L’Express
L’Express compte aujourd’hui plus de 10,1 millions de visiteurs uniques. 60 % des visiteurs de l’Express s’informent sur smartphones ou tablettes.
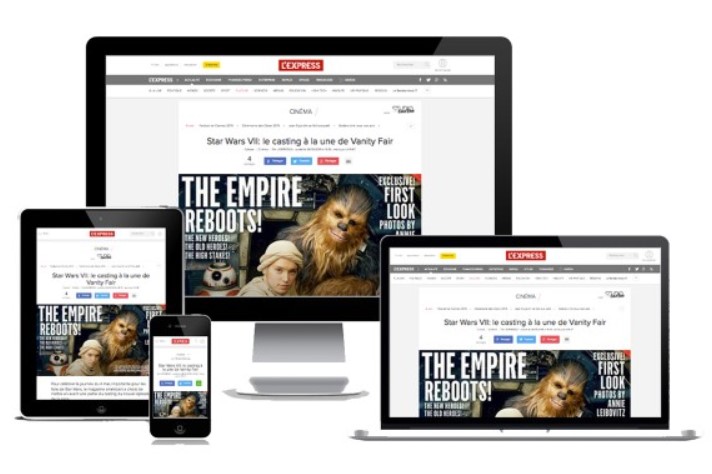
C’est dans l’optique de s’adapter à ces lecteurs nomades que L’Express, accompagnés par Clever Age, s’est lancé dans la refonte de son site en responsive design.
Pendant plusieurs mois, les experts de Clever Age et les équipes de L’Express ont travaillé en étroite collaboration pour produire un site plus adapté à la diversité des visiteurs, plus rapide, plus esthétique, plus ergonomique et plus viral.


1ere phase : Stratégie sur la conception UX/Design
Au cours de cette phase, les équipes de Clever Age ont assuré une formation et un accompagnement des équipes interne à L’Express en fils rouge sur les techniques de mise en œuvre responsive et de bonnes pratiques de maintenance.
Choix d’une approche itérative
Les pages sont mises en ligne une par une pour permettre de sortir au fil de l’eau les évolutions.
Les sorties des pages ont été priorisées en fonction de l’audience. La page article a donc été la 1ère à être traitée car c’est sur cette page que les lecteurs arrivent depuis les moteurs de recherche, les réseaux sociaux ou les partages depuis les applications mobiles de L’Express.


Mobile First
La refonte a été pensée en approche Mobile First. L’un des objectifs de la refonte est de produire des pages responsive et vraiment fluides pour s’ajuster à toutes les tailles d’écrans (actuelles et futures).
Images responsive avec srcset-w
Les nouveaux gabarits utilisent le standard d’images responsive srcset-w pour optimiser les dimensions et le poids des images selon le device.

2e phase : Assistance à la conception technique Front (CSS/JS)
Les experts de Clever Age sont intervenus en assistance à la conception technique Front, notamment sur les points suivants :
- Mise en place du modèle AMD (Asynchronous Module Definition) pour les plugins JS
- Utilisation quasi systématique d’image vectorielle (SVG) pour les éléments graphiques le permettant (picto, carte de France, logo, etc.)
- Approche « atomic design » pour le CSS

3e phase : Renforcement de l’équipe d’intégration front pour la production des différents gabarits :
- Page article
- Formats particuliers (résultats des examens, Live et prochainement : résultats des élections régionales, groupement)
- Participation à la Home Page





