Internet and Mobile Device Quick Retrospective
In 2007, Steve Jobs and Apple launched the very first iPhone, reshaping the mobile and digital industry landscapes. This new device was opening a field of possibilities for the mobile industry .
In July 2008, few days after the launch of the App Store, Apple announced 10 million application downloads. Organisation seeing the opportunities offered by small software started soon enough developing their own “app”.
Everyone knows what happened next: native applications, hybrids, social networks, games, news… No one was left out. To the great displeasure of the non-mobile websites which the traffic kept going down since then.
Result: Applications have won.
Mobile application takes the upper hand
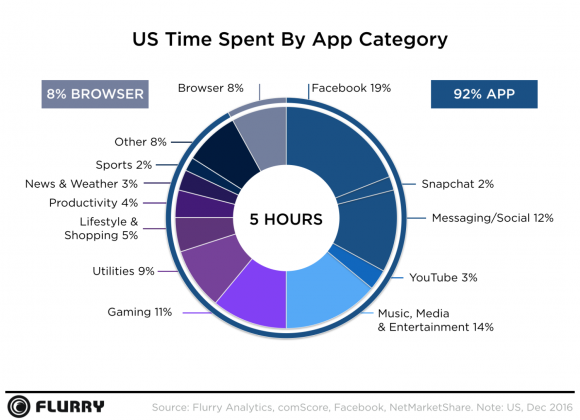
The figures speak for themselves, mobile users spend 92% of their time on mobile apps and only 8% on browsers…Thanks to app downloading, offline features, full-screen mode or even store reference, applications are much more used.
Yes, but…
Looking a little closer at the numbers, we found out on which apps users spend their time.
- In France, 79% of smartphone owners declare downloading fewer than one app per month (source: Deloitte (french))
- According to a study by Flurry, the time spent on a smartphone is divided as follows:

To summarize: users spend most of their time on Facebook, Messenger or Snapchat. So, indeed mobile apps won…but not yours.
Fortunately, Responsive web Design comes to websites’ rescue.
The alternative is then a mobile website. With a good development in Responsive Web Design, your website will be available on all devices and therefore you will only need a unique development;
But, only applying the three principles of responsive web design basics is not enough.
“Most customers won’t use your app.
Therefore, you need to fix your mobile website.
(And, no, responsive web design alone is not enough.)”
UX Design, WebPerf, Accessibility, many elements to take into account to make the user experience relevant. The website has to adapt to the device and not the other way around.
If the website is too slow or the display is not suited for mobile devices, the result is clear: you lose the user.
Problem encountered on websites
The website is often too slow compared to the user expectation. But why?
1) Because it is heavy

2) Because it embarks too many elements?

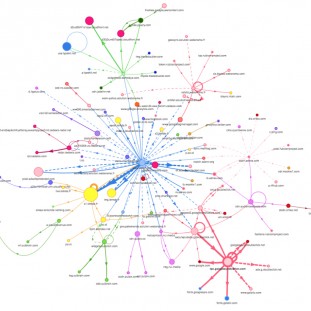
On our graphic representation generated by requestmap.webperf.tools we can perceive that the website lemonde.fr usesa good number of trackers, widgets, adverts,…Which adds many DNS requests and a few hundred kilos on the scale of complexity.
3) Because it is poorly structured, encoded, set…
It is the foundation of a website. A good code and a well-thought architecture enable the best path to performance.
4) Because a casual user will have to download content and the interface at the start of each visit, even at each request, unlike an application that is installed once and for all …
For a mobile device experience to be convincing, it is necessary to accelerate one’s websites. This requires:
- Adjusting the previous element while optimising the architecture and development of the website.
- Limiting as much as possible repeated loading from identical sources by managing application caches.
If a cache can be optimized by ensuring that the interface is downloaded at each visit (or even at each request) and only the content is updated. The system will no longer dependent on the traditional caching mechanism.
The service workers and PWA to the rescue of websites.
In 2014, some developers, including Jack Archibald, were thinking of a new API that will add itself to other components already existing in browsers: the Service Workers. This system operated in JavaScript will allow to completely control the application cache. The Service Workers have a policy of intercepting requests and afford to do what we want, like a proxy. One possible use is to check in the application cache if the resources are present. If they are, no need to call the network, or not immediately, the cached version can be sufficient for the user.
However, please note that Service Workers are only available if the site is HTTPS.
To sum up: only new data is loaded from the server (requests are managed by the Service Worker), the interface of the website is reused from the cache. This advance allows the Web App to work in offline mode.
Therefore, brace yourself for Progressive Web Apps!
Beyond the cache, what other features?
The must should be to be able to install the website on the home screen of a smartphone like any other native application. Luckily, it is in the Progressive Web Apps program. Let us recall WebApps objectives if they are to compete against the native applications:
- Having a launch desktop shortcut;
- Run full screen without visible browser interface;
- Impose or not operations in portrait or landscape orientation;
So far, partial solutions already existed, but they were specific to each OS. Today there is a simple standard solution that allows the uniformisation of the installation from any OS: The Web App Manifest.
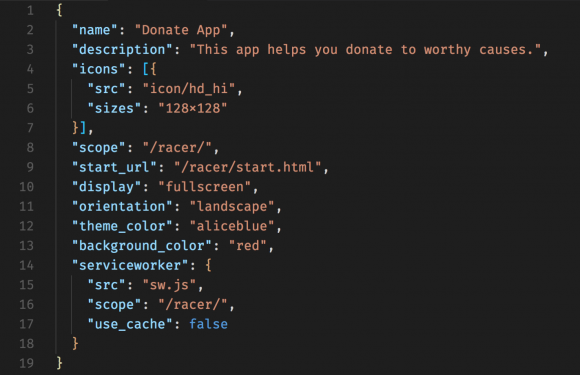
This synthesis of Chrome Apps description files and Firefox OS apps describes the application (including all its features) in a JSON file. This manifest is a file regrouping the essential information proposed to the user (display orientation, theme …):

PWA and their tool boxes
A lot of APIs has been made available to developers in order to fill the gaps in websites with regard to applications: Web App Install Banner, push notifications, referencing, simplified payment systems … PWAs arrive with their toolboxes ready for use.
Web APP Install Banner
When the user becomes particularly active on the site and if the website has a manifest and a Service Worker, then a banner appears inviting him (the user) to install the site on his device. Each browser will define in its own way the “commitment” required. For Chrome, for example, the main commitment signals to date are:
- Direct navigation to the site (e.g URL bar or bookmark);
- Activity time on the site (scrolls, clicks, keyboard input);
- Reading media on the site.
Check your commitment rate with Chrome: chrome://site-engagement/
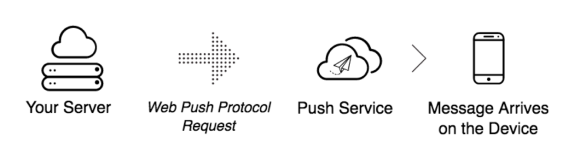
Push API
New API allowing the server to send a message to the browser via Service Workers. This feature can be based on an intermediate service such as Pushcrew or Sendpulse. Push messages can be used to display notifications, but can also “only” update PWA data.

The advantage of the solution: the browser does not need to be open to receive these messages.
Stores
Nothing’s easier :

Google and other search engines are already functioning as a store for PWAs, which are in the end “regular” websites.
Payment Request API
An API that facilitates online payments. The browser matches the expectations of the site and the payment means configured by the user.
This API is not yet available in all browsers but is very promising.
Concerning iOS, it’s going to take a bit of time…
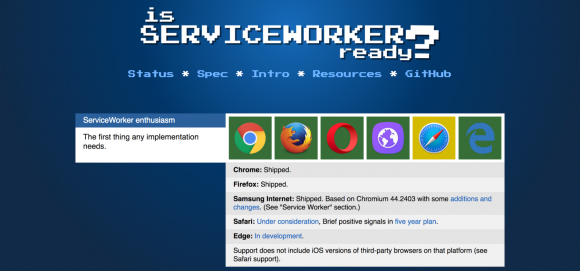
Apple does not seem to be in a hurry to add Progressive Web Apps support to its Safari browser. The California firm is potentially reluctant about this technology, which could shade its App Store. Of course, one might want to override this by using another browser than Safari on iOS, but since other browsers actually rely on the Safari engine, farewell Service Workers and PWAs for iOS device users.

Various signals show that Webkit developers have been paying close attention to Service Workers from the beginning, so even if nothing is announced for iOS 11 that will be released soon, it could happen in the months that follow. But developers are not the only ones to decide…
Update of August 3, 2017: The development of Service Workers in Webkit (and therefore Safari) seems to have finally started, so the hope of having them in a few weeks, or months at worst, grows.
Already Satisfactory results
For those who have tried the experiment, the results speak for themselves: in the image of Lancôme, which you were told in the article “PWA, the craze is becoming clearer”, the French cosmetics brand has increased its Conversion rate of 17% thanks to the redesign of its site in PWA (and the associated UX works, of course). However, as Boris Schapira said in his article: “(Web) Apps: there is no silver bullet” the PWA does not go to everybody. Various factors have to be taken into account: the sector of activity, the type of use, the development and resource needs … It is necessary to study in depth the subject and to rely on the solution most appropriate to its activity.
And Maybe One day…