Annoncé il y a un peu moins d’un an et mis en application depuis six mois, Facebook propose son nouveau concept « Facebook Connect ». Les librairies et l’API sont relativement faciles à utiliser, mais le plus dur est de se repérer dans l’amas de documentation. Cet article a pour but d’expliquer le concept, de recoller les morceaux de documentation, et combler certains manques.
Une simple recherche sur Google de facebook api donne de nombreux points d’entrées a priori intéressants:
- Le portail Facebook Developers
- Introduction de l’API Facebook
- Connexion à Facebook, alias Facebook Connect
- Le wiki
- La page wiki sur l’API
- La page wiki sur Facebook Connect
- etc.
Toutes ces pages sont plus ou moins liées, et proposent des liens vers beaucoup d’autres pages contenant des informations plus ou moins redondantes.
On trouve de nombreux exemples html + javascript, mais peu d’exemples coté serveur (php, …), il est souvent nécessaire d’aller à la pêche dans les forums pour trouver des infos supplémentaires, ou le cas échéant, à faire de la rétro-ingénierie sur les bibliothèques fournies.
Bref, un beau petit merdier !
Les bases de Facebook Connect
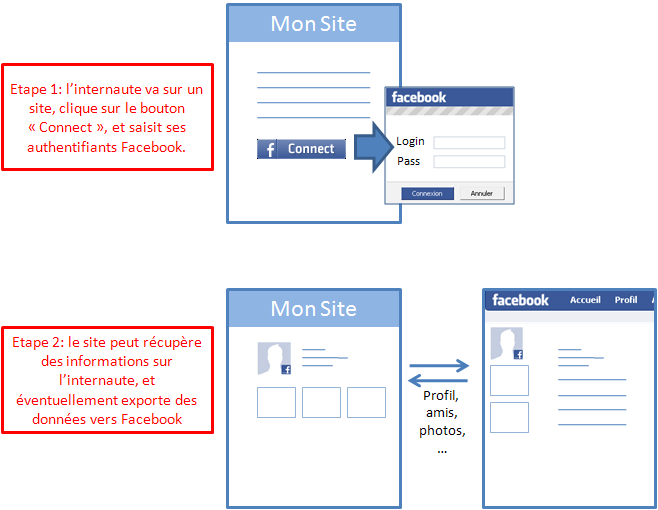
Facebook propose deux types d’applications: celles qui sont intégrées sur le site de Facebook (« applications Facebook »), et les applications externes qui peuvent se connecter au site de Facebook pour récupérer et/ou envoyer des informations. C’est sur ce dernier type d’application que cet article se penche, c’est le concept Facebook Connect:

Les intérêts sont multiples:
- Récupérer des informations sur l’internaute (profil, amis, photos, évènements, …). Cela permet par exemple à l’internaute de ne pas avoir à recréer son carnet d’adresses ou sa galerie photos. Cela permet également pour l’application de récupérer des contacts supplémentaires et cibler son marketing par exemple.
- Exporter des données vers Facebook (photos, évènements, …). Par exemple, dans le cadre d’une application gérant des critiques de livres, il est possible de publier sur le flux de Facebook un message lors de chaque nouvelle critique. Cela augmente d’une part la visibilité de l’application tierce sur Facebook, et d’autre part la visibilité de l’internaute dans la communauté.
- Amener facilement dans l’application externe la notion de communauté, grace à la fonction de « friend linking ».
- Ne gérer qu’une seule authentification (celle de Facebook)
- Associée à une application Facebook interne, l’application externe peut augmenter de manière importante sa visibilité.
Pour développer un site se connectant à Facebook, le principe est le suivant:
- Déclarer l’application dans Facebook afin d’une part d’obtenir une clé d’API, et d’autre part afin d’indiquer à Facebook quelques règles sur le comportement (domaines acceptés, redirection suite à une déconnexion, etc…).
- Mettre sur le serveur hébergeant l’application un fichier spécial, xd_receiver.htm, fourni par Facebook, permettant les échanges entre l’application et Facebook.
- Développer l’application, en utilisant les balises Facebook (FBML), les libairies javascript, et les autres librairies disponibles (PHP, …)
Déclarer notre application à Facebook
Facebook fournit un tableau de bord pour gérer ses applications, qu’elles soient internes ou externes. Ce tableau de bord est accessible à l’url http://www.facebook.com/developers (il s’agit en fait d’une application Facebook, qu’il faut donc ajouter à son profil).
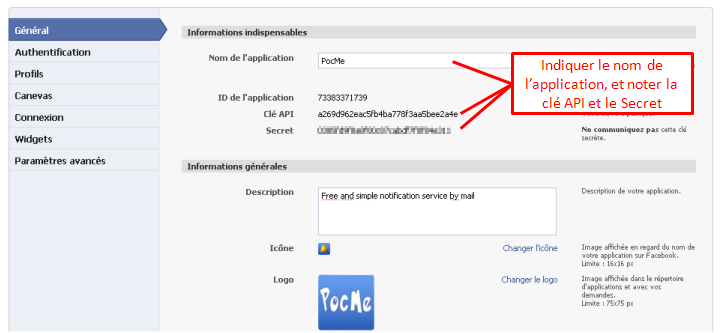
Même si l’on ne souhaite que créer une application externe, il faut néanmoins créer une application Facebook, qui sera « vide ». Cliquer sur « Créer une application »:

Les autres paramètres de l’onglet « Général » sont optionnels, et parlent d’eux-même.
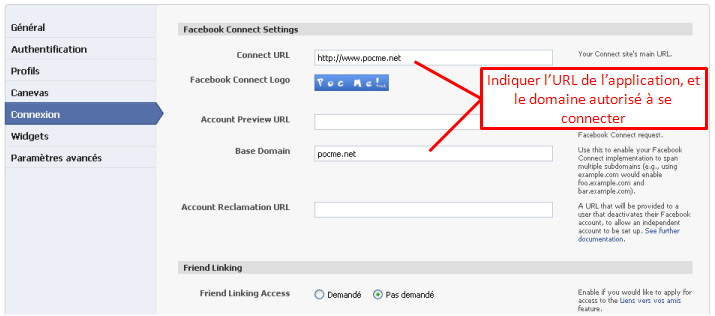
Ensuite, aller sur l’onglet « Connexion », qui est dédié précisément aux applications externes Facebook Connect:

Les autres champs ne sont pas obligatoires.
La fonction « Friend Linking » n’est pas utilisée dans cet exemple, mais est décrite un peu plus bas.
La section « Template Bundles » n’est pas utilisée non plus dans cet exemple, elle permet de définir des templates pour diffuser des informations sur le profil Facebook de l’internaute.
Fichier d’échange
Il s’agit d’un simple fichier à créer, xd_receiver.htm,sur le serveur. Le contenu de ce fichier est défini sur le wiki Facebook. Il peut être aussi bien positionné à la racine que dans un sous-répertoire. Il s’agit d’un paramètre de configuration des bibliothèques que l’on verra plus tard.
Developper l’application
Utilisation de la librairie JavaScript
Structure typique d’une page utilisant la librairie JavaScript:
<html xmlns_fb="http://www.facebook.com/2008/fbml">
<head> ... </head>
<body>
...
<fb:login-button></fb:login-button>
...
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">
FB.init(xxxxxxx, '/xd_receiver.htm');
...
</script>
</body>
</html>//
FB.init(xxxxxxx, '/xd_receiver.htm'); ...
// Les points notables:
- Si l’on souhaite utiliser des balises Facebook (
<fb:xxx>), il faut ajouter dans la balise<html>le namespace xmlns_fb= »http://www.facebook.com/2008/fbml« - Ajouter dans le la librairie JS :
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>. Ne doit pas être placée dans le<header>car génère du code. - Les balises Facebook peuvent être ajoutées après la librairie, et avant le FB.init. C’est l’appel à
FB.init()qui va (entre autres) déclencher le rendu de ces balises. - Avant de pouvoir appeler l’API, il faut d’abord initialiser l’application avec
FB.init(api_key, channel_path). Le paramètre api_key est la clé d’API que l’on a obtenu lors de la création de l’application. Le channel_path est le chemin du fichier xd_receiver.htm, (en relatif ou en absolu).
Le wiki est plutôt bien documenté sur l’utilisation de la librairie javascript, et regorge d’exemples, la suite de l’article se focalise donc plus sur l’utilisation de la partie PHP. Quelques exemples pour utiliser la librairie javascript :
- Simple authentification
- Détection d’authentification, login, logout
- Affichage du profil suite à authentification
- Documentation de FB.init, permettant également de détecter le statut authentifié ou non
- …
Utilisation de la librairie PHP
Cela devient un peu plus freestyle, car mal documenté.
Facebook propose une API RESTful dont la documentation succincte est disponible ici :http://wiki.developers.facebook.com….
Pour bien comprendre son utilisation (URL, paramètres, enchainement des appels, …), pas d’autre solution que d’analyser le code d’une librairie cliente officielle telle que la librairie PHP. Et si on a la chance de développer un site dans un langage bénéficiant d’une telle librairie, autant l’utiliser directement !
Donc commencer par télécharger la librairie PHP, et la dézipper. Les librairies utiles sont dans le répertoire facebook-platform/php. Il y a deux fichiers interessants :
- facebook.php : contient la classe principale Facebook. Il s’agit du point d’entrée, cette classe se charge d’initialiser la connexion, et d’instancier un client REST (cf. ci-dessous).
- facebookapi_php5_restlib.php : contient la classe FacebookRestClient fournissant toutes les méthodes nécessaires pour aller appeler l’API REST de Facebook. Par exemple, l’API propose une fonction « facebook.friends.get » pour obtenir la liste des amis d’une personne. La classe FacebookRestClient fournit une méthode friends_get() qui appelle l’API en formatant correctement les paramètres, et qui désérialise/analyse la réponse pour fournir les valeurs de retour.
Exemple d’utilisation :
<?php
// Librairie PHP officielle
require_once('facebook-platform/php/facebook.php');
// Initialisation
// Le SECRET_CODE est obtenu lors de la création de l'application
$facebook = new Facebook(API_KEY, SECRET_CODE);
// si l'internaute est authentifié, retourne son identifiant
// sinon, redirige vers une page d'authentification facebook, puis retourne sur cette page
$user_id = $facebook->require_login();
// pour recuperer a tout moment l'identifiant de l'internaute:
// $user_id = $facebook->user;
// pour appeler l'API Facebook:
// $facebook->api_client->... (se référer au code source facebookapi_php5_restlib.php)L’exemple ci-dessus détecte si l’internaute est authentifié, et le cas échéant, le redirige vers Facebook pour s’authentifier. Néanmoins, on souhaite fréquemment détecter si l’internaute est authentifié, sans pour autant le rediriger de force vers Facebook le cas échéant. Pour cela, il suffit simplement de tester la valeur $facebook->user :
<?php
// Librairie PHP officielle
require_once('facebook-platform/php/facebook.php');
// Initialisation
$facebook = new Facebook("api_key", "secret_code");
// Authentifié ?
if ($facebook->user == NULL) {
// non authentifié
} else {
// authentifié
}Exemple de code affichant la liste des amis :
<?php
// Librairie PHP officielle
require_once('facebook-platform/php/facebook.php');
// Initialisation
$facebook = new Facebook("api_key", "secret_code");
// si l'internaute est authentifié, retourne son identifiant
// sinon, redirige vers une page d'authentification facebook, puis retourne sur cette page
$user_id = $facebook->require_login();
// recupere les identifiants des amis
$friends_uid = $facebook->api_client->friends_get();
// recupere les infos utiles des amis
$friends_data = $facebook->api_client->users_getInfo($friends_uid, array('uid', 'first_name', 'last_name'));
var_dump($friends_data);Note 1 : dans certains cas, l’appel à $facebook->api_client->friends_get() (ou l’appel à d’autres méthodes) peut provoquer une erreur. C’est un effet de bord qui peut arriver lorsque l’internaute n’est pas « tout à fait » déconnecté, lorsque ses cookies ne sont nettoyés qu’à moitié. Il est donc recommandé de fiabiliser les appels à ces méthodes en ajoutant un try/catch.
Note 2 : la liste des informations que l’on peut obtenir sur les utilisateurs est décrite ici. Une restriction importante : il n’est pas possible d’obtenir l’adresse email ! Le seul contournement qu’offre l’API Facebook est un mécanisme pour envoyer des emails aux utilisateurs souhaités.
Note 3 : la fonction $facebook->require_login redirige l’utilisateur vers Facebook, le risque est donc de ’perdre’ l’internaute. Pour l’authentification, je préfère utiliser la version JavaScript (<fb:login-button>) qui ne fait qu’ajouter une fenetre popup pour s’authentifier.
Liens utiles :
- API REST Facebook
- Page d’accueil de la bibliothèque PHP officielle couvrant de manière partielle l’API
- Librairie PHP non-officielle (PEAR) couvrant toute l’API
Alléger le serveur en mixant PHP, JavaScript et FBML
Tout développement côté serveur peut engendrer une charge importante, parfois le serveur a peu d’intérêt à connaître certaines informations. D’où l’intérêt d’utiliser les balises Facebook (FBML) et les librairies javascript. Et inversement, trop utiliser les librairies JS plombent les performances côté internaute, et nuisent à l’accessibilité. Tout l’art est donc de trouver le juste milieu.
Par exemple, pour afficher la liste des amis et leur photo, le serveur peut se charger de récupérer les identifiants, et le navigateur de l’internaute se charger de récupérer les photos :
<html xmlns_fb="http://www.facebook.com/2008/fbml">
<head></head>
<body>
<?php
// Librairie PHP officielle
require_once('facebook-platform/php/facebook.php');
// Initialisation
$facebook = new Facebook("api_key", "secret_code");
// recupere les identifiants des amis
$user_id = $facebook->require_login();
$friends_uid = $facebook->api_client->friends_get();
?>
<!-- affiche les photos des amis -->
<?php foreach($friends_uid as $uid) : ?>
<fb:profile-pic uid="<?php echo $uid; ?>" linked="true"></fb:profile-pic>
<?php endforeach; ?>
<!-- necessaire pour le rendu FBML -->
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">
FB.init("api_key", 'xd_receiver.htm');
</script>
</body>
</html>Note : dans le cas d’une application Facebook Connect, il faut utiliser la forme « <fb:xxx></fb:xxx> » à la place de « <fb:xxx />« .
Liens utiles :
- Balises Facebook (Facebook Markup Language, alias FBML)
- Librairie cliente JavaScript
Quelques notions supplémentaires
Développement local
En phase de développement, il est nettement plus productif de développer en local sur son poste, puis ensuite, une fois l’application validée, d’exporter le code source vers le serveur définitif. Il est tout à fait possible de développer des applications Facebook Connect en local, en suivant ces consignes:
L’URL que l’on a fourni lors de la création de l’application Facebook doit exister, et doit être accessible par Facebook (même s’il n’y a rien).
Le fichier xd_receiver.htm doit être sur le serveur définitif, car Facebook essaiera de le charger.
L’URL utilisée pour le développement local doit être sur le même domaine que celui déclaré lors de la création de l’application. En clair: si le domaine déclaré est ‘site.fr’, alors ajouter dans le fichier hosts local l’entrée:127.0.0.1 local.site.fr
Et créer dans le serveur web un hôte virtuel basé sur le nom de domaine local.site.fr.
Friend linking
Comme on l’a vu dans l’exemple un peu plus haut, il est facile d’obtenir la liste des amis d’un internautes. Cependant, comment savoir si parmi cette liste, certains ont un compte sur notre application ? On peut éventuellement se baser sur le prénom et le nom, mais ce n’est pas une méthode sûre en raison des risques d’homonymie et de la manière dont les utilisateurs ont saisi leur profil (par exemple ‘Frederic’ sur le profil Facebook, et ‘Fred’ sur notre application).
La fonction « friend linking » (activée lors de la création de l’application) permet précisément de faire ce lien, afin de recréer les communautés au sein de notre application.
Librairies clientes
Liste des librairies clientes (PHP, ActionScript, …)
Facebook Query Language
Facebook propose un language de requêtage pour rechercher des utilisateurs, photos, évènements, … Il s’agit
du Facebook Query Language (FQL).
Ces requêtes peuvent être par exemple appelées via JavaScript avec FB.ApiClient.Fql_query($query) ou PHP avec la fonction $facebook->api_client->fql_query($query).
Exemples de sites utilisant Facebook Connect
Ce n’est que depuis très peu de temps que l’on commence à trouver des sites de grande audience exploitant Facebook Connect. On peut par exemple citer:
- L’Equipe qui a mis son nouveau site en ligne le 19 mai et proposant une barre Facebook pour chatter avec les autres internautes.
- Digg qui publie dans le fil des actualités Facebook les nouvelles pages bookmarquées par l’internaute
- Joost, Vimeo, et CBS utilisent Facebook Connect pour le partage des vidéos.



