
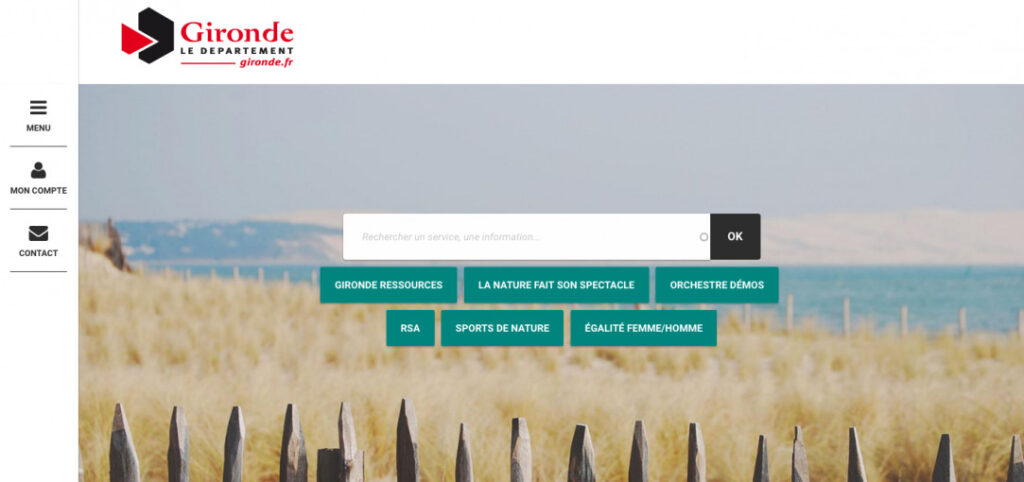
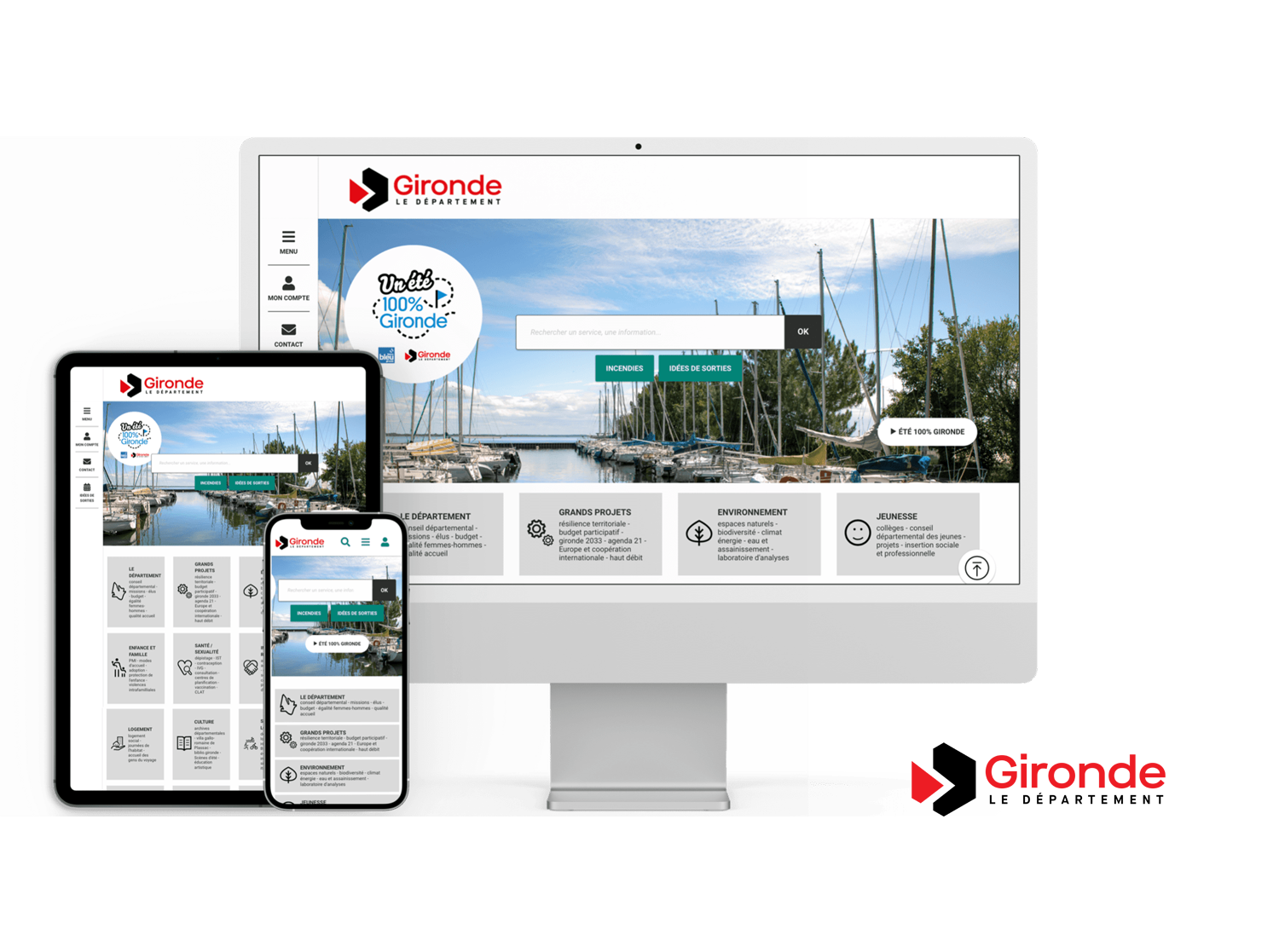
Conseil Départemental de la Gironde
Le Conseil Départemental de la Gironde, collectivité locale de 6 500 agents, intervient sur un territoire de près de 1 505 517 habitants. Ses missions sont vastes ; il s’occupe notamment de l’action sociale, des collèges, des routes, de la culture, du développement du territoire pour répondre aux préoccupations des Girondins.
Clever Age est le partenaire du Conseil Départemental dans tous les développement liés à PHP et c’est à ce titre que la refonte de Gironde.fr en Drupal 8 a été discutée. Ce premier projet impliquait une dimension méthodologique inédite dans les équipes du CD 33, qui souhaitait s’associer à une structure ayant une vraie expérience dans la conduite du changement pour passer d’une organisation “en V” à un modèle Agile.
Le Département de la Gironde a choisi de faire confiance à Clever Age pour l’accompagner dans sa démarche d’industrialisation des développements de sites web et du MCO associé. La qualité de la proposition technique et commerciale, en terme de clarté, de compréhension du contexte des collectivités territoriales, de richesse des profils proposés et des références citées, d’expertise technique et méthodologique, nous a conduit à leur confier dès la première mission la refonte de notre site Institutionnel.
Hélène LAPOUBLE Chef du service Projets Etudes Conseils – Direction des Systèmes d’Information et du Numérique
Moins de 6 mois après la notification du marché, notre Président rencontrait l’équipe projet pour la féliciter de la qualité du nouveau site en production Gironde.fr et pour louer l’efficacité de la méthode Agile Scrum.
Initiation à la méthodologie Agile !
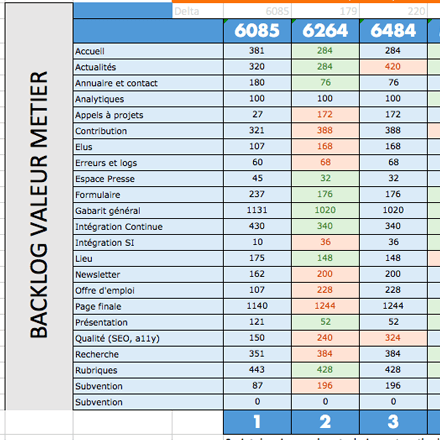
Pour introduire l’Agilité au sein des équipes du CD 33, il a été décidé d’utiliser Gironde.fr comme projet-pilote. Des présentations ont eu lieu pour expliquer la méthodologie Scrum aux différents corps de l’organisation, afin de lever le voile sur certains non-dits. L’équipe elle-même a été accompagnée fortement durant les Sprint 0 à 3 pour définir le backlog et gérer sa priorisation et ses évolutions. Au delà, les procédures étant maîtrisées, l’équipe a pris son autonomie.


Vers un environnement homogène
En parallèle, les équipes de Clever Age ont emprunté à l’Extreme Programming ses valeurs d’intégration continue. Afin d’homogénéiser l’environnement de développement, tous les développeurs ont travaillé dans des environnements virtualisés scriptés, basés sur une image du serveur de Production. Un serveur d’intégration basé sur Gitlab CI a été déployé et une mécanique de jeu des tests à chaque commit a été poussée.

Un développement « Drupal Project »
Le développement de Gironde.fr a été initialisé via “Drupal Project”, ce qui a permis, dès le départ, de gérer l’ensemble des dépendances (y compris Drupal 8) et des modules via Composer. L’équipe Scrum a discuté et implémenté différents composants permettant de contribuer l’ensemble des types de contenus en s’appuyant sur le module Paragraphs.
Le développement rapide et organisé en “Epic” de ces différents blocs de contribution a permis aux équipes contributrices de démarrer sans attendre la fin du développement technique de l’ensemble des fonctionnalités du site.
Le moteur de recherche du site s’appuie sur apache Solr connecté à l’instance Drupal via les modules de la famille “Search Api” (search_api / search_api_solr / search_api_autocomplete).
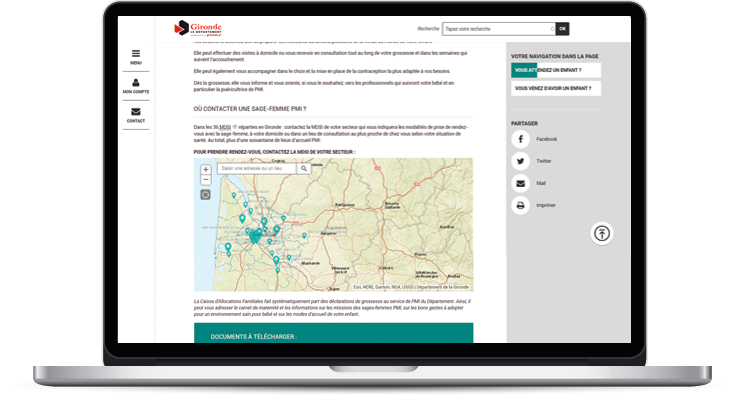
Les fonctionnalités cartographiques sont fournies par Arcgis. Cela permet d’utiliser les données provenant du SIG (Système d’Information Géographique) du Département via des Web Services REST.
Focus sur l’accessibilité et la performance web !
L’utilisation d’une méthodologie très organisée a également permis au Département de se consacrer, comme jamais auparavant, à l’accessibilité et à la performance Web. Très tôt dans le projet, des ateliers ont eu lieu pour corriger les maquettes graphiques et éviter les situations handicapantes. Zurb Foundation a été choisi comme base de l’intégration HTML/CSS pour faciliter la prise en compte de l’accessibilité.
L’écriture des tests unitaires et des tests fonctionnels (avec Behat) a rejoint la “Definition of Done” de Scrum, impliquant ainsi qu’une tâche terminée est une tâche testée.
Tests et audits pour une qualité optimale !
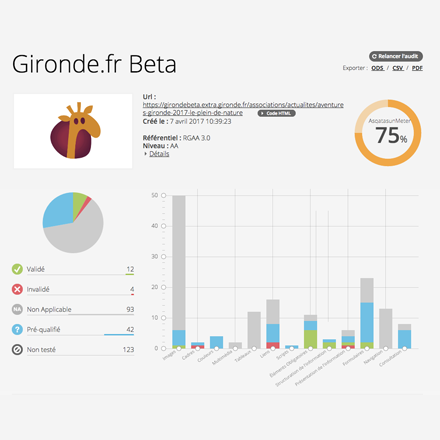
Tout au long du projet, des audits automatisés utilisant Asqatasun et Dareboost ont permis de suivre la qualité produite.
Des tests en conditions réelles ont également eu lieu, avec des utilisateurs présentants différents handicaps, pour avoir un retour du terrain. Enfin, un véritable audit RGAA 3 a eu lieu après la livraison pour vérifier l’accessibilité du site, une fois le processus de contribution engagé en Production.

Conclusion
Ce premier projet Agile pour le Département est une réussite qui tient autant de l’apport de Clever Age que de l’implication complète des collaborateurs et collaboratrices de cette organisme public. Le respect de la méthodologie et l’intégration continue ont permis d’avancer sur le projet, de produire des livrables de suivi pour rendre l’information transparente entre les acteurs, de modifier le backlog plusieurs fois au cours du projet pour introduire ou retirer des briques fonctionnelles, de gérer l’occupation de l’équipe pour qu’elle ne soit pas bloquée dans son avancement pendant toute la durée du projet et d’assurer la non-régression tout en produisant une documentation exhaustive (les tests).
Témoignages
Clever Age a su nous guider de façon pragmatique pour la mise en place d’une gestion de projet Agile.
Antoine GEORGEVAIL
La mise à disposition de développeurs dédiés à 100 % au projet ayant un accès aisé aux différents experts techniques de Clever Age fut un gage de réussite du projet.
Sur les conseils de Clever Age, la mise en place de tests fonctionnels tout au long du projet sur chacun des points développés a assuré la fiabilité et la pérennité du produit.
Chef de Projet Informatique
Service Etudes / Bureau Conseil
Direction des Systèmes d’Information et du Numérique
La refonte de Gironde.fr s’est déroulée dans les meilleures conditions grâce au professionnalisme et à la sympathie de l’équipe de CleverAge.
Bérengère JONATHAS
Le site a été développé en respectant la charte, l’accessibilité, les fonctionnalités attendues mais surtout les délais grâce à la cohésion d’une équipe soudée et motivée.
La maîtrise de l’outil Drupal 8 et de la méthode Agile par les développeurs m’ont permis de m’épanouir dans mon rôle de Product Owner.
Webmaster
Pôle Information et Communication