Un de nos clients a souhaité mettre à jour son parc de bornes interactives présentes dans des magasins de grande distribution. Profitant de l’opportunité, il a voulu donner à ce projet une nouvelle approche d’interaction Homme-Machine.
Pour la conception d’une borne interactive de ce type, il ne faut pas oublier que bon nombre d’entreprises ont déjà développé des bornes interactives, sans pour autant que ces projets aient été particulièrement innovants ou symboles d’une réussite frappante.
La fréquentation des bornes SCNF type TER ou TGV témoigne ainsi d’un vrai succès. Malgré cela, l’intuitivité et la fluidité des interfaces sont améliorables. Leur utilisation tient surtout au côté captif des usagers, contraints à trouver une solution rapide pour la réservation de billets.
Dans le cadre de notre projet, ce prototype devait permettre au client de s’identifier par une interaction novatrice et unique lors de la navigation au sein d’un catalogue produit.
Étude de comportement utilisateur et aide au choix
Il est important de travailler suivant deux axes : tout d’abord, le comportement utilisateur face à une interface Homme-Machine, mais également l’aide au choix à l’utilisateur.
Dans le premier cas, le respect par des gestures simples, connues et naturelles, permet au client de comprendre rapidement l’utilisation dans un contexte particulier.
L’aide au choix, elle, est travaillée par le biais d’un générateur de résultats. Ce générateur va sélectionner des critères de filtrage à afficher sur la page de résultats. Il évalue la pertinence d’un critère, et choisit une position d’affichage dans la liste des critères de filtre. Cet affichage spécifique permet de guider l’utilisateur en vue de l’application de certains filtres sur les résultats obtenus, en lui proposant notamment des choix de filtres qu’il n’aurait pas pensé à employer.

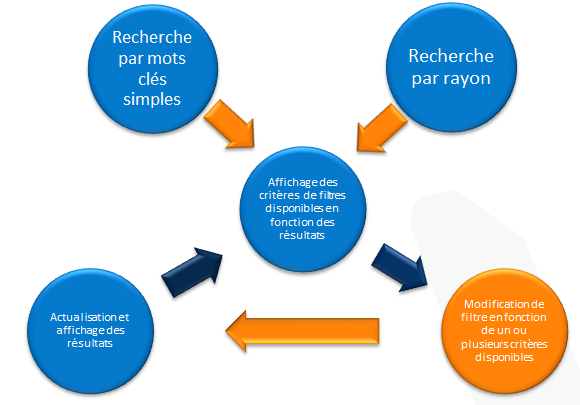
Processus Client
Nous identifions par deux processus simples pour effectuer une recherche. Les vues sont représentées en bleu et les actions utilisateur en orange.
Le contrôle PivotViewer de Silverlight
La volonté d’une interaction unique va nous amener à choisir le contrôle PivotViewer de Silverlight, présenté lors de la conférence MIX10 par le Live Labs de Microsoft. Ce contrôle présente des produits, une liste de critères de filtrage, une recherche par mots-clés au sein des produits, et un détail du produit une fois que l’utilisateur l’a sélectionné.

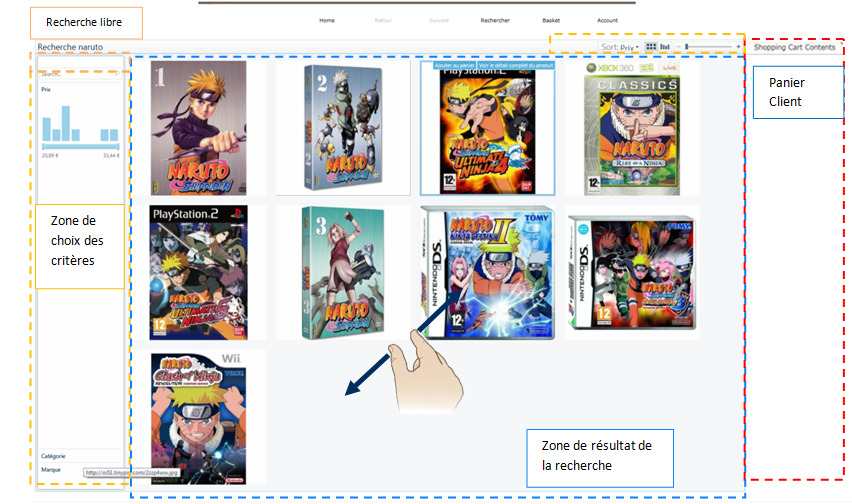
PivotViewer
Ici la recherche par mot clé : Naruto. Les résultats sans filtrage sont automatiquement adaptés en fonction de la définition de l’écran client.
Le contrôle PivotViewer permet d’afficher rapidement, simplement, et de manière novatrice les résultats demandés. La navigation commence par une recherche à l’aide de mots-clés ou par le parcours de catégories. Le contrôle récupère ensuite les critères de tri sélectionnés par le générateur, afin de filtrer rapidement les résultats. L’affichage de ces critères est géré par le contrôle.
Ainsi on observe, dans l’exemple de PivotViewer, des animations en temps réel lorsque un filtre est sélectionné (type, marque, taille, poids, …) ou même par mots-clés.
Aujourd’hui, le contrôle PivotViewer est utilisé par quelques sites internet. On peut notamment citer l’exemple de hitched, un site anglais spécialisé dans le domaine du mariage, qui présente une partie de son catalogue via le contrôle. La collection gérée par le contrôle contient un grand nombre de produits, mais leur affichage reste rapide. Par ailleurs, les critères de filtrage applicables demeurent pertinents au cours de la recherche.
Technologie Deep Zoom
Afin d’optimiser l’affichage des résultats de produits dans le contrôle PivotViewer, l’utilisation de Deep Zoom pour le chargement progressif des images semble être une solution adaptée. L’affichage d’une image se fait par mosaïque et en pyramide. On charge d’abord la plus basse définition d’image, puis chaque morceau de la mosaïque du niveau inférieur est chargé, un par un.

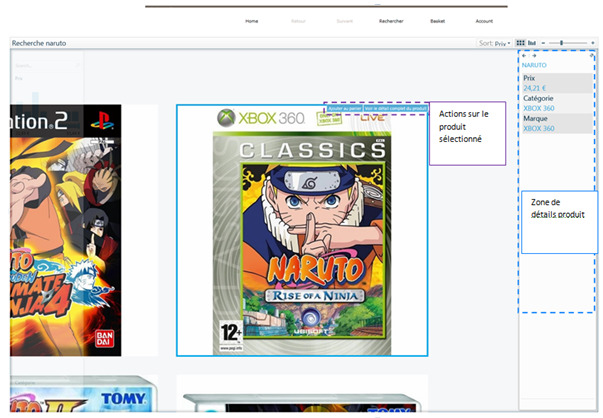
Sélection d’un produit dans PivotViewer
La sélection d’un produit fait disparaitre nos options de filtrage. Puis des actions sont possibles sur l’élément selectionné. Nous pouvons toujours naviguer par gestures sur les éléments voisins.
La page MSDN au sujet de Deep Zoom explique ainsi le fonctionnement de cette navigation graphique, qui a l’avantage de prendre en charge l’accélération matérielle.
Générateur de collection
Après avoir récupéré l’ensemble des produits résultant d’une recherche, la collection va être générée dans un format spécifique pour le contrôle PivotViewer. En Just-in-time, nous allons lui fournir un fichier CXML, pendant qu’en parallèle la génération Deep Zoom fournira les premières images en basse définition.
Silverlight 4.0
L’utilisation de Silverlight 4.0 est obligatoire afin d’utiliser le contrôle PivotViewer, de même que les gestures MultiTouch. Silverlight 4.0 permet de profiter du mécanisme de cache pour retourner plus rapidement le résultat d’une recherche spécifique ou pour effectuer l’affichage d’un rayon déjà consulté dans la journée. Cela nous permet d’obtenir un gain en rapidité d’exécution et, de ce fait, en intuitivité.
Résultat Final
Le prototype a montré que la génération de fichiers CXML durait à peine plus de 20 secs sur un environnement de production, ce qui reste raisonnable. Le contrôle PivotViewer, lui, n’est pas encore officiellement supporté, et pourrait donc poser des problèmes ou présenter des performances douteuses lors de l’affichage d’informations.





