J’ai récemment eu l’occasion de tester le logiciel Axure RP Pro 5.5 lors de la rédaction de spécifications fonctionnelles en début de projet Web et l’air de rien il m’a fait gagner pas mal de temps.

Axure est un logiciel qui permet de créer des maquettes HTML fonctionnelles (prototype) totalement interactives. On peut ainsi donner au client un aperçu total du fonctionnement futur de son site. De plus, Axure permet de génèrer les spécifications fonctionnelles associées sous forme de document Word et tout ça en un seul clic !

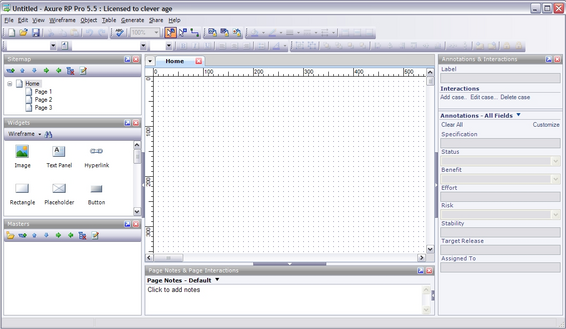
Visuellement l’interface utilisateur ressemble un peu à celle de Visual Studio. Pour y avoir déjà touché, je ne me suis pas trop sentie dépaysée.
Le fonctionnement est assez simple et la prise en main relativement rapide même pour un débutant.
Prototypage de l’interface utilisateur :
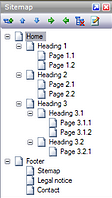
Personnellement j’ai d’abord créé l’arborescence du site en ajoutant des nouvelles pages (vierges ou copies de celles existantes). Ensuite, on les dispose comme on le souhaite de sorte à établir la structure réelle du futur site Web.
Dans mon exemple, j’ai donc créé une page d’accueil (Home) contenant 3 rubriques (Heading) et un pied de page (Footer). J’ai ensuite rajouté des pages et/ou des sous rubriques.
A tout moment, on peut aisément changer la structure du site en repositionnant les pages dans l’arborescence.
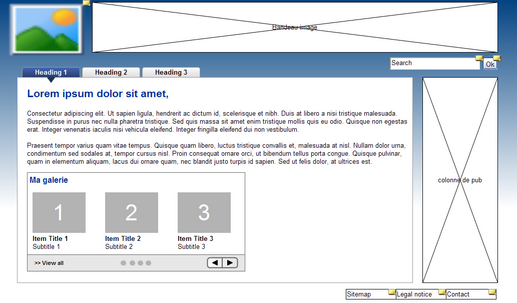
Une fois la structure du site mise en place, il nous faut donner une apparence à chaque page.


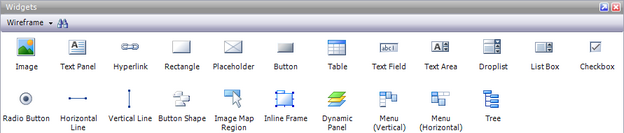
Pour cela, Axure met à notre disposition toute une panoplie de Widgets correspondant en fait à des éléments HTML que l’on dispose et positionne sur les pages par simple Drag’n Drop.
Chaque widget peut être édité et paramétré comme on le souhaite. Si ça ne suffit pas, il est tout à fait possible de rajouter ses propres widget ou encore d’en télécharger de nouveaux sous forme de librairie comme par exemple, [Design Stencils – Yahoo! Design Pattern Library->http://developer.yahoo.com/ypatterns/wireframes/].
J’ai ainsi pu personnaliser tout simplement mon menu sous la forme d’onglet grâce à la librairie Tabs de Yahoo! et ce par simple Drag’n Drop.

Autre chose importante, chaque page est encadrée par une règle en pixel. On peut ainsi placer et redimensionner les éléments au pixel près et créer une maquette HTML à échelle réelle.
Néanmoins, on pourrait penser que le positionnement des éléments sur chaque page est vite rébarbatif notamment en ce qui concerne les éléments communs à chaque page comme le menu ou encore le pied de page… Pas de soucis, Axure a tout prévu via la création de Masters (que l’on peut assimiler à des templates ou gabarits). On positionne les éléments communs sur le Master et on choisit les pages sur lequel celui-ci devra apparaitre. On peut créer autant de Master que l’on souhaite et tous les appliquer sur une même page si besoin.
On peut ainsi rapidement définir l’apparence de toutes nos pages.
Définition du comportement de chaque élément :
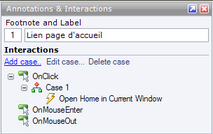
Une fois de plus, Axure nous facilite grandement la tâche au niveau des interactions : non seulement on retrouve les principaux évènements liés à la souris (onclick, onmouseover, onmouseleave etc.) mais également ceux liés aux éléments du formulaire (onchange, onfocus etc.).
On a de plus a la possibilité de rajouter des conditions au déclenchement des événements (Case 1 : on effectue telle action, Case 2 : on effectue une autre action).

Dans mon exemple, au clic sur le lien de la page d’accueil on ouvre la page Home dans la même fenêtre.
L’interaction Open link in current window n’est qu’une des nombreuses interactions mise à disposition par Axure qui nous permet ainsi d’établir une multitude de comportements et rendre notre maquette HTML la plus proche possible (fonctionnellement parlant) du comportement final du futur site.
Définition des spécifications fonctionnelles :
En fait, Axure nous donne la possibilité pour chaque widget placé sur notre page de définir les spécifications associées via des annotations. Ces annotations sont bien sûr entièrement éditables et paramétrables.

Dans mon exemple, j’ai supprimé tous les champs disponibles par défaut qui sont superflus dans mon cas pour rajouter un champ texte « Condition » et une liste déroulante « Authentifié ».
Pour finir, on peut soit procéder par étape (prototypage > comportement > spécification) ou tout faire simultanément. En effet, dès lors qu’on positionne un widget sur la page, Axure nous permet de tout définir via des blocs disponibles dans l’interface.
Génération du prototype et des spécifications :
Une fois que l’on a fourni toutes les informations nécessaires aux divers éléments des pages de la maquette HTML, on peut passer à la génération de notre prototype interactif et de ses spécifications associées.
Pour ce faire, il nous suffit tout simplement soit de cliquer sur le menu d’Axure Generate > Prototype et Generate > Specification, soit d’utiliser les raccourcis claviers F5 et F6.

Le prototype étant généré avec de vrais éléments HTML, notre maquette est totalement fonctionnelle et interactive. Comme je le disais au début, il suffit d’uploader tous les fichiers générés sur un serveur accessible au client pour que celui ci se rendre compte du fonctionnement et comportement de son futur site. On navigue sur le prototype comme on le fera dans le futur site.
C’est un sacré plus par rapport au client : si il y a des malentendus ou des incompréhensions, on s’en rend compte avant même d’avoir commencé le développement.

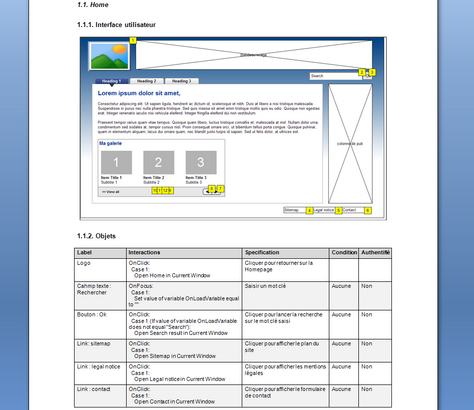
On retrouve dans le document généré toutes les informations saisies lors de notre prototypage. Il va s’en dire que la génération de ces spécifications est entièrement paramétrable. On choisit ce que l’on désire voir apparaître dans le document (screenshot, arborescence, annotations etc.) et il est même possible d’importer son propre template word. Autant dire qu’Axure nous fait gagner énormément de temps.
Voilà en gros ce qu’est Axure RP Pro 5.5. Un autre petit plus est que leur site met à disposition de l’utilisateur pas mal de tutoriaux et de screencasts montrant les nombreuses et diverses possibilités du logiciel (comme le partage de projet entre collaborateurs par exemple). Il serait dommage de passer à côté.





