu avec un titre de niveau 2 ou 4, non ?
Cohérence visuelle
Pour assurer la cohérence visuelle, rien de tel qu’un peu de mathématiques ; cela permettra en plus de composer avec une véritable harmonie sur l’ensemble des tailles de textes de la page (ce qui ne gâche rien).
L’idée est toute simple : on choisit une taille de texte standard ; on choisit un facteur multiplicateur ; on calcule successivement les tailles de textes supérieures et inférieures en s’appuyant sur ces deux nombres.
- taille de texte courant à 20 pixels ;
- facteur multiplicateur à 2 ;
- tailles possibles pour les textes :
- 10 (20 / 2) ;
- 20 ;
- 40 (20 × 2) ;
- 80 (40 × 2) ;
- 160 (80 × 2).
Un autre exemple moins fantaisiste (sur lequel il conviendrait ensuite d’arrondir à l’unité la plus proche) :
- taille de texte courant à 16 pixels ;
- facteur multiplicateur à 1,5 ;
- tailles possibles pour les textes :
- 10.6 (16 / 1,5) ;
- 16 ;
- 24 (16 × 1,5) ;
- 36 (24 × 1,5) ;
- 54 (36 × 1,5).
Les doubles échelles typographiques
On constate vite que définir une ou deux tailles de texte standard, accompagnées de six niveaux de titres, oblige à une grande amplitude, trop importante dans la plupart des cas. C’est pour cette raison qu’il est courant d’utiliser deux échelles typographiques en même temps, qui vont se répondre.

Le facteur multiplicateur n’est pas modifié d’une échelle à l’autre (ce qui assure là encore une harmonie entre les deux) mais au lieu de choisir une taille de texte initiale, on en choisit deux.
Ce qui peut donner (j’ai arrondi directement ici) :
- taille de texte courant à 16 pixels ;
- taille de texte de petite taille à 12 pixels ;
- facteur multiplicateur à 1,618 (vous aurez reconnu le nombre d’or) ;
- tailles possibles pour les textes :
- 12 ;
- 16 ;
- 19 (12 × 1,618) ;
- 26 (16 × 1,618) ;
- 31 (19,416 × 1,618).
On passe alors naturellement avec cette double échelle, d’un barreau au suivant sans se soucier de son échelle initiale.
Outils
Côté outils, il existe Modular Scale qui permet de rapidement faire les calculs et d’apprécier immédiatement la plage de travail. Également, directement en CSS, il existe notamment dans Bourbon un petit utilitaire pour se faciliter la vie.
Démonstration
Ces outils se limitent cependant à une simple échelle typographique. Pour la gestion des doubles échelles typographiques, il faut sortir l’éditeur de code.
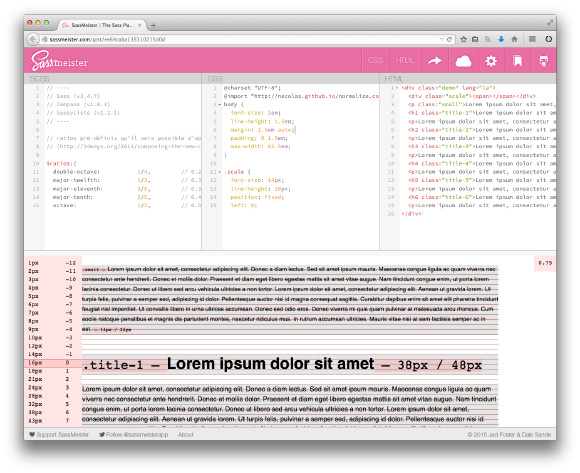
Voir l’exemple d’implémentation d’une double échelle typographique sur SassMeister.

Le code est largement commenté (n’hésitez pas à y passer un peu de temps de lecture), et il montre un exemple d’utilisation avec des unités relatives ainsi qu’un rythme vertical.
En activant ou désactivant la variable Sass $debug vous obtiendrez ou non des détails supplémentaires, mais surtout il vous suffira de modifier les variables $ratio, $scale1 et $scale2 pour visualiser directement les résultats sur votre mise en page.
De la même manière, si vous n’êtes pas familier avec le concept de rythme vertical, c’est peut-être l’occasion d’expérimenter un peu la chose.
Notez aussi que nous avons retenu une unité relative pour les tailles de textes, pour bien montrer que cela peut-être facilement mis en place. On pourrait encore plus facilement travailler avec l’unité rem, qui à l’avantage de ne pas être dépendante d’un contexte variable.
Conseils de mise en œuvre
Enfin, pour choisir les bons paramètres quand vous utiliserez les échelles typographiques, quelques conseils.
- Considérez l’aspect historique de votre publication, cela peut aider à choisir un ratio pertinent avec l’époque traitée : le nombre d’or était par exemple très utilisé pendant la Renaissance.
- Il faut aussi considérer que le ratio va varier en fonction de la plage de valeurs que vous souhaitez couvrir : plus cette plage sera étendue, plus il faudra choisir un ratio proche de 1.
- Les nombres importants (
$scale1et$scale2) peuvent être de différentes natures. On peut choisir par exemple la taille de texte fréquemment utilisée, ou la largeur de votre composition. Gardez à l’esprit que ces nombres doivent « résonner » avec votre design.
En savoir plus
Vous pourrez en apprendre plus sur les échelles typographiques dans les articles et vidéos suivants (la plupart en anglais) :





