Pour cette nouvelle édition de Paris Web 2019, de nombreux collaborateurs de Clever Age ont participé à cet événement. L’occasion chaque année de voir des conférences sur des sujets très variés (design, UX, front, sécurité, accessibilité, etc.), animées par des intervenants de tous horizons et de multiples nationalités.
Emilie Pistorius, consultante accessibilité chez Clever Age
Après un début de matinée déjà bien rempli et un trajet chaotique m’ayant coûté les 10 premières minutes de la première conférence de ce Paris Web 2019, c’est le souffle coupé que je demande mon badge d’accès, ne pouvant m’empêcher de commenter : « on a tous des petits imprévus n’est-ce pas ..? »
Petit clin d’oeil à cette édition un peu spéciale cette année qui s’est déroulée dans les locaux de l’école Sup’Internet, qui a sauvé l’événement alors que 5 semaines auparavant le ciel tombait sur la tête du staff de Paris Web.
Un amphithéâtre, une salle de cours, on retrouve un peu l’ambiance des ateliers du samedi. La chaleur qui règne dans l’amphi, un espace tellement plus restreint que les auditorium des années précédentes, me font presque me sentir mal à l’aise. Mais je reprends vite mes esprits, Elie Sloïm et Eric Gateau nous parlent du fameux modèle VPTCS (Visibilité, Perception, Technique, Contenus, Services).
J’avoue avoir longuement hésité, d’une part une conférence d’Éric et Elie (je suis fan), d’autre part la curiosité m’attirait vers un sujet qui m’est beaucoup moins connu : la cartographie. La topographie des lieux m’a curieusement dirigée vers l’amphithéâtre, situé au rez-de-chaussée et sans regret, car après tout c’est aussi ça Paris Web : la possibilité de revoir les conférences en vidéo presque immédiatement !
Les conférences vont toujours par 2. J’ai beau m’y préparer, je passe la journée à hésiter entre chacune. Mon choix se portera-t-il sur un sujet qui me tient à coeur, plutôt dev, plutôt a11y, ou un orateur que j’apprécie ou au contraire que j’aimerais découvrir ? Ou simplement aussi par effet de groupe, pour rester avec ceux qu’on est venu retrouver avant tout. Et pour moi, c’est un plaisir de retrouver des personnes qui nous sont chères, qu’on admire, qu’on apprécie; se réunir autour des sujets qui nous passionnent pendant 3 jours dédiés uniquement à ces sujets.
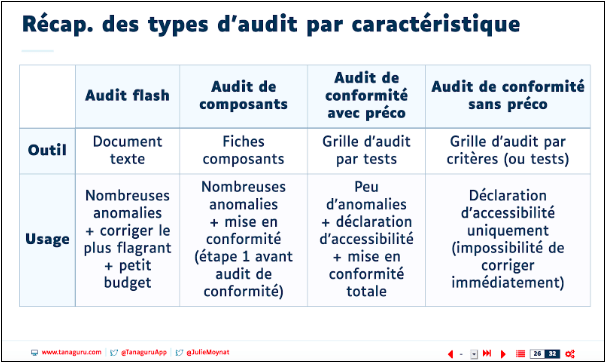
En parlant de sujets qui nous passionnent, je repense à Julie Moynat qui nous raconte sa vision de l’audit d’accessibilité qu’elle voit sous différentes formes. Un audit, ce n’est pas seulement une grille dans laquelle on remplit des cases… enfin si… enfin… pas que.
Il y a différentes façons d’auditer et donc différents types d’audit, voici les 4 principaux dont elle nous a parlé :
- l’audit flash
- l’audit de composant
- l’audit de conformité avec préco
- l’audit de conformité sans préco
Bien sûr, les cas auxquels chaque type d’audit correspond, accompagné d’un magnifique tableau pour nous aider à choisir :

Cette conférence était particulièrement intéressante, je la conseille fortement à ceux qui sont demandeurs d’audit. Pourquoi ? Car elle explique clairement et simplement tout ce que cela implique d’un point de vue projet, les ressources nécessaires, qu’elles soient humaines ou logicielles. Ce n’est effectivement pas tout de demander un audit, il faut aussi savoir le lire, et quoi en faire !
Cela m’amène à la conférence de mes collègues et confrères : Olivier Keul et Arnaud Delafosse, en mission depuis un an et demi au sein du grand groupe Accor, pour qui il ne suffit plus de faire uniquement des audits – chose qui est d’ailleurs externalisée pour ce qui concerne l’audit de conformité afin de ne pas être juge et partie.
Leur rôle est avant tout d’accompagner les équipes, tout au long de la chaîne de production, de la création à la vie sur le site. L’accompagnement se fait par des formations pour tous les intervenants, de la rédaction de spécifications, de la présence aux côtés des développeurs, de l’aide à la compréhension et à la vérification de la conformité. On se rend compte à leur côté que la mise en conformité d’un tel parc de sites ressemble à un gigantesque château de cartes; il faut du temps, de la patience, des bases solides… et qu’il suffit parfois d’un coup de vent pour que tout s’effondre !
Et en parlant de s’effondrer, connaissez-vous le modèle de syndication POSSE ? Dans tous les cas, je vous conseille la conférence de Nicolas Hoizey qui nous rappelle que lorsque nous faisons le choix de publier sur des plateformes publiques, nous prenons le risque d’un jour tout voir disparaître.
Alexander Domikov, Développeur Front-End chez Clever Age
Comme chaque année au mois d’octobre s’est tenue la conférence Paris Web. Cette année Nicolas Hoizey et Olivier Keul ont présenté leur conférence « Ne vous laissez plus déposséder de vos contenus » et le retour d’expérience d’Olivier avec Arnaud Delafosse.
Il y a eu des conférences sur de nombreux domaines : l’accessibilité, le design, l’expérience utilisateur, le back et le front-end, l’open source, la qualité web et sur la vie privée.
J’ai particulièrement apprécié la conférence sur l’autocritique de revue de code bienveillante, ainsi dans l’ordre de préférence :
- « Going Offline » de Jeremy Keith : présentation efficace et claire sur la création de sites fonctionnels en offline, tout autant que la présentation d’Olivier et Arnaud (bravo à eux pour leur première conférence !) qui m’a permis d’en apprendre beaucoup sur les outils et surtout sur les techniques de déploiement de l’accessibilité sur un grand projet.
- « Svg et accessibilité » de Jérémie Platonnier : une mine d’astuces sur ce qui marche et ce qui est censé marcher mais pas encore en svg pour l’a11y.
Je n’oublie pas non plus la conférence de Chris Heilmann qui nous montre les soucis des standards dans le web d’aujourd’hui et comment partager les bonnes pratiques et aussi à quoi sert le smiley dans visual Studio :). - Enfin VPTCS, un modèle transversal pour la qualité de l’expérience utilisateur : un rappel de ce que j’ai dû apprendre pour passer l’examen d’Opquast.
Cette conférence que je mets au même niveau que celle de Nicolas Hoizey sur le mouvement IndieWeb, avec le principe POSSE (Publish on your Own Site, syndicate Elsewhere) grâce auquel j’ai pu apprendre les solutions existantes pour maîtriser la diffusion de nos contenus.
Mentions honorables : « Why Every Interface Should Be Black and white » par Heydon Pickering (une présentation remplie d’humour sur l’obsession monomaniaque d’auteur sur le design noir et blanc), « Comment hiérarchiser correctement son code CSS » par Corinne Durrmeyer (même si c’est une présentation sponsorisée, l’idée de gestion de Css de Harry Roberts mérite d’être vue).
Autocritique de la revue de code (bienveillante) par Kim Lai Trinh
La revue de code fait partie intégrante dans nos projets aujourd’hui, car nombreux sont les projets qui utilisent git et des services web d’hébergement et de gestion de développement comme Bitbucket. Grâce à ces outils l’équipe peut échanger entre autre sur le code fourni et peut aussi contrôler la qualité du code via les pull requests.
Ce contrôle peut aussi en conséquence former les développeurs juniors grâce aux retours des collègues plus expérimentés et partager les bonnes pratiques de l’équipe. Mais il se peut que les prs s’empilent ou qu’ils reçoivent beaucoup de commentaires sans avancer ou pire finissent refusés.
Il y a deux ans de cela, il y a eu la conférence sur la revue de code bienveillante à paris web qui a fournit de nombreux conseils comme :
- se concentrer sur le code
- éviter l’impératif
- poser des questions
- justifier techniquement ses commentaires
- proposer des solutions
- rester respectueux
- et dire merci
Kim Lai s’est surtout concentrée sur le premier point car souvent les personnes, autant celles qui créent la pr que celles qui valident, ne se focalisent pas dessus. Certains prennent personnellement les retours (egoless programming – vous n’êtes pas votre code) ou se concentrent sur des détails comme les erreurs de style dans le code, alors qu’il existe de nombreux outils qui nous aident à créer un code au style similaire. Après il peut y avoir des cas comme celui cité par Kim où le collaborateur n’a pas voulu intégrer le style malgré les nombreuses recommandations même s’il explique plus tard qu’il s’agissait en réalité d’un développeur freelance pour qui la priorité était de délivrer plus, dans les meilleurs délais.
Dans le monde informatique, il se peut qu’il y ait des discriminations structurelles qui proviennent de rapports de dominations entre certains groupes. Dans une équipe, ils peuvent se baser sur :
- les années d’expérience
- si nous avons fait des études d’informatique vs autodidactes ou en reconversion
- développeur backend vs frontend (moins présents aujourd’hui grâce à la popularité de javascript)
- des sujets plus triviaux comme le choix d’éditeur de texte vim, emacs vs phpstorm, etc.
Nous apportons tous ces privilèges quand nous faisons la revue de code. Quelqu’un qui est présent dans l’entreprise depuis plusieurs années et qui reçoit un retour sur son code peut plus facilement mettre de côté son ego, alors qu’un nouvel employé qui doit s’adapter à l’environnement de travail, peut avoir de nombreux commentaires dans ses pull requests(prs). La revue de code est une interaction sociale et pour qu’elle soit réussie il faut essayer de se mettre à la place de l’autre personne. En fonction du profil ou de sa situation, la personne n’a pas forcément les mêmes priorités envers le code.
Un autre point de la conférence précédente que Kim cite :
“La seule véritable autorité acceptable découle de la connaissance et non du pouvoir. La connaissance engendre l’autorité, et l’autorité suscite le respect. Si vous voulez du respect, cultivez le savoir.”
Sauf que certaines personnes qui ne sont pas en capacité de travailler en temps plein n’ont ainsi pas la possibilité de se former ou d’avoir des projets à côté. Alors si l’on veut que le savoir soit partagé avec toute l’équipe, il serait préférable d’organiser des partages de connaissances avec tous les collaborateurs du projet.
Il serait bien que nous nous assurions que toutes les personnes de l’équipe qui y contribuent, tirent de la reconnaissance de leur contribution et gagnent en autonomie.



