La progression rapide du marché lié à l’Internet mobile ainsi qu’à l’effervescence qui en résulte — visible notamment chez nous avec les succès de nos petits déjeuners, l’interview de Xavier Rivoire begin_of_the_skype_highlighting end_of_the_skype_highlighting par TV4IT ou le lancement de plusieurs sites mobiles pour InfoTBC — incite les entreprises à investir sur ce segment porteur. Cet article présente l’état du marché des smartphones, les différences entre applications mobiles de type web et applications mobiles natives ainsi que les grandes phases d’un projet mobilité.
Le marché français des smartphones
C’est un fait, l’Internet mobile progresse fortement en Europe au travers des téléphones communicants, les smartphones.
Une récente étude (début 2010) de la société ComScore souligne le dynamisme du marché français : +48% d’augmentation en un an du nombre d’abonnés (7 millions) disposant d’un smartphone !
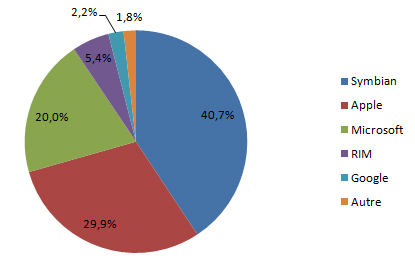
Même si l’iPhone et les smartphones équipés de Google Android gagnent du terrain en termes de parts de marché, les téléphones fonctionnant sous le système d’exploitation Symbian de Nokia représentent quand même 40,7% du marché français des smartphones.

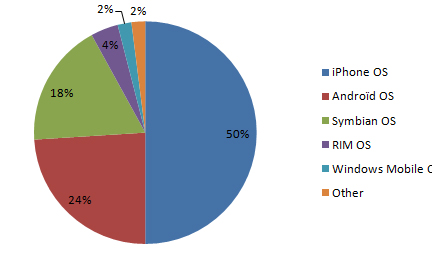
Cependant, les smartphones utilisant le système d’exploitation de Google (Android) ainsi que celui d’Apple (iPhoneOS) représentent à eux deux près de 32% des parts du marché français mais également 74% du trafic Internet mobile au niveau mondial. Le téléphone d’Apple est de loin le plus utilisé lorsqu’il s’agit de naviguer sur la toile, que ce soit au travers des applications natives ou des application web mobiles.
Selon une étude du Gartner, les terminaux sous Android seront en 2ème place des Smartphones les plus vendus d’ici 3 ans, dépassant l’iPhone. Cette progression se faisant au détriment des autres systèmes d’exploitation dont principalement Symbian (Nokia) et RIM (BlackBerry).
De fait, face à cette concurrence agressive sur ce segment du smartphone, le leader Nokia se recentre sur ce marché et vient tout juste d’annoncer une nouvelle gamme de smartphones bon marché – la CSeries – intégrant une offre logicielle intéressante dont une navigation assistée par GPS complètement gratuite.
Microsoft réagit également et lance son nouveau système d’exploitation mobile, Windows Mobile 7, qui fait table rase de l’ancienne version (Windows Mobile 6.5), et qui impose cette fois des spécifications précises aux constructeurs, afin de garder un contrôle et une homogénéité à différents niveaux dont l’interface utilisateur.

Ainsi avec la montée en puissance d’Android et de l’iPhoneOS, on est sur un marché du smartphone fortement concurrentiel où l’on observe une dynamique importante qui touche autant les constructeurs que les éditeurs d’OS mobiles.
On retiendra principalement les points suivants :
- Palm, qui n’a pas su convaincre avec son système d’exploitation multi-tâches WebOS (qui équipe notamment le Palm Pre), cherche un repreneur ;
- L’iPhoneOS d’Apple est utilisé actuellement dans 50% du trafic Internet mobile ;
- L’arrivée de l’iPad (utilisant l’iPhoneOS) lancé début avril aux US et qui en 15 jours génère autant de traffic Internet que l’ensemble des BlackBerry !
- Une nouvelle stratégie pour Windows Mobile 7 de Microsoft, innovante et intéressante ;
- La progression constante (et quasi inéluctable) du système d’exploitation Android.
Un autre élément clé associé aux smartphones concerne les applications mobiles quelles soient des sites Internet adaptés aux mobiles ou bien des applications natives spécifiques à chaque système d’exploitation mobile.
Cet aspect des smartphones est essentiel car c’est un levier potentiel pour générer des revenus. Selon le cabinet Gartner, les 18% des applications natives téléchargées et payantes ont générées en 2009 un chiffre d’affaires de l’ordre de 4,2 milliards de dollars.
Les prévisions de ce cabinet concernant les revenus associés à ces applications mobiles natives sont aussi intéressantes :
- pour 2010 : autour de 6 milliards de dollars de chiffre d’affaires ;
- pour 2013 : autour de 29 milliards de dollars de chiffre d’affaires !
Les applications mobiles
Bien que les smartphones deviennent progressivement de plus en plus performant — les derniers smartphones disposent de processeurs fonctionnant à 1GHz –, ceux-ci comportent des contraintes techniques qu’il est nécessaire de prendre en compte lors de la conception d’une application mobile :
- Tailles d’écrans variables, pouvant dans certains cas être assez réduite ;
- Possibilité limitée de saisie de données ;
- Puissance du processeur, pouvant être limité sur les premiers smartphones ;
- Tailles de la mémoire pouvant varier ;
- Autonomie du smartphone ;
- Débits variables de la bande passante Internet.
Outre ces aspects techniques, il est également important de prendre en compte l’ergonomie de l’application mobile à réaliser, et c’est un point crucial à ne pas négliger !
Une application mobile doit respecter certaines règles :
- Utiliser des images petites et légères ;
- Utiliser des éléments facilement accessibles ;
- Maitriser l’utilisation du javascript pour économiser la batterie ;
- Adapter le mode de saisie des informations.
Pour connaitre rapidement le degré d’ergonomie d’une application, il est fréquent de réaliser des tests en situation réelle : par exemple dans un endroit public avec l’usage d’une seule main.
{{Application mobile web {vs application mobile native}}}
Application mobile web ou Web App
L’application mobile web est un site Internet qui a été adapté pour une restitution sur un navigateur de smartphone. De la même manière que les sites web, une application mobile web est généralement placée sur un serveur HTTP (comme Apache ou IIS) et se manipule en actionnant des éléments d’interface XHTML à l’aide d’un navigateur web.
Aspect dominant : une application mobile web adresse l’ensemble des utilisateurs de smartphone, et non une population spécifique utilisant une marque précise de mobile.
Application mobile native
Une application mobile native est une application mobile spécifique à un système d’exploitation mobile, développée avec le langage et les outils associés fournis par l’éditeur du système d’exploitation mobile, et installée directement sur le smartphone. Cette installation de l’application native se faisant soit au travers d’un téléchargement via Internet soit par déploiement depuis un ordinateur connecté au smartphone.
Aspects dominants : Accès à toutes les fonctionnalités du smartphone, rapidité d’exécution, possibilité de notifier (push) l’utilisateur, eco-système associés aux magasins (store) d’application permettant de générer des revenus.
Comparaison
| |Application mobile native|Application mobile web|
|Portabilité|Développement spécifique à chaque plateforme|Navigateur web… mais une intégration distincte selon la plateforme|
|Référencement|Arriver à se positionner dans une boutique d’applications
Accessible par la recherche dans une boutique d’applications|Accessible par les moteurs de recherche classiques et liens externes éventuels|
|Accessibilité technique|Dépendante de la plateforme et de l’éventuelle validation par une boutique d’applications
Mode offline possible|Eventuelle dépendance aux navigateurs
Mode offline (quasi) impossible, support HTML5 nécessaire|
|Exploitation du mobile|Utilise toutes les possibilités du mobile (GPS, contacts, caméra, voix, calendrier, etc.)|Se limite aux possibilités du navigateur|
|Développement / Coût|Plus long, plus fastidieux
Nécessite un SDK + la connaissance d’un langage spécifique|Généralement moins onéreux
HTML / JavaScript / CSS|
|Effet immersif|Plus de possibilités, richesse fonctionnelle et multimédia
Logique marketing forte|Limité. Des possibilités plus importantes avec l’arrivée de HTML5|
|Expérience utilisateur|Maximale. Possibilité de notifier l’utilisateur (Push) même quand l’application n’est pas utilisée|Limitée mais conforme à l’utilisation classique du Web (hors animation de type Flash)|
|Mises à jour|Processus de soumission à un magasin d’application. Contraignant dans le cas de l’AppStore d’Apple
Donc mises à jour en mode par action de l’utilisateur|Mise à jour instantanée sur le serveur Web, en une seule opération|
|Développement / Courbe d’apprentissage|Dépend des compétences existantes sur le SDK du mobile visé|Compétences HTML / CSS / JavaScript plus classiques|
|Potentiel performance|Maximum (traitement en local plus nombreux)|Dépend du développement du site, de la connexion, …|
Les points à retenir :
- Une application mobile native peut offrir une expérience utilisateur poussée, voir immersive, notamment en combinant les différentes fonctionnalités matérielles du smartphone. Ce type d’application peut être utilisée dans le cadre d’une opération marketing (c’est le cas par exemple de l’application iPhone Pizza Hut)
- Une application mobile native est installée sur le smartphone : son accès est immédiat et constamment présent.
- Une application mobile native peut générer des revenus de manières simples :
- * Lors du téléchargement de l’application depuis le magasin d’applications comme AppStore (Apple), OVIStore (Nokia), Android Market (Google) ou l’AppWorld (RIM)
- * Par l’inclusion d’une régie publicitaire (AdMob et Apple propose ce type de service)
- * Par le paiement depuis l’application de contenus et services additionnels. Par exemple iPhoneOS propose une interface simple de programmation pour intégrer ce type de service payant, fonctionnellement simple et non intrusive pour l’utilisateur (pas de saisie du numéro de carte bleue, de compte PayPal ou autre)
- Une application mobile web va permettre un time-to-market rapide des contenus et services qui pourront éventuellement dans un deuxième temps faire l’objet d’applications mobiles natives spécifiques. Quelques inconvénients sont à noter :
- * La nécessité d’utiliser un navigateur mobile ;
- * Il faut saisir une URL ;
- * Plus globalement, peu de possibilités graphiques. Comme certains navigateurs mobiles ne supportent pas Flash, cette technologie ne peut pas être utilisée correctement pour contourner cet aspect. Très certainement, l’adoption et l’utilisation d’HTML5 dans des applications mobiles web offrira un spectre plus large de possibilités en terme d’animation graphique pour ce type d’application.
- * La réalisation d’une application web mobile vraiment ergonomique et adaptée à tous les navigateurs et écrans de smartphones n’est pas forcément simple.
Un projet de mobilité
Réussir un projet mobilité
Il existe 4 points importants qu’il ne faut pas négliger lorsque l’on souhaite réaliser un projet mobilité que ce soit une Web app ou une application native :
- Comprendre les usages et identifier sa cible avant de choisir une solution technique ;
- Le SI mobile doit être une extension du SI de l’entreprise et non une brique parallèle ;
- La complexité est potentiellement importante (fonction des services mis en œuvre) ;
- Les phases de spécification sont plus que jamais primordiales : il faut penser à l’ergonomie !
Les axes d’étude en amont

La méthodologie
Il y a peu de changement par rapport aux méthodologies de projet applicatif que l’on connait. Les phases de réalisation diffèrent légèrement :
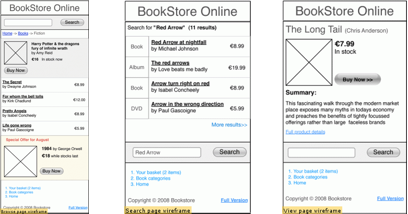
- Le storyboarding (exemple de storyboard ci-dessous)
- Les tests
- Le déploiement

Pour la réalisation des storyboard, les outils suivants peuvent être utilisés :
- Axure RP, que nous utilisons ;
- Balsamiq Mockups
- MS PowerPoint
Conclusion
On constate une forte augmentation du marché du smartphone en France (+48% sur un an). Il constitue maintenant un canal de communication et d’échanges permettant de positionner l’axe marketing dans le quotidien des utilisateurs.
Et les applications mobiles participent fortement à ce phénomène : elles s’appuient sur ce média de masse en permettant d’offrir des fonctionnalités de type one-to-one entre les services et contenus d’une entreprise d’une part, et les utilisateurs-consommateurs d’autre part.
Application mobile web et application mobile native … que retenir ?
Pour les applications mobiles web : un time-to-market rapide et une cible globale (tous les utilisateurs de smartphones) ;
Pour les application mobiles native : rapidité d’exécution, une forte expérience utilisateur et la possibilité de générer des revenus.





