In this article, we will attempt to provide a comprehensive summary of Magento 2.3’s new features related to PWA, and give a very subjective analysis.

Introduction of GraphQL
One of the new features that immediately stands out is the GraphQL. This is excellent news for a more headless approach to Magento, which until now was clearly not its forte, to say the least. Version 2.3 is the first to feature GraphQL, and while it is currently only available in the catalog module, its integration is a clear sign of a shift towards a more application-oriented front end. The idea is to simplify data retrieval, improve its granularity, and thus optimize the volume of data transferred. (Very similar to Front Commerce — see dedicated section.) Priority was given to the catalog module as it handles all product data, hence involves large volumes of data, making the use of GraphQL all the more meaningful. The other modules will be upgraded in future releases.
At first glance, it looks like things were done well:
- each back-end module offering a GraphQL interface does so via a dedicated GraphQL resolution module (magento-catalog-graph-ql) that comes on top of the existing module (magento-catalog)
- available properties are listed in proper description files (see here)
- the GraphQL layer offers a single entry point (https://myMagento/graphql) to address all queries
- the GraphQL layer offers only one entry point per entity type, unlike the SOAP and REST APIs which separate information (e.g., here we only have the products query for all types of products)
- a URLResolver is available to prevent problems with rewritten URLs
- authentication tokens are supported to allow access to protected data
Despite the introduction of GraphQL, the REST and SOAP APIs remain very relevant and can of course be used whenever GraphQL is not necessary (simple query or need of the entire response of the targeted URL).
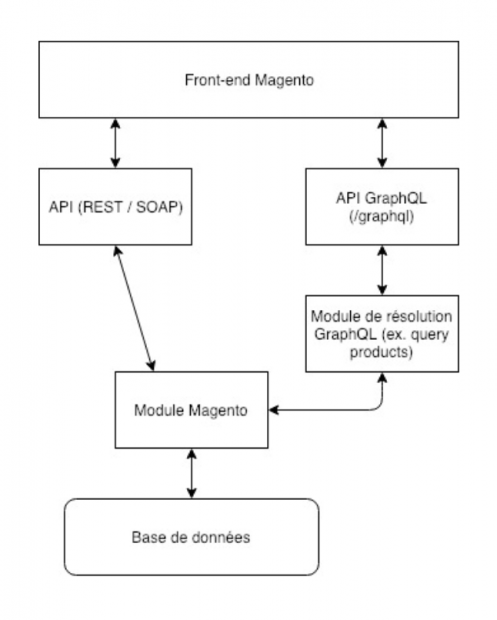
In order to illustrate the principle and make things easier to understand, here is an explanatory diagram:

PWAs
The term ‘PWA’ is quite trendy and often used as a buzzword these days, but the concept behind it has great potential and I was delighted to find out that it was now part of Magento. To say they are putting a lot of effort into getting the word out is an understatement — let’s hope that’s a good sign. To clearly differentiate PWAs from the classic Magento storefront, they have their own documentation (see here). In an effort to ease the transition to this new storefront, Magento provides a comprehensive PWA development environment in the form of a project called “Magento PWA Studio”. This project aims to provide developers with the extensive environment they need to develop modern Magento storefronts.
This project consists of three components :
- pwa-buildpack: contains the development tools as well as the build process to create a PWA for Magento. We are really excited about the fact that here Webpack was chosen over Grunt.
- peregrine: a library of React components that provides basic functionalities to simplify the development of Magento PWAs (see the Peregrine section at the end of this article).
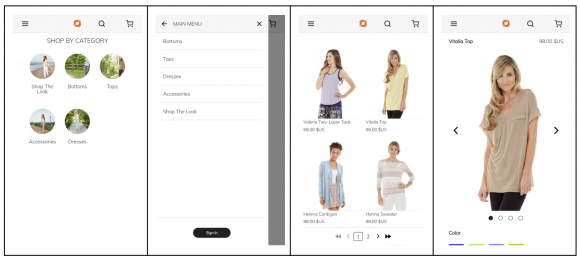
- Venia storefront: a demo theme that can be used as the base theme, like Luma for the classic storefront. It is entirely built with the above tools.
Reading the Magento PWA documentation, I was pleased to see that it provides an overview (albeit rather concise at this stage) of the current PWA design standards, and that they seem to be trying to comply with them. This is very good news considering how specific and unintuitive the original Magento storefront can be.
First Impressions
Not everything could be perfect. The installation of Venia Storefront is a disappointment — a lot of problems, tons of accounts needed (Magento, GitHub, authentication composer…), and finally GraphQL doesn’t work locally (I will investigate this). Venia sample data are much more complicated to install than standard sample data, and in the end they do not provide any additional elements. The documentation describes a simple 4-step process, but this is far from reality. However, for the sake of simplicity, Magento provides a demo back end with test data which functions properly and makes testing possible.
At first use, the rendering is quite clean and rather responsive despite recurring data fetching, and I must say that it is quite convincing. One minor drawback, though: by default the development environment based on webpack-dev-server (another positive point) provides an HTTP URL, making it impossible to test the service worker which is only available on HTTPS URLs. We will only be able to test the full potential of the application in a “real-world” test environment or in a closed localhost (127.0.0.0.1).
High-Level Technical Overview
Now that we have shared our first impressions on this new version, let get down to it and take a closer look at the system and its main components. From a high-level view, I can see a lot of positive points about this new storefront :
- Use of Webpack
- Great freedom of configuration. Webpack makes it possible to create rich and dynamic configurations within a vibrant, fast-growing ecosystem.
- Use of CSS modules
- The use of this CSS methodology is good news. It is very clean and also well suited to the component-based reasoning required to create front-end applications, in that it separates styles according to component scopes.
- Use of a global application state (with Redux)
- This was a critical choice, and it was the right one. Modern applications, especially larger applications such as e-commerce storefronts, need to manage their state in order to know where they stand, and so that the various rendering components can synchronize from a single trusted source. Redux offers great flexibility and leverages the principle of immutability to ensure data relevance and traceability.
- Use of the most permissive front-end library
- Despite criticism of its steeper learning curve than that of VueJS and its lack of structure unlike the Angular framework, React offers infinite interface possibilities as long as you know how to use it, and it allows much greater flexibility because it has absolutely “no opinion” on the way things should be done.
- A highly flexible and scalable stack
- React + Redux + GraphQL — a modern, powerful, flexible combination that contrasts drastically with the obsolete storefront provided until now.
- A high degree of freedom
- Magento has chosen to give full freedom to front-end developers. No default templates to follow, no restrictive rules, instead creativity is king and here to enhance the user experience.
- Use of ESLint
- Once again Magento shows a real willingness to comply with standards through the use of ESLint, which comes with Prettier by default in the development environment.
- Use of webpack-dev-server
- The development of front-end applications implies that they are completely disconnected from the back end and that only an API can let them retrieve data. Thanks to the use of webpack-dev-server, it is no longer necessary to deploy a complete local back-end system when developing. Simply deploying Magento PWA Studio will make the development environment available, and webpack-dev-server will act as the server for the front-end application, with automatic compilation each time the code is modified, as well as hot reloading. Be careful however, the latter is dedicated to front-end resources and does not provide any data mocking functionality.
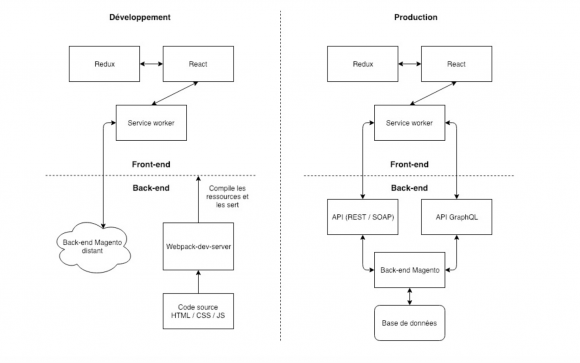
In order to illustrate my remarks and the interactions between the various components mentioned above, below is an explanatory diagram showing the development and production environments, as well as a diagram showing the build process of an application :


Comparison with Competing Solutions
Given the complexity and blatant lack of flexibility of Magento’s legacy storefront, a number of initiatives have emerged in recent months to replace it with something more customer-oriented, and with more possibilities for front-end developers. Two initiatives stood out from the rest, so let’s take a quick look at the major differences with the new Magento storefront.

Comparison with Front Commerce
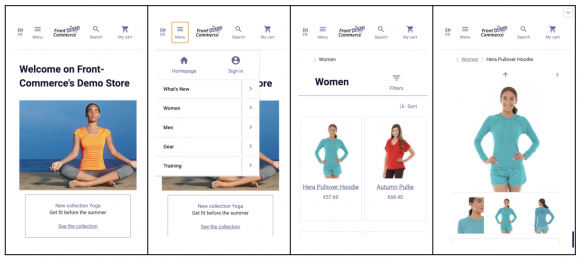
Front Commerce is a French solution developed in Toulouse by Occitech, based on a similar stack (React / GraphQL) while retaining the Magento theming approach. This choice implies limited freedom, with the obligation to work by theme and a structure imposed by the framework to make everything work. With Magento’s new storefront there are no such constraints and you can think entirely in terms of applications. This total freedom requires that you know what you are doing, but it will allow you to achieve the desired results more quickly.

Comparison with Vue Storefront
VSF is a much more generic framework, designed to provide a unified storefront on various platforms, including Magento. This solution is developed by Divante in Poland. Based on VueJS and a NodeJS middleware that dynamically “pumps” data through the back-end framework APIs, it imposes a structure and provides a generic tool that can be used on both Magento and WordPress. In order to completely make abstraction of the backend, it provides business components in the form of VueJS mixins. In Magento 2.3, the front-end layer is much simpler because it needs to be compatible only with Magento and does not implement any business logic. It is therefore lighter and easier to handle.

Deep Dive in the Code
To start off with a finished product that will give a more global idea of what the code is about, I will first look at the Venia Storefront theme, and then I will move on to the Peregrine component library. The purpose of this review is to explore the code layer by layer.
GraphQL
The queries are clean and defined in clearly named GraphQL files. It is easy to find your way around and the queries can be used as templates and extended as needed.
Redux
First of all, here again we observe a good level of standards compliance. Actions, reducers and stores are defined in a clean and easily understandable way. The code is clean and well structured with a pattern that is consistent across modules. Functions are grouped in TypeScript description files that facilitate development by providing signatures and types.
Service worker
Defined with Google’s workbox, it is simple but does the caching work for all images and defines the resources’ expiration time. It also conforms to standards, which is a very good thing. It can easily be used as a model for a more advanced service worker.
React
Components are clearly categorized by use, which means they are easy to find. Internally they are clean, they take full advantage of ES6 (get, set, static) and they use React fragments to avoid overloading the DOM with unnecessary div elements. The extensions used are standard (react-redux, redux-thunk), which confirms an intention to follow current practices.
Peregrine
This is the library of graphic components (React) provided by Magento to facilitate theme development. With this new version, we are given three choices to design a new theme:
- Start from the Venia Storefront theme and customize it
- Use the components available in Peregrine to create a new theme
- Create a theme from scratch
Below is a non-exhaustive list of the components that come with Peregrine :
- Page
- Routing functions designed for Magento
- Abstraction functions for Magento REST APIs
- Price format utilities
- A list component
- A component to display prices correctly
Here again the code is clean, the components are well organized and they follow the current standards.
Conclusion
With this new version, Magento delivers a pleasant surprise. Compliance with standards, effective adoption of the PWA concept, great customization freedom thanks to a modern, coherent stack: we can feel a genuine desire to leave behind the outdated storefront that was available in the framework up until now. Considering the inherent strengths of this new storefront, the alternatives appear less and less relevant and therefore I would strongly recommend using it whenever the APIs allow it.
The storefront as such is ready, clean and it is already possible to build nice interfaces with it. A potential problem lies on the API side, where data retrieval granularity may not be fine enough.
If the case arises, a good way to determine whether or not to use it in production for a project is to look at the ratio between the time needed to develop custom API routes to address needs not covered by the current APIs versus the time saved / flexibility in front-end development.
For more Readings on PWA:
- Introduction to Progressive Web Applications
- Progressive Web Apps to boost your services UX
- (Web) Apps: there is no silver bullet



