Introduction
Content management in an e-commerce site takes several forms – it applies both to the product catalog and to so-called editorial content. It is the latter that we will focus on in this article.
Editorial content brings together all the content that defines or illustrates a product, a marketing speech, a brand, a sales strategy, etc. These are all the contents that enhance an e-commerce site to make it effective, attractive and reassuring for the user. This content is valuable and encourages the user to buy a product while informing him about the different processes around his purchase.
They can be declined in several forms:
- they can be found on dedicated pages (brand pages, “showcase” pages, help pages, etc.)
- they complete certain pages of the catalog (for example, marketing inserts on the list page, advice on the product pages, etc.)
- they illustrate the essentials of the home page, in connection with product pushes
- they form a dedicated section: for example, “advice guides” on a type of product
- they are present throughout the site in the footer (reinsurance blocks, a few lines of delivery info, etc.)
Why do we have editorial content?
After all, it’s the products that customers buy – the content: “it doesn’t pay off.” False ! Editorial content certainly does not have a selling price but above all makes it possible to provide information, advice and added value to the products that are actually sold. Who would buy a television without consulting a comparison of several models? Who would choose a trip without having researched the destination? How many of you consult the size guide before choosing a pair of shoes from a brand you don’t know?
All of this product-related content can help you choose, put a product in context, encourage the user to make a purchase or even trigger a crush.
Another good reason to invest in the production of editorial content: search engines love content-rich pages. To see your site gain a few places in SEO, nothing better than rich, scalable, high-quality and well-linked content. A very good point in SEO, and a great added value for the customer.
Let’s not forget either “help” or “reassurance” type content. This content is essential for the user to answer their questions and facilitate their purchasing process. Delivery information, payment security, etc.. are points of reassurance that promote the transformation of a basket into an order. Without them, the cart abandonment rate increases significantly. Supporting the user directly on the e-commerce site thus makes it possible to limit calls to customer service and increase the site’s conversion rate.
Finally, the editorial content that illustrates your site is a reflection of your brand: it is the image that you send back to your customers, a showcase and a message that you transmit to them. A positioning and a brand image that you want to share through all your communication and sales channels. It is not just a “who are we?” page. but the illustration of your communication throughout the customer journey, including after the purchase. It is your content, its layout, its quality, its variety, its relevance that carry your values and your brand image and that allow you to win new customers, engage and retain your existing customers.
EDITORIAL CONTENT MANAGEMENT IN SALESFORCE COMMERCE TOOLS (SFCC)
There are several ways to contribute editorial content with the Salesforce Commerce Cloud B2C platform.
It is possible to use content assets and content slots or to use a more user friendly tool called Page Designer.
CONTENT ASSET AND CONTENT SLOTS
A content asset is an element that allows you to contribute / create content by displaying this content on a page of the site.
It is a “block” that everyone creates, names and populates as they wish for front-end display purposes.
Content assets can be applied to part of a page or a complete page, they can integrate several types of content (text, html, image, etc.) and have some embedded configuration elements. For example, it is possible to associate a rendering template or a CSS sheet to a content asset to allow a precise display (and not raw as is the default case).
On the other hand, the content asset is not programmable in a context: for this, you must use a content slot.
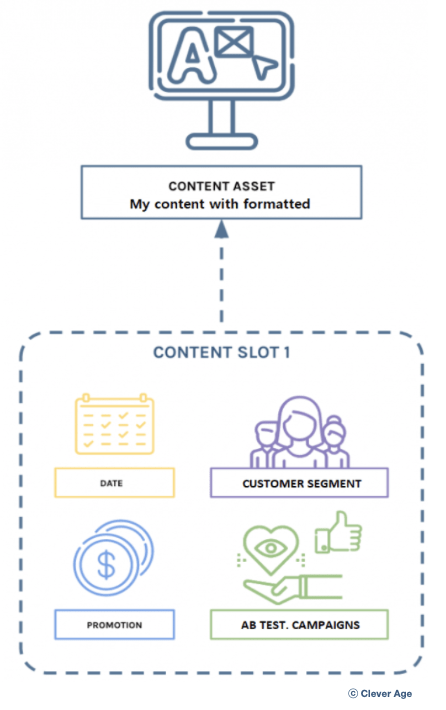
The content slot is a structural element that makes it possible to highlight or prioritize content of different types (promotion, product, editorial, etc.) while assigning it a context (date limit, A/B testing, customer segment, etc.). .

A content slot is thus used to highlight products or recommendations. As part of our editorial content, the content slot allows either to add html directly, or to insert an existing content asset.
It is preferable to isolate the content itself from the programming of this content: thus, if a content is present in several places on the site, this avoids duplicating the contribution in several slots – the content is contributed only once in the content asset, and this asset is called in one or more slot(s) according to the defined schedule.
Thus, to display content from one date to another, it will be necessary to create this content in a content asset and embed the content asset in a content slot which will carry the date terminals. This asset/slot duo configuration makes it possible to keep a default display version, overridden by the dated version: a sales homepage will be displayed during the period defined by the slot programming. Then, the default homepage will apply automatically, without having to re-contribute it.
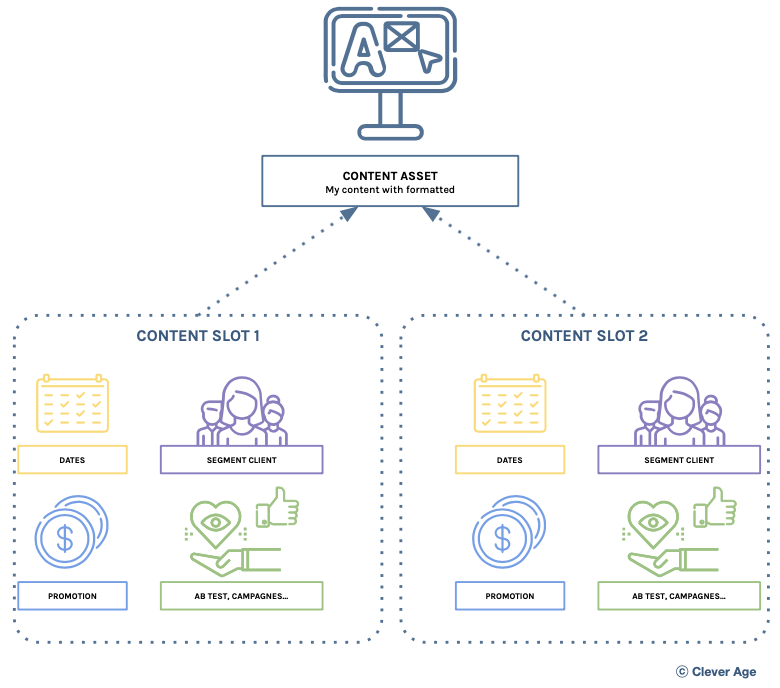
Likewise, it is possible to have different content depending on the type of customer; for example, one content for classic customers, and another for VIP customers. If two different contents are planned for two customer segments, two content assets will be created and two slots will call these content assets and schedule their display according to the appropriate customer segment.

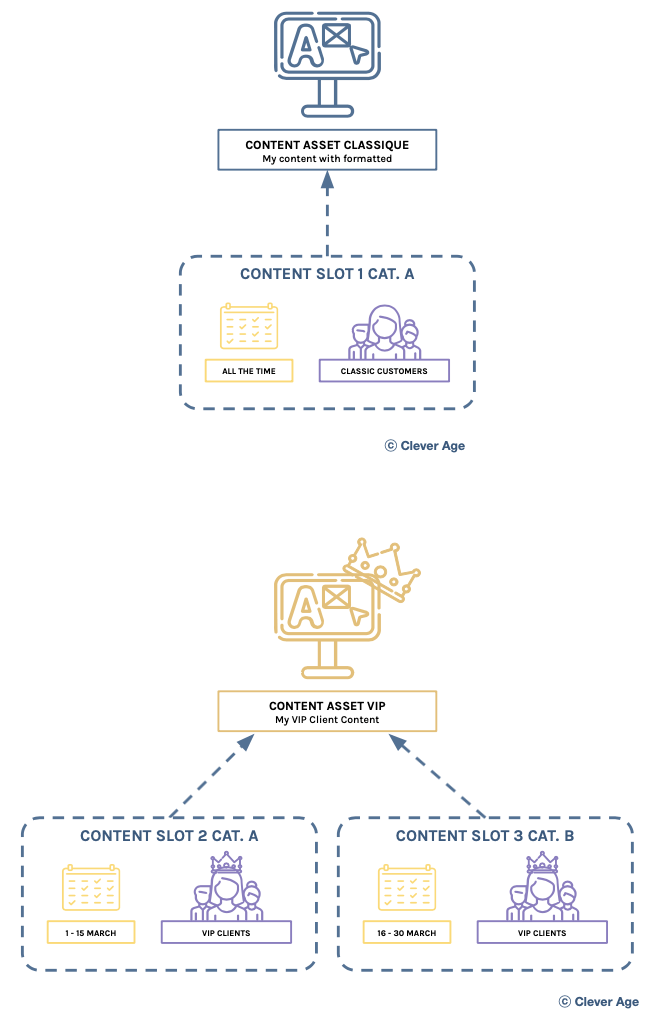
Now imagine a slightly more complex case: I have different content from my other clients for my VIP clients – so I will have to create two content assets with my two contents. Each asset will be embedded in a slot to determine the customer segment it is associated with. Now I want this same content to show on Category A from March 1-15 (for my VIP customers only) and show on Category B from March 16-31. There, I have to create a third slot to take into account the difference in dates.

This gives 2 content assets:
- Classic customer content
- VIP customer content
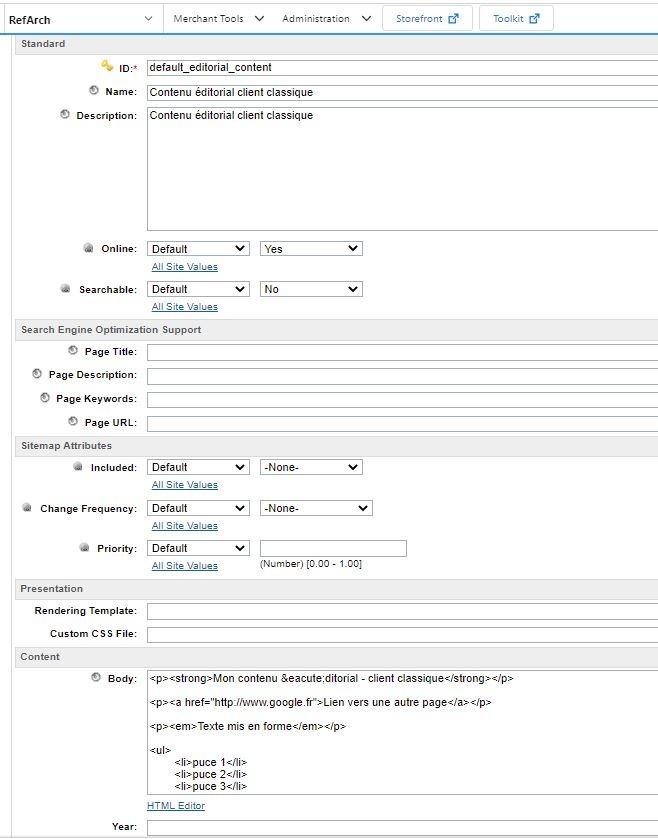
Classic customer content asset:

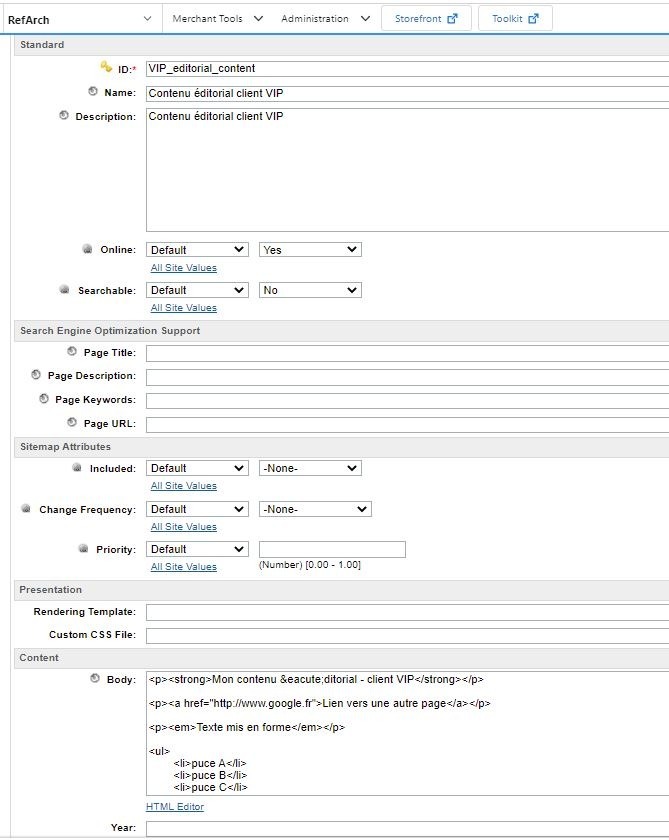
VIP customer content assets:

3 content slots:
- Classic customer content on category A, default display
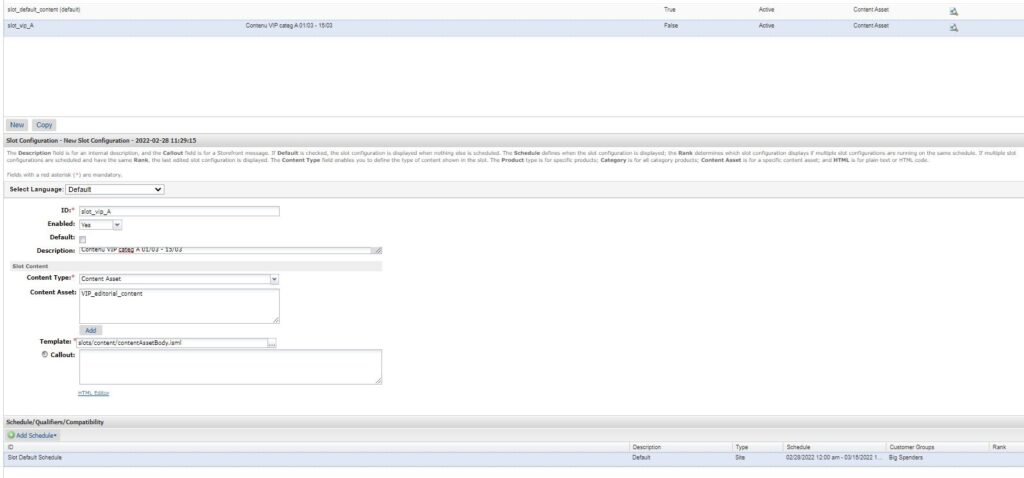
- Category A VIP customer content 01/03 – 15/03
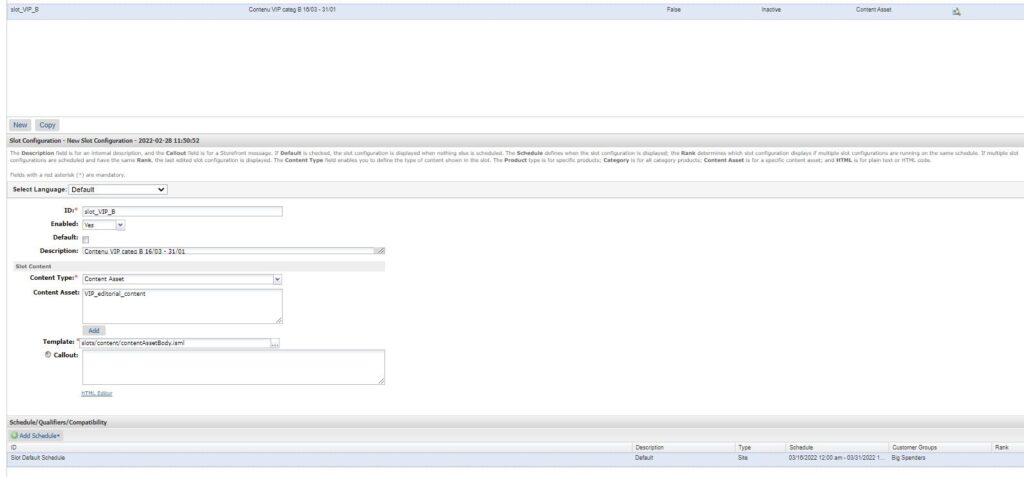
- Category B VIP customer content 16/03 – 30/03
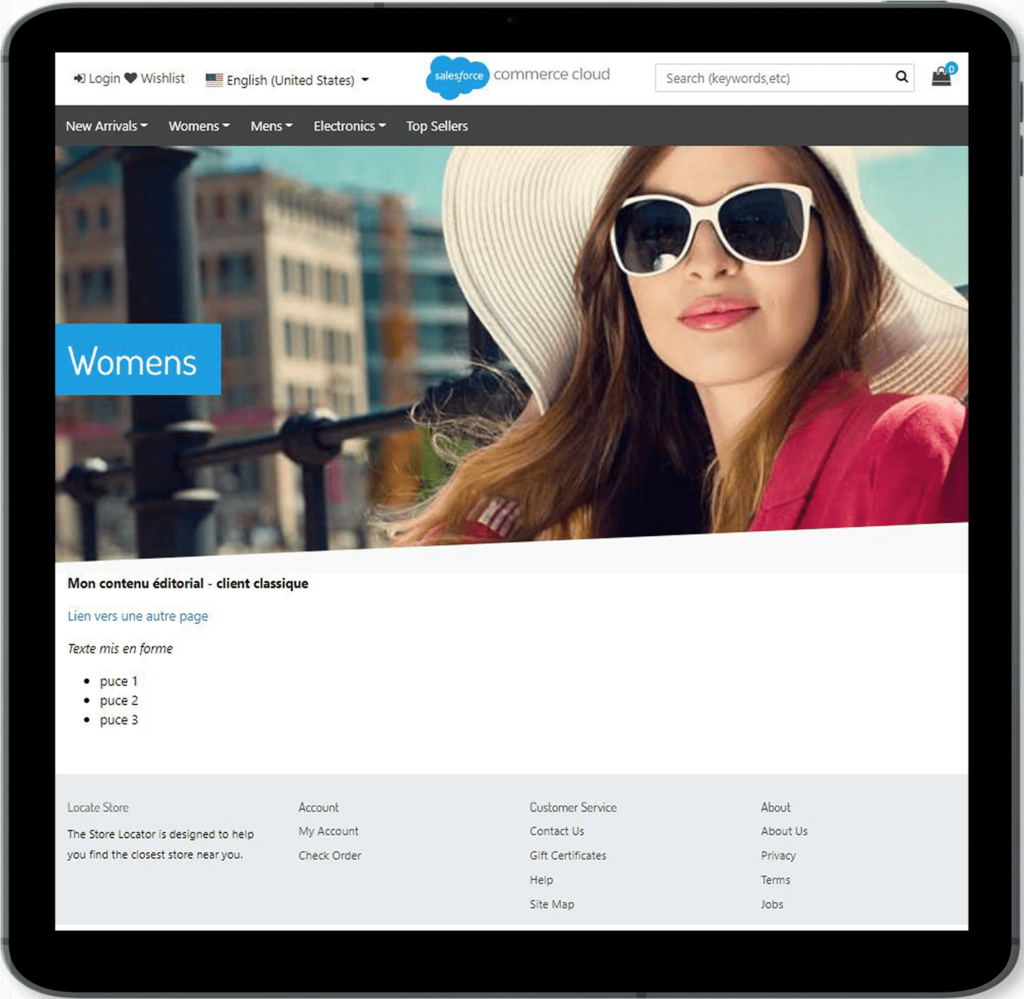
Classic customer front rendering:

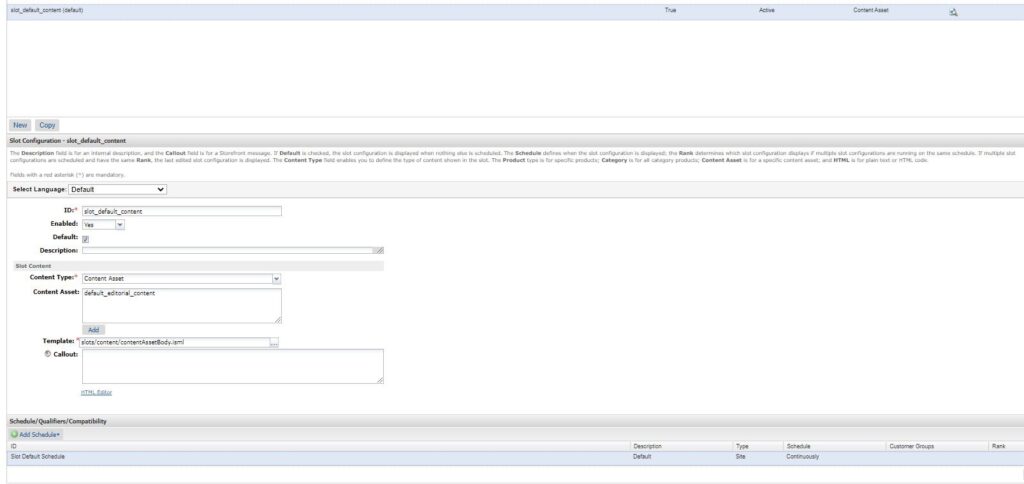
Contribution classic customer slot:

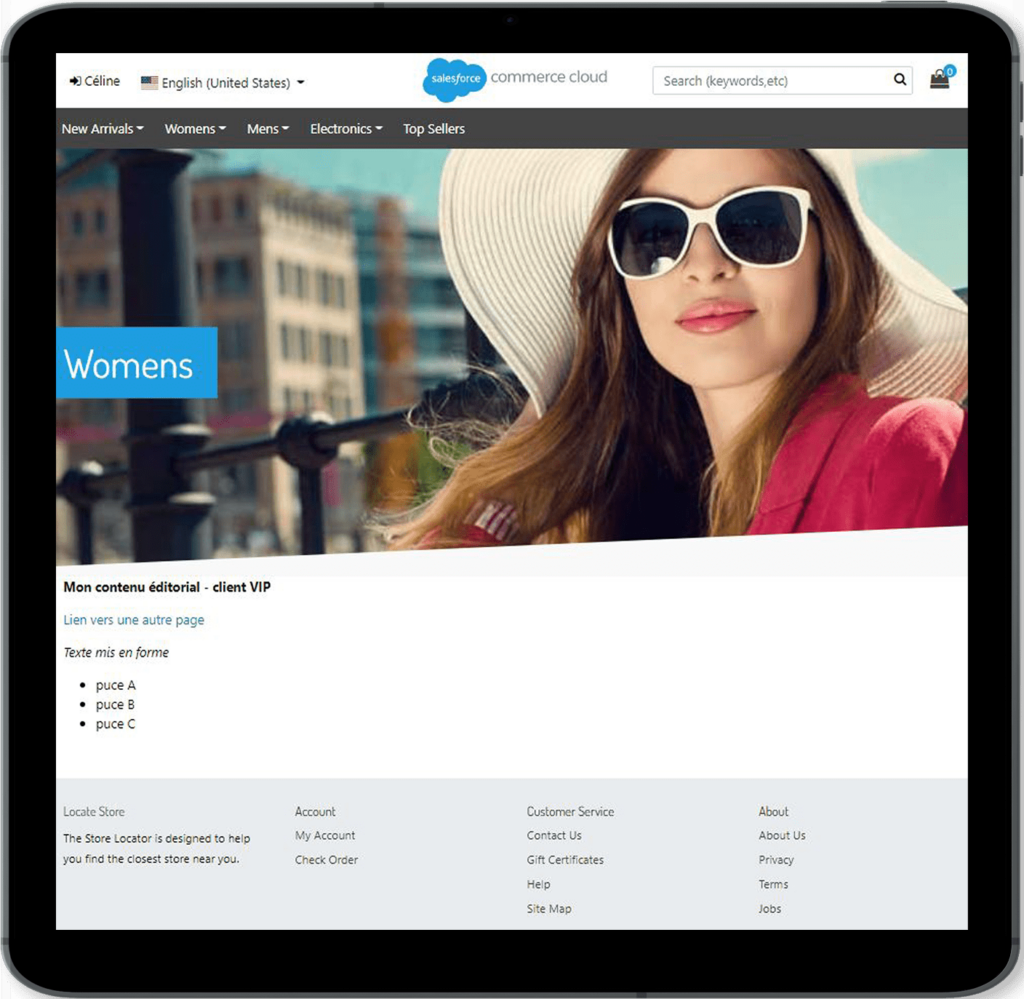
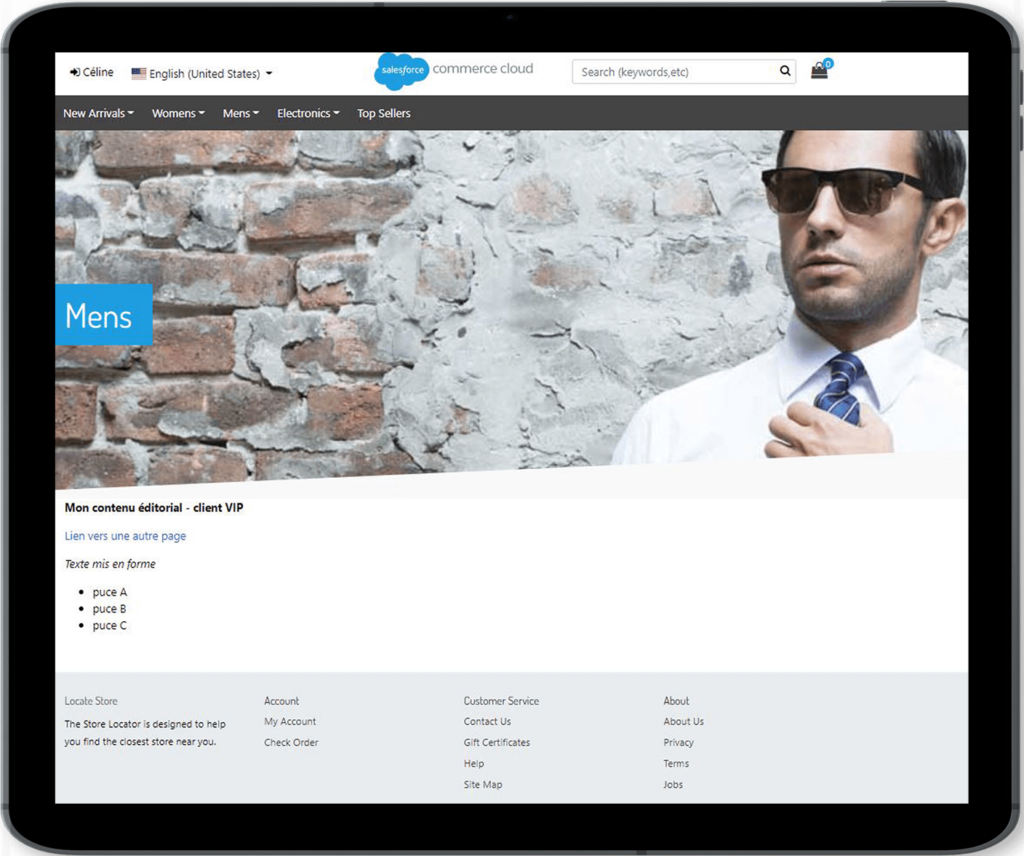
Rendu front clients VIP catégorie A :

Slot VIP customers category A in contribution:

Front view of VIP category B customers (simulable on 16/03 thanks to the front preview):

Slot VIP customers category B in contribution:

The content asset and content slot alliance makes it possible to respond to all editorial content use cases. However, it can be a bit laborious to contribute and update.
This is why Salesforce offers a more user-friendly content management tool in its SFRA accelerator: the Page Designer.
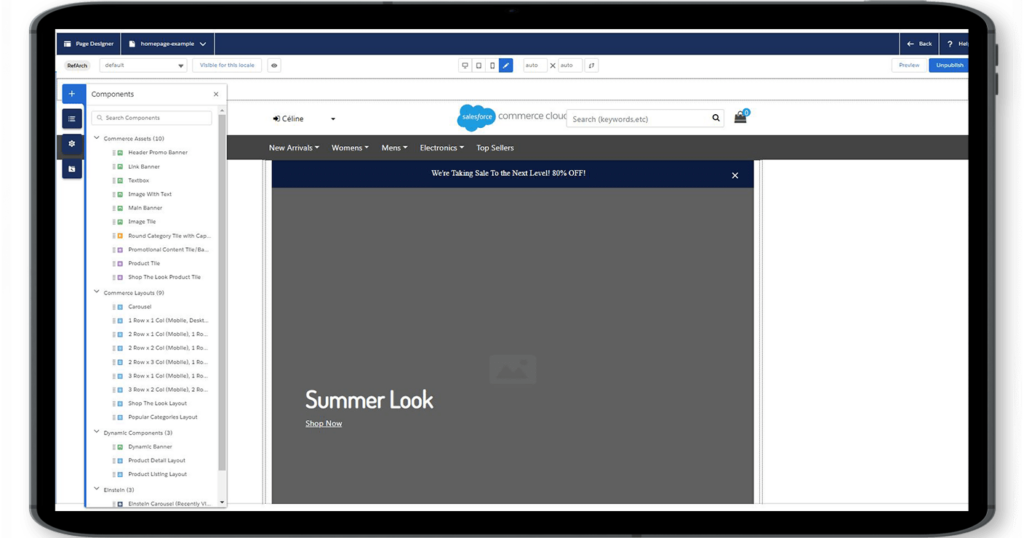
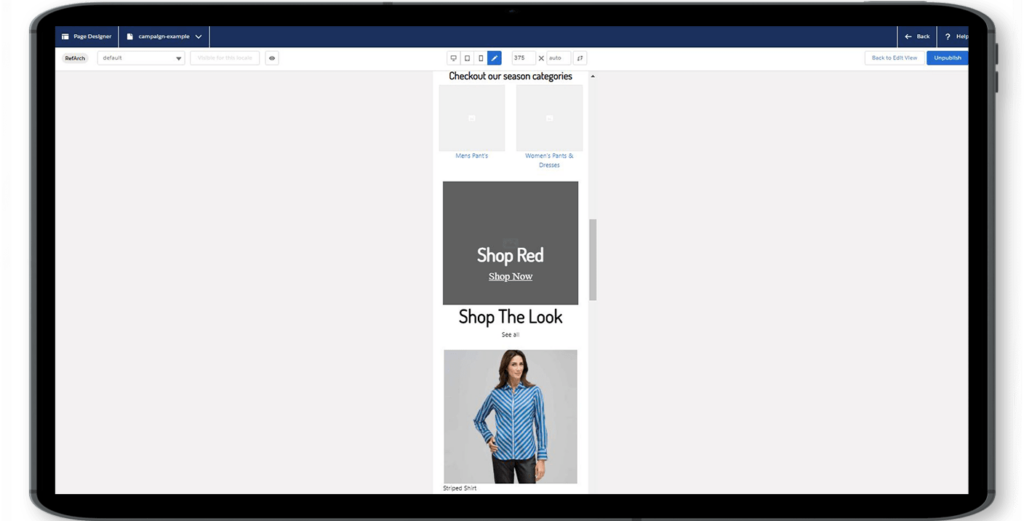
PAGE DESIGNER
The Page Designer is a tool with an improved interface that allows you to arrange different content and build pages with ease.
This tool is designed around a library of components and layouts, which can be used and combined as needed to create new content. Thus, the tool allows great freedom of use, updating and fluidity for the teams who run the site on a daily basis.
The interface is designed to be intuitive and simple (drag & drop…); Getting started is quick, even by people who don’t know web programming languages. Each component contains parameters and fields to fill in – they are then arranged together in layouts, a bit like a puzzle, to form a template or a page.

A preview is available, by type of device, all components being responsive. It is quite possible to choose your preferred device to create your page and then test the rendering on the other devices, without leaving the Page Designer.
Similarly, the tool also allows you to configure the content in a given context: it is possible to add dates or customer segments to each component. Thus, all or part of a page may be visible to certain customers only, on given dates.

The Page Designer is not only a tool for editorial content pages: it can be used for other types of pages (list pages, product pages) to integrate content elements in addition to the initial structure of the page.
Thus, it is possible to natively insert marketing tiles within a list of products to break the rhythm – merch breaks can be managed via the Page Designer, subject to their format.
Like the list page, the tool allows you to integrate editorial content directly into the product page.
For this type of page, it is important to specify that a component can be assigned in batch to several categories at the same time. The teams that run the site can thus enhance the templates of these rich content pages while managing them with fluidity and simplicity.
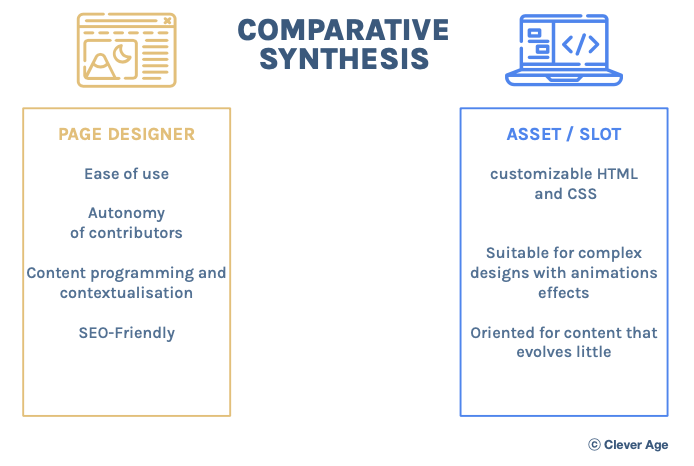
THE OPINION OF CLEVER AGE
Salesforce Commerce Cloud (SFCC) is an e-commerce platform that takes content management into consideration.
It is necessarily less suitable than a real CMS, but offers effective and interesting native solutions to avoid having another dedicated tool.
The Page Designer is the tool that comes closest to a CMS, with many fewer features, but with a similar approach: being able to easily create new content, without having to master programming. The ease of use and ergonomics of the interface make it a valuable tool appreciated by business teams. It guarantees freedom and great autonomy to contributors who can thus update their pages as often as desired without dependence on a technical third party (developer, integrator, etc.).
This tool, through its ergonomics, can also allow technical profiles to concentrate their time on other value-added tasks. Thus, the organization of the teams can be positively impacted by refocusing the content on the business or design teams who produce it and integrate it directly into the Page Designer.
One of the main assets of the tool is to activate a context for the content – whether it is a specific device, a segment of customers, specific dates, a promotion… These programming functionalities are essential for the teams which contribute the contents, and allow to personalize the pages finely and very simply. In the same spirit, there are other cross-site functionalities that also apply to content created or managed in the Page Designer. Thus, the rules of SEO are passed on, with the possibility of customizing or overloading on specific content.
On the other hand, the great limit of the Page Designer lies in its library itself: some components and layouts are offered natively, but they are generally few in number, and provided for a majority use and obviously do not adapt to all customer cases. . It is very often necessary to expand the component library to a greater or lesser extent to cover all editorial content needs.
Similarly, each component and layout has only one rendering per device which is not necessarily the one expected. For example, when you have 4 images side by side on a desktop, they will be displayed 2 by 2 on mobile, on two lines. There is not a component that allows you to have a mobile slider. And even less a single component that allows you to have either the images on two lines, or a slider, depending on the content. It is then necessary to provide two different components, or possibly use one for the desktop and another for the mobile (and therefore multiply the contribution).
Another point that regularly requires adaptations: the margins within and between the components. All these small design elements, just like the animations, are difficult to configure with the native Page Designer.
It is important to anticipate these points when you want to use the Page Designer: the tool is well thought out, very ergonomic, but it requires additional development to complete and adapt the list of components offered by default.
However, one of the major advantages of content management in SFCC lies precisely in the dual tools: if the Page Designer responds rather well to business requirements, it is sometimes limiting and does not always offer the right solution – especially in design . In this case, using content assets and content slots remains a very good answer since they can integrate html and have their own template.
Content assets (and slots) are very useful elements for all content that changes infrequently. The initial contribution time is not always negligible, but once this step is completed, the content is displayed, and can be modified or reused at will. If the content must evolve regularly, the content asset is not the most appropriate tool: the update is not particularly ergonomic (it is often html in a field, without preview of the final rendering).

On e-commerce sites, “brand” pages such as “who are we?” often fall under this use: they are increasingly worked in design, with complex elements to cut, margin games or advanced animation effects. All these elements are quite difficult to integrate with the Page Designer (the components do not necessarily exist and should be created without reuse in other contexts) – then it is easier to use a content asset with the HTML of the page to be able to display exactly what is validated in design. As the page traditionally changes infrequently, the asset is perfectly suited to this type of content.Thus, the two tools complement each other and ultimately open up the possibilities of creating and managing content in SFCC quite widely.
All the pages of a site can be covered by one or other of the tools: the e-commerce platform, whose primary strength is the presentation of a product catalog and the ability to place an order, more and more functionalities oriented towards editorial content. Indeed, SFCC offers several additional tools that facilitate daily management: an automatic publication system exists between the different environments and thus avoids time-consuming re-entries and sources of error; the structuring of SFCC in multi-sites favors the sharing of data, and in particular of content, between the different sites… Similarly, the possibility of comparing in A/B testing a set of content directly in the platform is an interesting and very exploitable advantage for business teams.
These additional functionalities around content management confirm the strong desire of the e-commerce platform to meet this need, like companies who have widely understood the interest of an impactful editorial discourse to seduce their customers.



