Ajax permet de créer des interfaces riches avec des comportements jusqu’alors réservés aux « clients lourds », une démarche qui place donc l’expérience utilisateur au cœur des applications en ligne. Utilisé avec parcimonie, Ajax réhausse élégamment la qualité des applications en ligne en les rendant plus attractives et ergonomiquement fonctionnelles.
AJAX = Asynchronous Javascript And XML
Le terme AJAX a été mentionné pour la première fois par Jesse James Garrett d’Adaptive Path, en février 2005, dans un article intitulé « AJAX: A New Approach To Web Applications ». C’est l’acronyme de Asynchronous Javascript And XML :
- Le terme Asynchronous désigne les échanges asynchrones effectués via l’objet XMLHTTPRequest, un composant disponible dans tout navigateur moderne
- Javascript est le langage qui régit ces échanges et qui, par le biais du DOM, agit sur la couche de présentation Web classique (XHTML & CSS)
- Enfin, XML est le format utilisé pour stocker les données échangées.

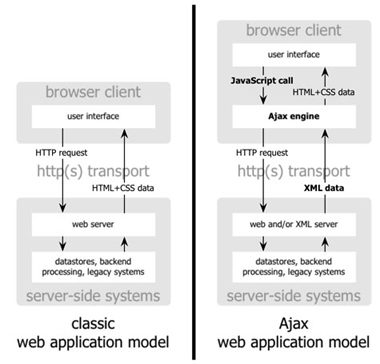
Comparaison de modèles de communication HTTP (applications Web traditionnels à gauche – applications Web AJAX à droite) (Source : http://adaptivepath.com/publications/essays/archives/000385.php)
En résumé, lors d’une interaction entre la page et l’utilisateur, AJAX demande au serveur Web de ne rafraîchir qu’une partie de la page, celle impactée par un changement de contenu ou de présentation.

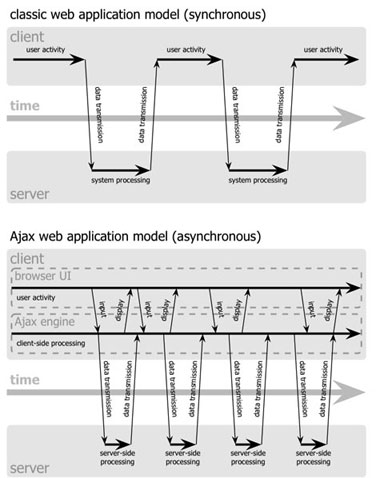
Comparaison des mécanisme sd’échanges client / serveur synchrone (applications Web traditionnelles) et asynchrone (applications Web AJAX) (Source : http://adaptivepath.com/publications/essays/archives/000385.php)
La partie de la page impactée est affichée via une fonction de callback qui récupère, dans la réponse du serveur Web, les données (au format XML) à mettre à jour. C’est essentiellement sur ce principe de mise à jour de page qu’AJAX diffère des applications Web classiques.
En résumé :
- AJAX n’est pas une technologie
- AJAX est indépendant de tout environnement
- AJAX peut être implémenté sur toute plateforme Web (PHP, JSP, .NET, Zope, …)
- le monde logiciel libre fourni de nombreuses solutions permettant de mettre en oeuvre simplement AJAX
Et AJAX devint Ajax
Une fois le concept d’AJAX compris et de plus en plus largement implémenté, certains développeurs ont été confrontés à des blocages, notamment dûs à la verbosité de XML.
Ils ont alors préféré trouver des solutions alternatives pour simplifier les implémentations, en remplaçant par exemple XML par JSON, un format de message plus adapté au traitement Javascript, ou tout simplement par du pur XHTML pré formaté.
Il est devenu de fait plus courant de parler de Ajax — sans majuscules — pour toutes ces implémentations, même si XML n’en fait plus partie.
Un rapide tour d’horizon
Pour un ingénieur Web, un designer graphique, un chef de projet ou un décideur, adopter Ajax implique de prendre en considération plusieurs points et de se poser les bonnes questions :
- Quelles sont les différences fondamentales d’architecture entre une application Web classique et une application Ajax ?
- Mes utilisateurs sont-ils ouverts à de nouvelles habitudes de navigation ? Quelles fonctionnalités Ajax peuvent leur rendre service ?
- Mon application sera-t-elle compatible avec la majorité des navigateurs (IE, Firefox, Opera, Safari) ?
- Ajax permet-il d’améliorer une architecture serveur, la gestion et le stockage de données ?
- Mon équipe a-t-elle les compétences suffisantes pour démarrer ? Quels sont les problèmes qu’elle pourrait rencontrer en phase de production ?
La valeur ajoutée d’Ajax
1. Une navigation plus réactive et moins intrusive
Ajax contourne la ré-actualisation complète de page par la ré-actualisation partielle. L’utilisateur n’attend pas de voir toute la page se rafraîchir ce qui lui permet de poursuivre sa navigation.
2. Des actions menées en parallèle
Par défaut, une requête Ajax n’en «bloque» pas une autre : si l’utilisateur effectue plusieurs actions sur une interface Ajax, le serveur Web traitera ses actions en parallèle.
3. De meilleures performances
Une page Web complexe nécessite systématiquement plusieurs accès à des sources de données (bases de données, fichiers XML, …) pour récupérer l’ensemble des informations à afficher. Or dans de nombreux cas ces informations varient peu.
Un exemple : si le menu d’un site ne change pas, pourquoi récupérer ses rubriques en base de données à chaque chargement de page ?
En ne demandant « que ce qui change », Ajax permet au serveur Web de transmettre moins de données. La réponse à une action de l’utilisateur est donc plus rapide et le trafic réseau réduit.
4. Compatibilité avec les navigateurs du marché
Les frameworks Ajax apportent avantageusement de l’uniformité dans ce domaine. La majorité d’entre eux sont compatibles avec les navigateurs les plus usuels (Internet Explorer, Mozilla, Firefox, Opéra, Safari) et gèrent cette compatibilité de manière transparente sans que le développeur n’ait besoin d’intervenir.
Et contrairement à d’autres technologies telles que Flash, Ajax ne nécessite aucun plug-in puisqu’il est basé sur un standard de fait (l’objet XMLHTTPRequest) désormais livré dans tous les navigateurs Web.
Les pièges à éviter
1. Une multiplication du code Javascript
Ajax requiert une interaction avancée entre les éléments d’une page : la mise à jour d’éléments lors de requêtes Ajax implique souvent l’écriture de code Javascript supplémentaire, code fastidieux à maintenir et rapidement instable.
Ce phénomène met en jeu la maturité des développeurs et les méthodes de conception Javascript : force est de constater que peu de développeurs peuvent réellement revendiquer être des experts dans le domaine. Il faut donc garder à l’esprit que mettre en « action » Ajax au sein d’une application Web, nouvelle ou existante, équivaut à relever de nombreux défis notamment pour les équipes de développeurs si elles ne disposent pas du temps ou des compétences nécessaires.
2. Les problèmes d’accessibilité et d’ergonomie
Mal utilisé, Ajax peut engendrer des pertes de fonctionnalités du navigateur :
- impossibilité de mettre une page en favoris (signets ou bookmarks) ;
- impossibilité d’utiliser des boutons de navigation « suivant » et « précédent » (cf. les démonstrations en ligne du toolkit Dojo).
La majorité des frameworks contournent désormais ces deux problèmes en récupérant l’URL de la page.
3. Le user feedback
Si l’utilisateur :
- n’est pas averti d’un changement de focus,
- n’est pas averti d’une mise à jour dans le contenu de la page,
- ou s’il ne peut pas trouver le contenu mis à jour
_ par un indicateur visuel quel qu’il soit (message d’attente, indicateur graphique), il pensera rapidement que l’application ne marche pas correctement.
4. La sécurité
Le danger réel qu’implique Ajax se situe coté serveur, car Ajax permet des transferts de données asynchrones et sans confirmation.
Il faut noter que ce danger est minime mais réel (virus « Samy » sur MySpace et « Yamanner » sur Yahoo!Mail). Des méthodes préventives suffisent à régler le problème (s’assurer que les requêtes XMLHTTPRequest reçues proviennent bien de l’application Ajax déployée, minimiser le nombre de requêtes Ajax, …).
Par ailleurs, des outils pour détecter d’éventuelles failles commencent à voir le jour : par exemple, Sprajax un outil Open Source édité par Denim Group.
Quelques exemples d’applications Ajax
- Amazon A9 : Moteur de recherche (info bulles, fenêtrage du contenu)
- Google Suggests : Moteur de recherche (auto-complétion)
- Netvibes : Syndication de contenus (drag&drop, accès à des services informatifs distants)
- Amazon Diamond Search : moteur de recherche de diamands ultra intuitif présentant le nombre de résultats dès la modification des critères
- Earth POI : Système d’information géographique & Centre d’intérêts (accès à des services distants)
- Yahoo!Mail Beta : Webmail (tris de tableaux, raccourcis clavier)
- Ajaxwrite : Traitement de texte en ligne (éditeur WYSIWYG, ouverture / sauvegarde de documents)
- Box : Gestionnaire électronique de documents (tris de tableaux, raccourcis clavier)
Panorama des frameworks Ajax
Les moteurs Ajax
Le plus souvent livrés sous la forme d’un fichier unique, les moteurs Ajax regroupent un ensemble de méthodes de bas niveau pour le développement Ajax avec les standards Javascript et CSS. Ils impliquent l’intervention de développeurs confirmés pour concevoir les applications Ajax du fait notamment d’un code parfois complexe.
Les deux principaux moteurs Ajax sont Prototype et jQuery.
Les bibliothèques de composants Ajax
Les bibliothèques de composants Ajax sont fondées sur un ou plusieurs moteur(s) Ajax d’origine ou bien modifié(s). Elles peuvent utiliser des bibliothèques DHTML telles que Behavior et sont généralement agrémentées de composants (graphiques ou non) existants ou à développer.
Les composants se présentent typiquement sous la forme de fichiers Javascript séparés parfois hiérarchisés et liés par des dépendances. Il s’agit de contrôles qui élargissent ou créent des actions sur des éléments de la page.
Les deux principales bibliothèques utilisées aujourd’hui sont Script.aculo.us et Dojo, mais citons également Moo.fx, Yahoo!UI et le français Rialto.
Les frameworks de développement Ajax
Les frameworks de développement Ajax ont pour objectif commun de masquer la complexité du développement d’applications Ajax. Ils permettent de faire de l’Ajax sans développement Javascript, ce qui apporte confort et rapidité de travail aux développeurs.
Ils s’appuient généralement sur :
- des technologies orientées objet telles que Java ;
- la configuration de fonctionnalités à partir de fichiers individuels (XML ou dérivés propriétaires) ;
- des environnements de développement (IDE).
Le marché des frameworks de développement est malheureusement le terrain de prédilection des éditeurs privés qui scandent l’attractivité d’interfaces de conception graphique évoluées supprimant toute programmation Javascript.
Même s’ils sont prometteurs et qu’ils représentent un idéal, les frameworks Ajax brident inutilement Ajax en lui ajoutant une sur-couche applicative (traduction de code objet en code Javascript, API propriétaires ou incomplètes, …).
Les principaux frameworks de développement Ajax sont à ce jour Google Web Toolkit, Echo2 et Microsoft Atlas (rebaptisé récemment AJAX Extensions).
Perspectives
Quel avenir pour Ajax ?
Il semble difficile de prédire ou dicter l’évolution d’Ajax dans les années à venir : à l’heure actuelle, de nombreux frameworks existent déjà tandis qu’on observe une profusion de nouveaux projets aussi bien Open Source que commerciaux : parmi eux, les plus fédérateurs sont sans nul doute ceux qui apportent une vision nouvelle à la programmation Ajax (modèle de conception objet, packaging robuste) ou qui bénéficient d’un soutien fort (Google, Yahoo, Microsoft).
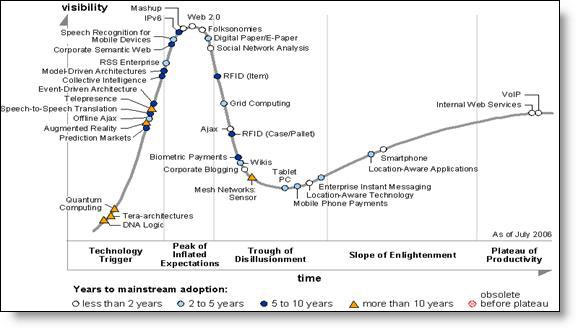
Dans deux études intitulées « Emerging Technologies Hype Cycle Highlights Key Technology Themes » et « Le Web 2.0 : préparez-vous à une nouveauté toute relative », le Gartner Group pense qu’Ajax atteindra son stade de maturité dans le court terme (moins de 2 ans).

« 2006 Hype Cycle for Emerging Technologies »
(Technologies émergentes et tendances à venir) (Source : http://www.gartner.com/it/page.jsp?id=495475)
Quelle approche privilégier ?
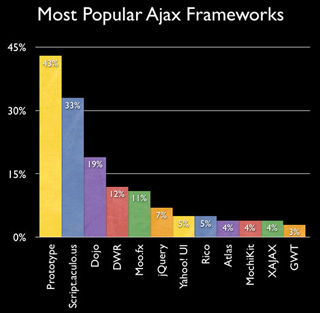
Un sondage Ajaxian mené auprès de 865 personnes révèle que Prototype est le framework le plus utilisé, suivi de Script.aculo.us et Dojo. Moo.fx, jQuery, YUI sont moins fréquemment employés tandis qu’Atlas, Mochikit et GWT sont relégués en bas de tableau.

Résultats du sondage Ajaxian 2006 : frameworks Ajax les plus populaires (Source : http://ajaxian.com/archives/ajaxiancom-2006-survey-results)
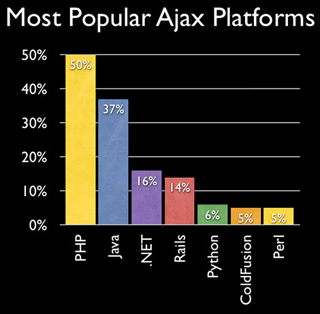
Par ailleurs, le sondage montre également que la plateforme de développement la plus utilisée avec Ajax est PHP, ce qui est peu surprenant au vu de l’essor des plateformes LAMP (Linux + Apache + MySQL + PHP). Rails n’obtient pas un score satisfaisant malgré l’intégration native du toolkit Prototype. A noter qu’Ajax n’a pas encore réalisé sa percée sur les plateformes de développement Java et .NET ; ceci s’explique en partie par le fait que de nombreuses applications utilisent des clients lourds, et que d’une façon générale le taux de pénétration de Java et .NET dans les applications web est inférieur à PHP.

Résultats du sondage Ajaxian 2006 : plateformes Ajax les plus populaires (Source : http://ajaxian.com/archives/ajaxiancom-2006-survey-results)
Toujours selon le même sondage, 25% des applications Ajax n’utilisent pas de framework mais directement Javascript et XMLHTTPRequest. 11% se basent sur JSON plutôt que XML pour l’échange de données.
En regardant les évolutions du secteur, le meilleur chemin à suivre pour implémenter Ajax reste l’utilisation conjointe de plusieurs frameworks selon les besoins fonctionnels.
Si vous voulez en savoir davantage, vous pouvez télécharger gratuitement le dernier livre blanc de Clever Age consacré aux frameworks Ajax: 11 solutions y sont analysées en détail à la lumière d’une grille comparative.



