20 Minutes
20 Minutes is an independent news outlet launched in 2002. As one of the most powerful news brands in France alongside Le Figaro and Le Monde, 20 Minutes brings news to more than a third of French people every month, all formats combined (print, web, mobile). It has a monthly audience of over 20 million readers, 69 % of which read the digital version. (Source : ACPM ONE Global V1 2018 survey)
With the aim to constantly improve the user experience, 20 Minutes wanted to optimize its website and make it more user-friendly, faster and better-looking.
It is with these goals in mind that the Clever Age teams have been supporting 20 Minutes for several years.

We chose Clever Age for their expertise in the fields of web performance and UX.
Aurélien Capdecomme CTO 20 Minutes
Their support on both the technical and design levels has met all our expectations. So much so that we have renewed our collaboration with Clever Age for our current projects.
Our Client’s Requirements
In order to optimize the performance of its website 20minutes.fr, 20 Minutes wanted to redesign it and in particular offer improved navigation to its visitors.
20 Minutes was seeking to collaborate with a digital agency to carry out this project. As an expert in Responsive Web Design and front-end integration, Clever Garden (Clever Age’s front-end agency) was selected for this redesign. The preliminary study phase was carried out by our consulting division : Be Clever.

Phase 1: Project scoping by our consultants (Be Clever) in responsive UX and technical co-design workshops
- Presentation by 20 Minutes of the mobile site implementation : layout patterns / fluid grid, responsive elements, images, ads, etc.
- Review of the existing mobile site from a UX perspective to determine whether it can be used as a starting point to develop the future desktop site.
- Discussions on the strategic approach of keeping two sites rather than just one (perceived limitations / possible alternatives, benefits / drawbacks of the two approaches in terms of technical implementation, performance, SEO).
- Review of a possible cosmetic and UX redesign in addition to the technical redesign.
- Definition of selection criteria for major and minor breakpoints : fluid design (BBC News) or fixed multi-level design (The Guardian), Atomic Design or global approach, elastic grid or not, etc.
- Review/selection of technical solutions for the implementation phase : JavaScript/jQuery, CSS/Stylus frameworks and/or libraries, different sizes and ratios of images to generate, performance optimization, SEO, ads, etc.
From scope definition to implementation
Following these co-design workshops, it was decided to maintain adaptive mode on most pages, separating some of the templates between mobile and other devices, while still behaving as responsively as possible.

Phase 2: Implementation, technical choices and RWD roll-out
The multiple challenges of this project were :
- to develop an innovative tool that remains as accessible as possible,
- to use Google-specific technologies (AMP) that can make a difference in SEO, a strategic issue in the media sector,
- to take an edge over competitors,
- to provide readers with quality content enhanced by the UX Design.
The project involved a large number of tasks :
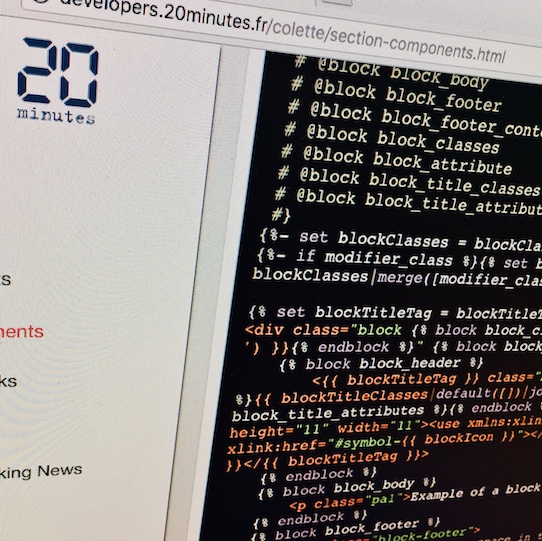
- document and organize the 20 Minutes web technical style guide,
- reorganize JS scripts by functionality and set up Webpack,
- set up Babel and some polyfills,
- phase out jQuery,
- replace the icon font with SVG symbols,
- implement srcset for responsive images as well as an image lazy loading strategy,
- set up a font loading strategy,
- create new AMP pages,
- pool the source code of AMP pages and the rest of the website to improve visual consistency and simplify maintenance work.

The strengths of the project
- The value of “mobile-first”.
- Responsive images with srcset.
- An iterative approach, page by page, section by section.
- A standardized look and feel for AMP pages and the website in general.

Phase 3: Performance audit and recommendations
We conducted a performance audit on several key mobile and desktop pages, and we presented our recommendations for improvement.
We suggested the implementation of performance monitoring and the definition of a range of KPIs.
Quantifiable results
According to the Fasterize web performance ranking published on French tech website JDN in February 2018, the new 20minutes.fr website ranked 3rd among media websites with a speed index of 4332.
In addition, the quality of the advertising experience was also optimized thanks to new ad locations and increased visibility rates.



