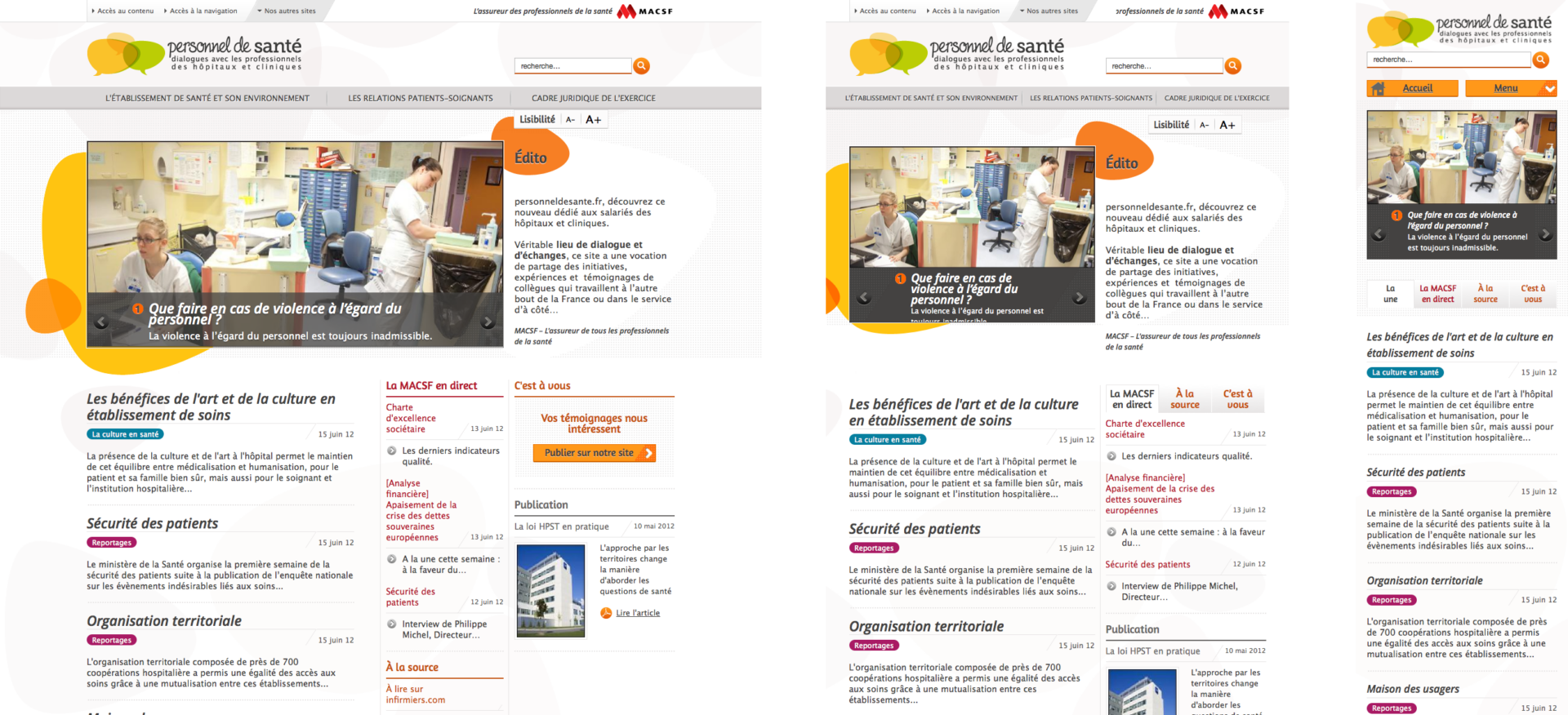
MACSF a à nouveau fait confiance aux trois entités Clever Garden + Clever Age + Clever Presence, qui lui ont conseillé très tôt de s’orienter vers le responsive web design pour ce nouveau site, destiné aux hospitaliers en mobilité d’une chambre à l’autre, comme en sédentarité sur un poste de l’hôpital (très souvent sous IE6 !)
Lorsque Clever Age a pour la première fois évoqué auprès des mutuelles MACSF l’idée de réaliser ce projet en Responsive Web Design (design qui s’adapte à la largeur d’écran, pour une présentation optimale sur smartphone, tablette, ou desktop, pour le même site), la pratique était encore quasi-inconnue pour des projets d’envergure en France ; mais MACSF a fait confiance aux conseils de son partenaire de longue date, et a décidé de se lancer dans l’aventure !
Après un an et trois mois de réalisation au cours desquels l’intégration des métiers du Web les uns avec les autres (qui est le fer de lance de Clever Age) s’est avéré être un point fort inestimable, le site devient donc un des sites majeurs du paysage responsive français.
Technologies concernées
Au niveau back-end, l’application est poussée par le CMS Noheto en back-office, lequel communique en temps réel avec le front-office en Grails2, sur la base de messages JMS entre les deux environnements. Le moteur de recherche est propulsé par l’outil ElasticSearch.
La livrabilité continue de l’environnement est maîtrisée via l’outil Jenkins pour une qualité convenablement suivie ; l’intégration continue est garantie par des tests unitaires embarqués dans Grails2, mais aussi par des tests fonctionnels grâce à l’outil CasperJS.
Au niveau front-end, les défis ont évidemment été légions. Nous vous conseillons de lire la littérature écrite par nos consultants sur cette aventure, et de rester à l’affût de notre futur petit-déjeuner sur la gestion d’un projet responsive.