En 2017 nous vous parlions déjà des tests fonctionnels automatisés et de leur mise en oeuvre.
Cette fois-ci, nous vous proposons une approche métier :
Nous avions insisté sur la nécessité de la réalisation de tests fonctionnels automatisés qui est de mieux en mieux comprise par l’ensemble des services, mais les besoins du métier sont rarement satisfaits ce qui ralentit les décisions et leur mise en place.
Voici quelques pistes pour présenter, d’un point de vue métier, ces tests fonctionnels automatisés.
Introduction
Avec des applications web et mobiles aux enjeux toujours plus importants, le besoin de qualité de ces applications croît également. Dans ce contexte, les tests fonctionnels automatisés deviennent, petit à petit, un standard de l’industrie.
Plusieurs niveaux de solutions sont disponibles en fonction des besoins, de l’environnement technique et des ressources disponibles.
Les types de tests fonctionnels automatisés
Avant de commencer, petit récapitulatif des types de tests existants :
| Type de test | Objectif des tests | Qui les implémente ? | Quand les déclencher ? |
| Tests fonctionnels | Valider les parcours utilisateurs | QA + métier | Parcours critiques (smoke test) : à chaque déploiement. Tests spécifiques élargis : à la demande |
| Tests visuels | Vérifier le rendu de l’application | QA | Lors des modifications d’interface |
| Tests de performance | Vérifier la performance de l’application | Devs + Administrateur | Monitoring de façon continue sur la production. Tests plus avancés à la demande |
| Tests unitaires | Vérifier la qualité et le comportement du code | Devs | A chaque build de l’application |
| Tests d’API | Vérifier le fonctionnement d’une API | Devs | A chaque build de l’application |
| Stress tests / Tests de montée en charge | Vérifier la capacité de l’application et de l’infrastructure à tenir une charge donnée | Administrateur / expert infrastructure | A la demande, une passe à la suite de mises en production importantes est souhaitable |
| Tests de sécurité | Vérifier la résistance aux attaques | Responsable sécurité | En amont de la première mise en prod puis périodiquement |
Les principaux besoins métier
Qualité
Le principal besoin lorsque l’on fait des tests fonctionnels automatisés est d’assurer un niveau de qualité minimum constant de l’application à déployer. En utilisant une solution de tests automatisés, on s’assure qu’un périmètre minimum de l’application est vérifié systématiquement. On peut alors déployer en production avec plus d’assurance.
Couverture
Dans le cadre des tests fonctionnels, l’utilité de tester l’ensemble du périmètre est débattue. Les éléments à prendre en compte sont :
- La durée d’exécution des tests
- La maintenabilité des tests
- Les conditions d’implémentation aux processus d’intégration continue.
Attention à garder un socle minimum comprenant les smoke tests (tests détaillés sur les parcours critiques) de l’application afin de garantir sa stabilité.
Reporting
L’exécution des tests fonctionnels doit être accompagnée de reporting permettant de visualiser les succès et erreurs rencontrés. Pour les erreurs, il faut que les éléments nécessaires pour analyser, reproduire et corriger l’erreur soient accessibles.
Escalade
Si des erreurs sont rencontrées lors des tests, il est nécessaire de prévenir les personnes concernées afin de les analyser, prioriser et corriger avant leur mise en production. En fonction de l’organisation, cela peut passer par des notifications par mail, par la création/mise à jour de tickets…
En cas d’erreur sur les plateformes en amont de la production, la question du déploiement en production se pose. Le process en place doit prévoir quels sont les choix possibles. Dans le cadre d’une intégration des tests fonctionnels dans les process CICD, le choix classique est généralement celui de stopper le déploiement en cas d’erreur et en prévenant l’équipe projet.
Plusieurs scénarios peuvent être envisagés en fonction du type d’erreur rencontré.
Définition des scénarios des tests fonctionnels
Le périmètre minimum des tests dépend bien évidemment de l’application. Il existe néanmoins des éléments de base à tester, de 2 types :
- Les éléments de structure tels que le header, les éléments de navigation et le footer. Ils sont indispensables à une bonne utilisation du site. Il est important de vérifier leur composition.
- Les scénarios critiques tels que l’authentification, l’inscription, la recherche produit, l’ajout de produits aux paniers, le checkout…
Liste des éléments principaux à avoir en tête
- Éléments de structure
- Composition de la page d’accueil
- Composition de la page produit
- Navigation
- Footer
- E-commerce
- Authentification (Avec ou sans SSO)
- Création de compte (Avec ou sans SSO)
- Page de catégorie
- Lancer une recherche avec résultat
- Lancer une recherche sans résultat
- Accéder à une page de détail produit
- Ajout au panier
- Modification des quantités
- Suppression d’article du panier
- Achat sans login
- Achat logué
- en tant que premier achat
- à partir du second achat
- Vitrine
- Formulaire de lead
- Fonctionnalités principales de l’application
- Contact
Composition des scénarios
Avant de pouvoir créer les tests associés, chaque scénario doit pouvoir répondre aux questions suivantes :
- Quel types d’utilisateurs (non identifiés, identifiés, droit particulier) ? Cela permet de connaître les étapes préalables du test (ex : connexion/ déconnexion)
- Quelles étapes du parcours composent le test ?
- Quels sont les résultats attendus pour chacune de ces étapes ?
Conseils d’écriture des tests fonctionnels
Voici quelques conseils pour bien organiser et maintenir vos tests :
- Composition modulaire : Dans un parcours donné, certaines étapes sont redondantes avec celles d’autres tests (ex : recherche, ajout au panier). Il est donc conseillé de sortir celles-ci dans un test séparé qui sera appelé en temps voulu.
- Tester les parcours et structures de pages séparément : Pour cela, je vous conseille d’écrire vos tests en respectant ces 2 principes :
Un test de parcours ne doit vérifier que les éléments nécessaires au parcours testé.
Un test de page peut vérifier en détail le contenu de celle-ci. Ce test est indépendant des autres. - Associer les évolutions des tests aux releases : Certaines évolutions vont demander la mise à jour des tests pour s’assurer de leur compatibilité. Au moment du développement, il faut que les développeurs prévoient ces impacts et fassent évoluer (ou demandent à faire) les tests impactés.
Solutions d’implémentation
Il existe de nombreuses solutions d’implémentation.
Celles-ci vont d’une solution simple, c’est à dire locale sur la machine, jusqu’aux solutions SaaS complètes, ajoutant des fonctionnalités complémentaires tel que le monitoring applicatif.
En voici une liste non exhaustive :
Solutions simples
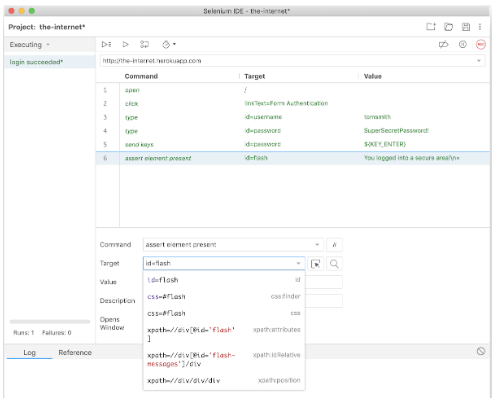
Selenium IDE

- Format : Extension chrome et firefox.
- Description de l‘outil : Cet outil permet d’enregistrer les parcours et de les rejouer localement sur la machine.
- Répond aux besoins suivants : Tests fonctionnels joués localement dans le navigateur
- Qui : Équipes métier/ gestion de projet
- Avantages :
- Écriture de tests rapide
- Aucune compétence technique nécessaire
- Inconvénients : Passage du local au serveur demandant des compétences techniques
Solution sur mesure
Selenium (avec Framework)
- Format : Sur serveur
- Description de l’outil : Selenium est une série d’outils permettant de piloter le navigateur et de valider des assumptions. De nombreux frameworks ont été construits dessus (Codeception, Cucumber, Junit, PHPUnit, Nightwatch, Behat, Behave …).
- Répond aux besoins suivants :
- Intégration des tests dans le projet de développement
- Intégration aux processus CICD
- Analyse des parcours utilisateurs
- Peut se coupler à de nombreux plugins étendant les capacités
- Qui : QA / Administrateur système
- Avantages :
- Très customisable
- Intégration aux processus CICD gérable avec un grand niveau de finesse
- Couplage avec des solutions de virtualisation de navigateur (Browserstack, Sauce Labs …)
- Inconvénients :
- Requiert de nombreuses configurations pour être opérationnel
- Requiert des spécialistes pour la mise en place
Solutions complètes (tests + monitoring)
Asayer

- Format : Solution en SaaS
- Description de l’outil : Outil devops permettant d’analyser les parcours utilisateurs et leurs problèmes, puis d’identifier les parcours critiques et d’automatiser les tests fonctionnels correspondants.
- Répond aux besoins suivants :
- Analyse des parcours utilisateurs
- Création de parcours automatisés
- Intégration à quelques outils de CICD
- Qui :
- Gestion des tests : QA / Équipes métiers / gestion de projet
- Intégration CICD : Administrateur
- Avantages :
- S’intègre au process de CICD
- Aucune connaissance technique nécessaire pour enregistrer les tests et les jouer unitairement
- Intégration à des outils de communication/ reporting (Slack, Jira …)
- Analyse les parcours clients pour identifier les parcours critiques
- Inconvénients :
- Ajoute une dépendance au front
- Payant
Testim.io

- Format : Solution en SaaS
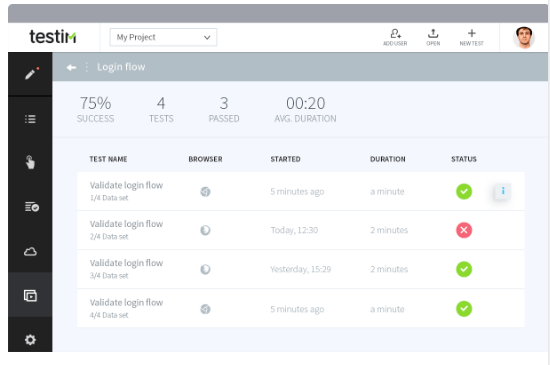
- Description de l’outil : Outil marketing permettant d’enregistrer des parcours utilisateurs, de jouer ces parcours, et de les connecter à des processus CICD. Le service est connecté à une extension chrome permettant une facilité d’utilisation.
- Répond aux besoins suivants :
- Analyse des parcours utilisateurs
- Intégration aux processus CICD
- Qui :
- Responsable métier pour l’écriture des tests
- Admin système pour l’intégration dans la brique CICD
- Avantages : Procédure d’écriture de tests sans code
- Inconvénients : Payant
Leapwork

- Format : Software
- Description de l’outil : Logiciel permettant d’automatiser des actions et des tests sur l’ensemble des applications accessibles par la machine (web, applications desktop, logiciel, VMs).
- Répond aux besoins suivants : Création de parcours automatisés sans connaissance technique
- Qui :
- Local : Équipes métiers/ gestion de projet
- Intégration CICD : QA/ Administrateur système
- Avantages : Pas de code à produire, les scénarios sont réalisés via une interface utilisateur de séquencement
- Inconvénients : Plus complexe à intégrer dans un processus CICD
Solutions complémentaires
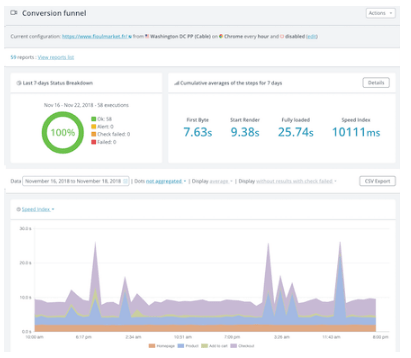
Dareboost

- Format : Solution SaaS
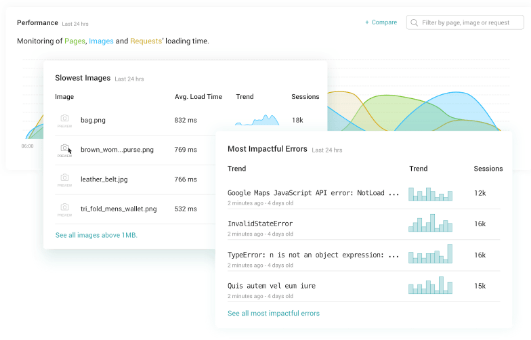
- Description de l’outil : Plateforme initialement dédiée au test de performance et de monitoring d’application web. Dareboost a également intégré une solution de tests fonctionnels basés sur une technologie maison, dédiée au contrôle de la performance applicative.
- Répond aux besoins suivants :
- Vérifier que les parcours critiques sont fonctionnels sans interruption
- Analyse des parcours utilisateurs
- Qui : Équipes métiers/ gestion de projet
- Avantages :
- Exécution automatique programmée
- Pas besoin de compétence technique
- Rapport complet
- Alerting complet
- Inconvénients :
- Fonctionnalités de tests fonctionnels limitées
- Pas de variable possible
- Pas de source de données externes
Conclusion
J’espère que cet article vous aura aidé à avoir une vue plus complète de la mise en place de tests fonctionnels automatisés. Ceux-ci feront gagner vos projets en qualité tout en évitant les régressions et en gagnant du temps de recette.



