Les projets e-commerce imposent un travail de synchronisation important entre les équipes métier, marketing, logistique et de maîtrise d’oeuvre … Elles se rassemblent autour d’un objectif commun : « Réussir son projet e-Commerce ».
Notre dernier petit déjeuner portait sur ce sujet.
Vous n’avez pas pu vous joindre à nous? Voici une synthèse « télégraphique » de son déroulement en espérant vous accueillir physiquement lors de notre prochain petit déjeuner.
Clever Age s’appuie sur son expérience pour présenter les étapes clés nécessaires à la mise en œuvre d’un projet e-commerce.
Pour introduire le sujet, un aperçu de quelques références Clever Age témoigne de la diversité des typologies des sites e-commerce, et démontrent qu’un site e-commerce n’est pas toujours synonyme de B2C :
- B2C « classique » : CDiscount
- Mixte B2C et B2B2C : La Fnac , un modèle qui change – le projet de Fnac MarketPlace a permis de transformer le modèle de la Fnac pour concurrencer les sites type Amazon etc…
- Les sites de marque : Dior (Parfums et Cosmétiques ), Nouvelles Frontières , M6 Mobile . Les questions qui se posent pour une marque qui se positionne sur le web :
- * doit-elle vendre en direct ?
- * doit-elle favoriser son réseau de distribution ? comment gérer sa relation avec les distributeurs de la marque ?
- Les sites « Guides achats / Comparateurs » : Credinoe
- B2B2C : Mondial Assistance
- * Vente de l’assurance voyage sur le web via Mondial Assistance : il ne s’agit pas de l’achat direct d’un produit sur le web mais plutôt une incitation à l’achat d’une assurance suite à l’achat d’un voyage sur les sites des principaux voyagistes … ex : via EasyJet, Lastminute, Voyages-sncf … On achète sur le site de la marque (Mondial Assistance customisé aux couleurs du voyagiste) pour l’achat de produits d’assurance.
Partie I – Enseignements e-Commerce
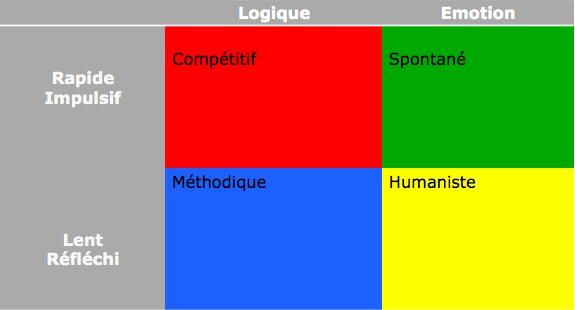
1- Les comportements eConsommateurs : constat sur les sociaux-types des comportements
Les classes de eConsommateurs décrivent une tendance du comportement consommateurs, ils peuvent évidemment changer en fonction du type d’achat : on n’achète pas de la même manière un jeu vidéo, des vêtements ou un ordinateur.

- Compétitif : acheteur rapide, impulsif
- *souhaite avoir le produit en priorité
- *recherche directement le produit, en peu de clic, ne fouille pas
- *intéressé pour le cross-selling s’il est synthétique (ex : transparence des prix)
- *wishlists : sensible aux alertes qu’il peut définir lui-même, sur la disponibilité d’un produit à tel prix
- Spontané : acheteur émotionnel
- *sensible aux promos, au cross-sell
- *sensible aux livraisons rapides
- *apprécie la mise en situation des produits, les décompte de temps, achats rapides / spontanés
- *ex: le site CDiscount est dédié à ce type de profil
- **la Home Page très chargée est a priori adaptée
- **phénomène type Foirefouille, on cherche, on fouille et on prend la bonne affaire
- Méthodique : acheteur rigoureux, analyste
- *il utilise des grilles excel, donne des poids à des critères d’évaluation puis achète
- *il utilise les comparateurs web
- *il est suspicieux vis à vis des retours gratuits, des concours…
- *la recherche à facettes plait à ce profil ==> affinage de la recherche en déplaçant des curseurs
- *aime les commentaires, les synthèses, les avis chiffrés
- Humaniste : acheteur lent et émotionnel
- *il prend son temps pour acheter
- *apprécie le support chat ou téléphonique
- *très sensible aux avis des autres
- *aime les « envoi à un ami », wishlist,
- *laisse des messages pour la livraison du produit, sensible au packaging …
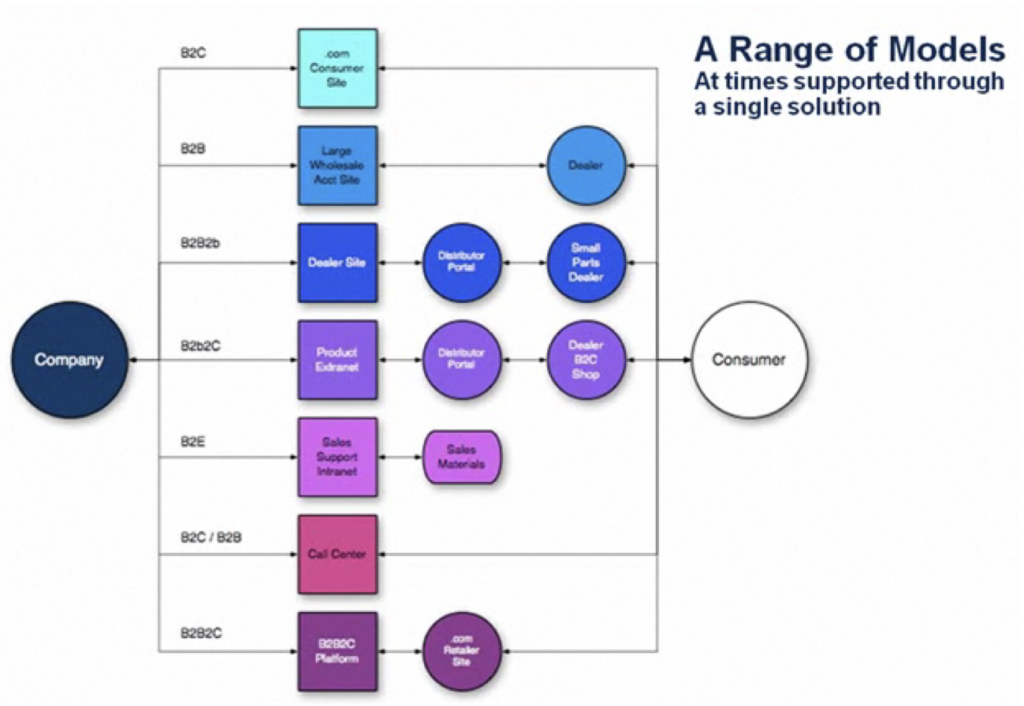
2- « Business Models »
- A Range of Models

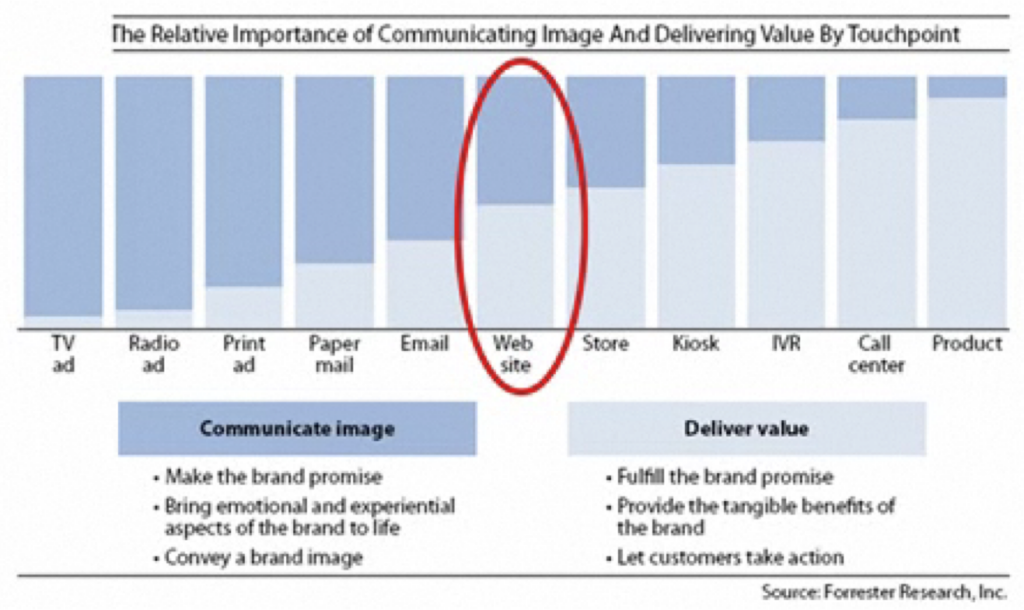
- les Marques et le e-Commerce, les constats (source Forester Research) :

- * Les ventes de marques en direct font 12% du marché e-commerce américain (source Forester Research)
- * L’internaute méthodique va en général directement sur site de la marque pour prendre connaissance du produit
- * Le site web orienté e-commerce sans acte d’achat est déjà très porteur
- * 31% des ventes ont été orientées par le site Web de la marque (source Forester Research – 2006)
- * Les freins au e-commerce pour les marques
- ** manque de « talents », de compétences webmarketing, e-commerce interne
- ** contenus produits pas décrits pour le web, pour le consommateur
- ** produits non prévus pour la vente au détail, posent des problèmes de logistique
- ** le support client est différent (gestion des retours, questions clients etc…)
- ** le marketing online nécessite expertise, investissement marketing
- ** de nouvelles plateformes sont à mettre en place
- ** des équipes à plein de temps sont à mettre en place
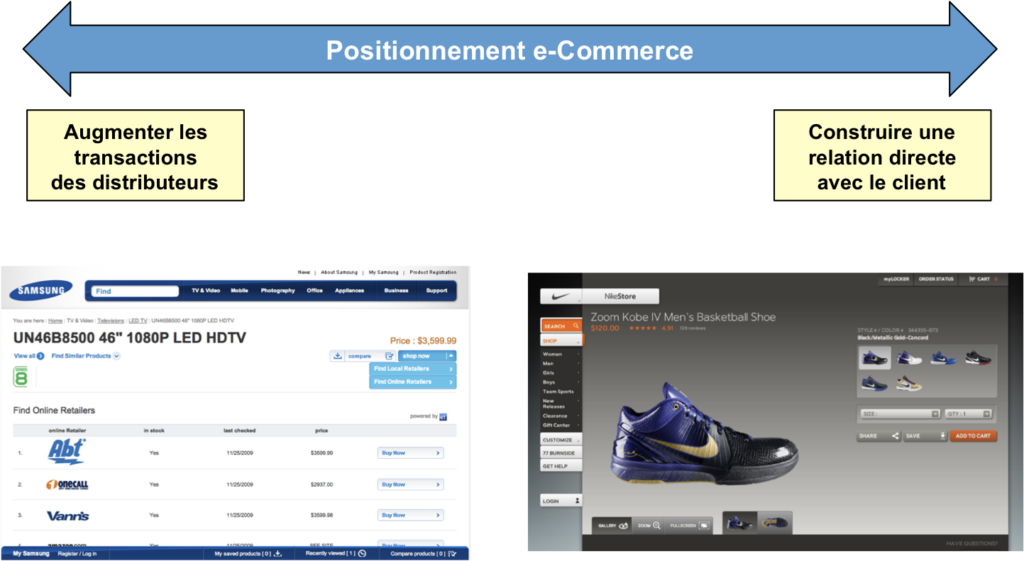
- Positionnement Web d’une marque, une marque fait le choix entre :
- * construire une relation client forte avec sa marque
- * favoriser les transactions avec les distributeurs de sa marque

- * Un exemple : Nike le site présente principalement la marque,
- ** Proximité client très forte (on peut aller jusqu’à créer sa propre chaussure…)
- ** site beau, attractif, met en avant les produits
- ** favorise avant tout la relation client
- ** mais le réseau de distribution n’est pas du tout favorisé, pas de design, limite agressif (ex : recherche d’un store locator )
- * Un autre positionnement : Samsung met plus en avant le réseau de distribution
- * Positionnement différent de produits sur le web qu’en magasin, ex : Lego site de marque très spécifique mais qui ne dérange pas le distributeur
- * Le réseau de distribution présente parfois mieux un produit qu’un site de marque, ex : Décathlon rend les produits de sa marque plus accessibles, plus compréhensibles que le site de Lafuma par exemple qui est trop technique et pour l’internaute
- * Différences entre B2B et B2C :
- ** identification B2B faite en amont contrairement au B2C qui se fera le plus tard possible
- ** droits différents pour le B2B, circuits de validation des commandes
- ** historique et processus des commandes
3- Les principaux apports du Web 2.0, par ordre de priorité
-# Le recueil des avis clients – vote indispensable sur les sites e-commerce
-# Le Shopping Widget : composant qui va directement requeter dans votre e-boutique et naviguer dedans (ex : widgets Sephora)
-# Questions/Réponses et FAQ : e-Bay
-# Cross-sells et photos contribuées
- * iTunes, possibilité d’acheter la play-list d’un artiste
- * EyeBuyDirect (essai de lunettes sur une photo contribuée par les visiteurs)
-# Pages Facebook :
- * permet d’exploiter le réseautage, de lancer des produits en primeur via un réseau de « fans »
Partie II – Les cinq ateliers indispensables
Cette partie reprend la méthodologie décrite dans l’article suivant .
Les livrables attendus dans chacune de ces phases sont :
1- Organisation de l’équipe e-commerce
- Cartographie des rôles et responsabilités des équipes
- Spécification des droits nécessaires en Back-Office
2- Positionnement du site en FO
- Storyboard et Prototype
- Règles de gestion
3- Impact sur le SI
- Cartographie des flux
- Spécifications techniques des interfaces : SLA, services (rollback, non répudiation…)

4- Couplage CMS/E-Commerce/UGC
- Définition de la nature des pages :
- * 100% contenu
- * 100% e-commerce
- * Pages mixtes
- Localisation des référentiels dans le SI
- Synchronisation CMS / e-commerce
- Architecture e-Commerce/CMS
- Règles de gestion déclinées par typologie de pages
5- Généricité de la plateforme
- Spécificités des pays
- * réglementations
- * langues
- * ERP et organisations différents
- * contraintes de production
- architecture multi-sites
- plateforme d’exploitation et SLA (Service Level Agreement) associés par pays/marques/marchés
Partie III – Les architectures techniques e-Commerce
1- Les 4 principales architectures techniques pour résoudre les problématiques e-commerce :
Il est fondamental de comprendre que la « déclinaison technique » d’un projet e-Commerce ne se résume pas à un choix de produit. C’est une architecture qui doit être élaborée.
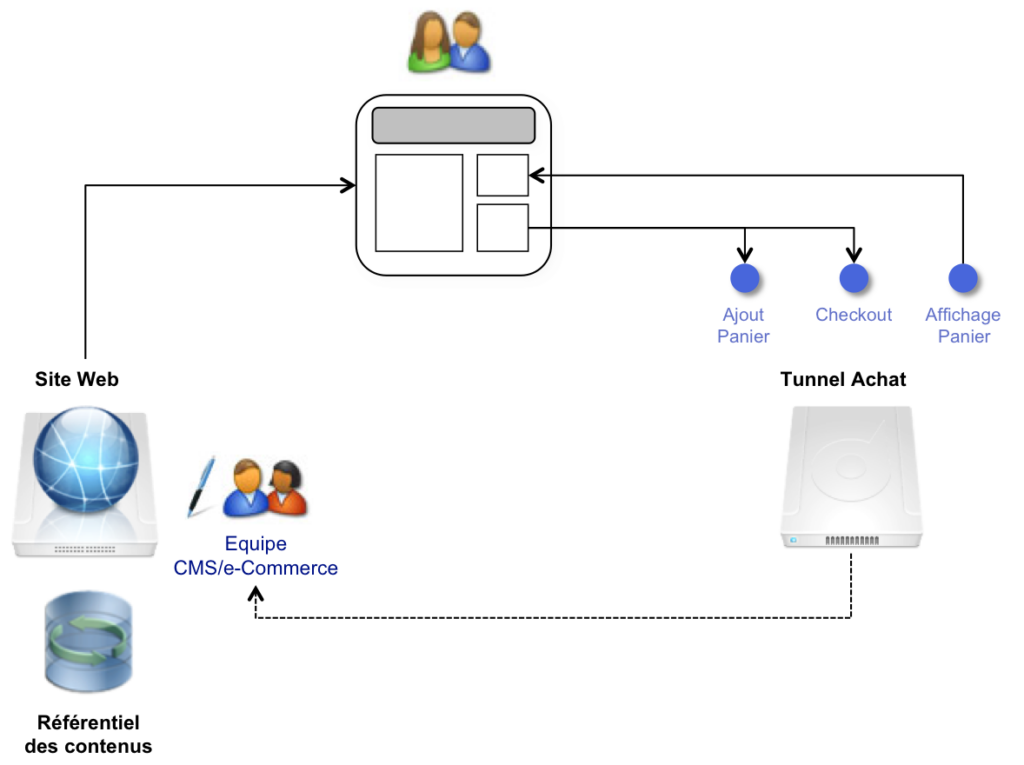
- Architecture 1 : Externalisation du tunnel d’achat
- * Solution d’intégration du tunnel d’achat par OpenAPI et lien. Des offres type Google Check-Out / Pay-Pal propose ce service. Il est également possible de développer ce type de tunnel d’achat en interne et d’y « connecter » l’ensemble des sites dont un groupe dispose.
- * Quand on ajoute un produit au panier, on appelle une fonction distante chez le prestataire externalisé.
- * Si l’on souhaite afficher le panier sur son site, on l’intègre par OpenAPI.
- * Lorsque l’on demande le checkout, l’utilisateur passe sur le tunnel d’achat externalisé. Une fois le paiement validé, un retour est fait au SI du marchand.

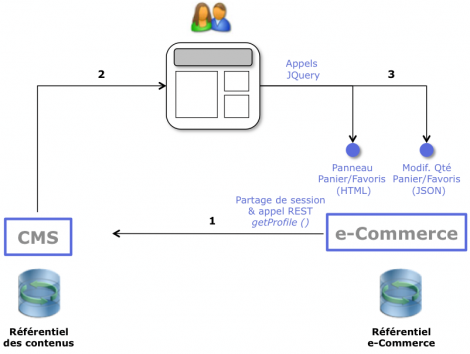
- Architecture 2 : Mashup CMS / E-commerce
- * Évolution de la solution précédente
- ** 2 référentiels produits avec synchronisation entre les données CMS (référentiel contenus) et les données e-Commerce (référentiel e-commerce)
- ** le calcul des pages du site se fera par le moteur CMS et/ou le moteur e-Commerce en fonction de leur typologie
- ** par exemple, certaines pages sont mixtes : elles affichent du contenu et des fonctions e-commerce, l’intégration se fait dans ce cas sur le poste client (technologie type Mashups)

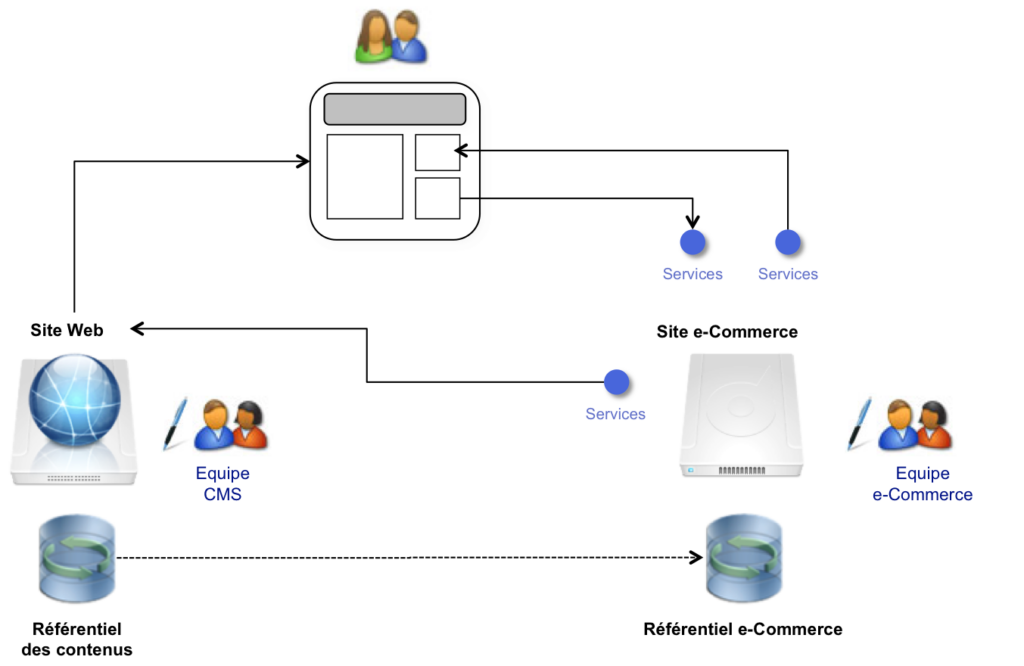
- Architecture 3 : Pilotage par le Front-Office e-Commerce
- * Le CMS n’est jamais attaqué en Front-Office.
- * Les données catalogue produits et contenus éditoriaux du CMS sont envoyées vers le référentiel e-commerce qui composera toutes les pages.

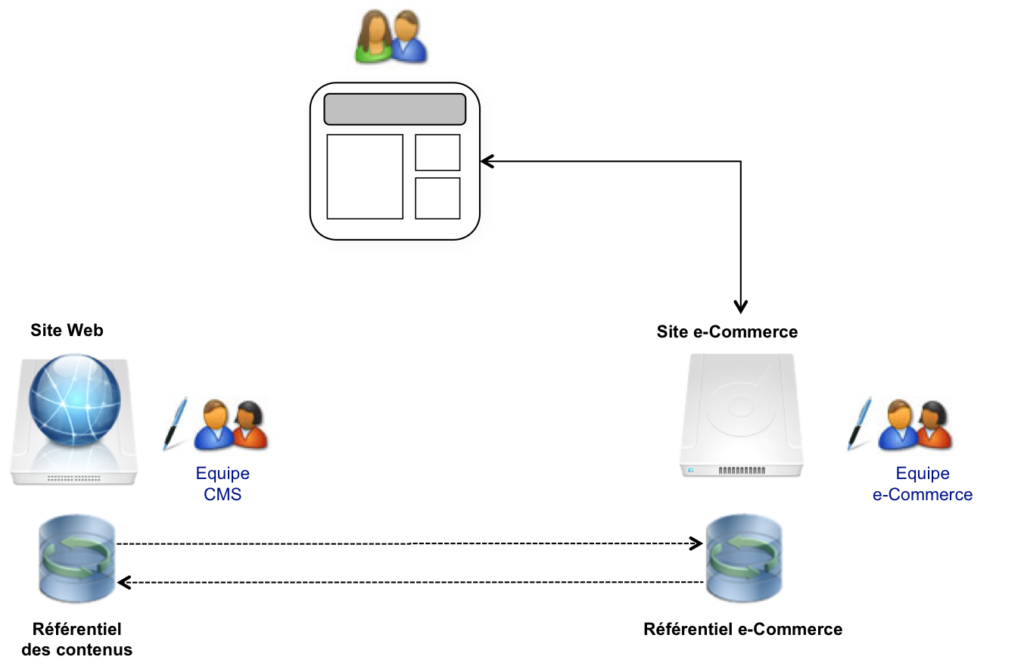
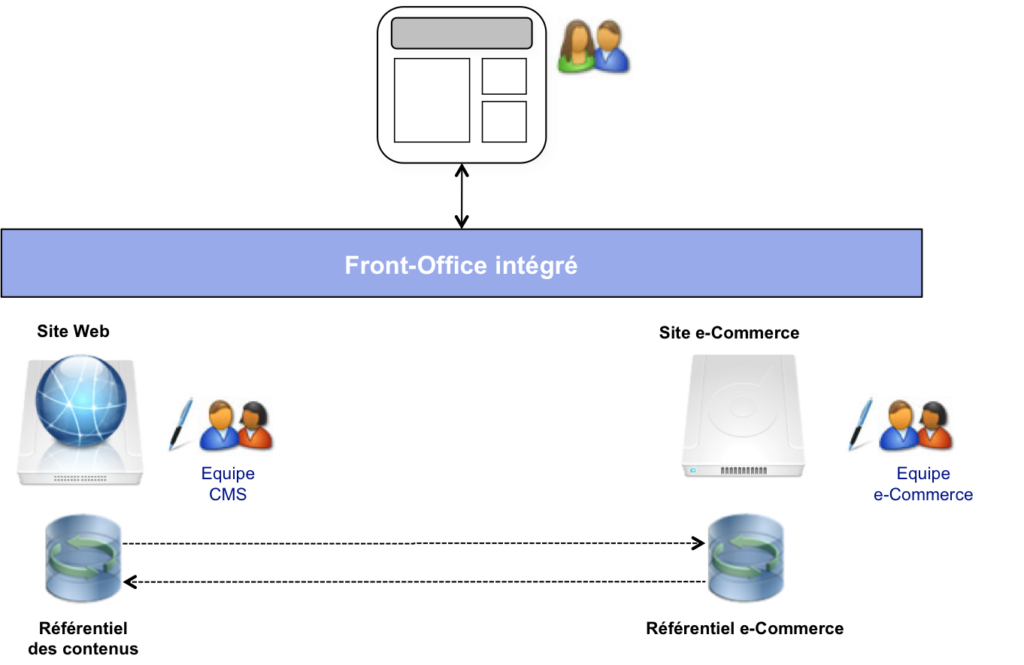
- Architecture 4 : FO CMS/e-Commerce intégré
- * Le FO est développé pour intégrer le moteur CMS et le moteur e-Commerce.

2- Typologie des produits du marché en quelques points
- Gardez en mémoire qu’actuellement la majorité des sites e-commerce est réalisée à partir de développements spécifiques
- Quelques produits ayant un positionnement tarifaire réservé au très haut de gamme: IBM WCS et ATG
- Des produits e-Commerce milieu de gamme arrivent à maturité
- * Java: Elastic Path, Hybris …
- * .Net : Microsoft Commerce Server, Mediachase …
- L’offre Open Source est inégale
- * PHP: Adobe Commerce (ex Magento), Prestashop …
- * Java: Apache OFBiz, KonaKart …
- Le marché du merge CMS/e-Commerce reste à prendre même si quelques solutions ont amorcé ce positionnement:
- * Par exemple Fatwire (éditeur Java), la communauté Drupal/Ubercart …
Conclusion
- Un projet e-Commerce ne peut être envisagé comme un petit projet « sur le côté »
- Un projet e-Commerce requiert toute la palette de compétences Web
- Préférer des petits paliers que des grandes marches
- Surfez, veillez, achetez …
- Le Web laisse de opportunités de développer des Business Models multiples avec beaucoup moins de freins que dans le Offline
- e-Commerce et CRM sont indissociables
- Ne céder pas aux modes technologiques
- Le choix d’un produit e-Commerce est accessoire par rapport au choix d’une architecture





